- Home
-
Page 2
258+ Free Hero examples in Tailwind CSS
The hero section of a website is the prominent and visually engaging area at the top of a web page. It is the first thing visitors see when they land on the site and is often the most important part of the page in terms of design and content.The hero section is typically larger and more eye-catching than other parts of the webpage and serves as a key focal point.
-
2 years ago12.1k
-
-
3 years ago15.2k
-
3 years ago19.2k
-
3 years ago11.9k
-
2 years ago9.8k
-
Hero Banner
visually striking banner section It features pattern background with using SVG
1 year ago6.5k -
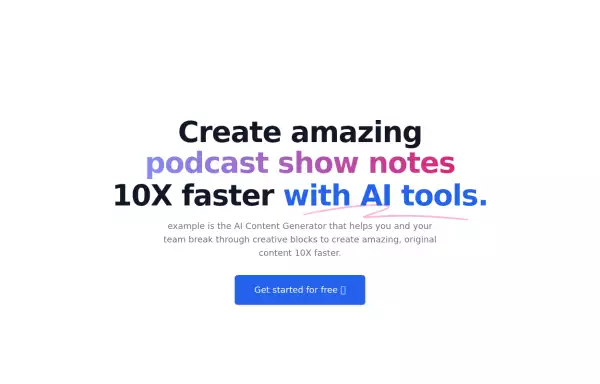
Hero section with Big Heading
Hero banner with a gradient background, ideal for showcasing products or services. I also support dark mode.
2 years ago8.9k -
2 years ago9.2k
-
3 years ago12.4k
-
3 years ago11.8k
-
3 years ago15.4k
-
3 years ago13k
-
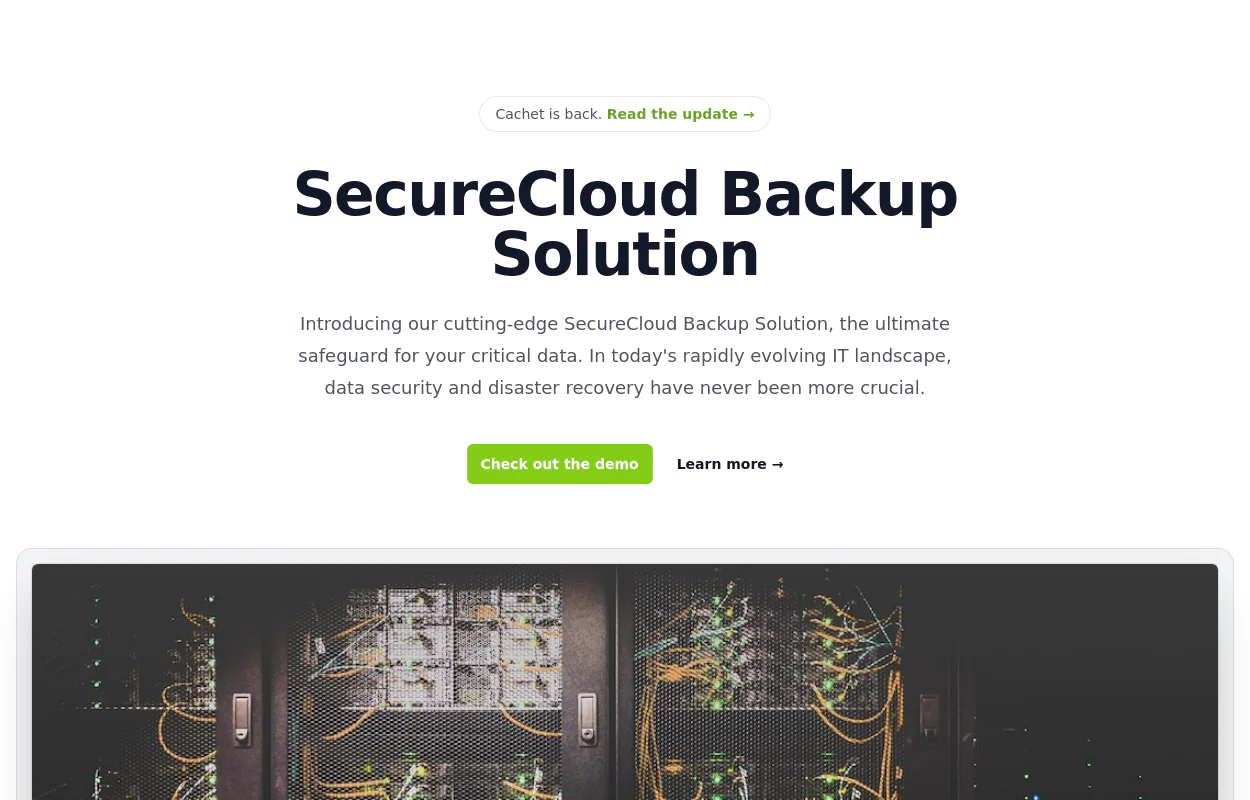
Full-page header for landing pages
an attention-grabbing header with a strong message and clear calls to action.
2 years ago11.8k -
3 years ago11k
Didn't find component you were looking for?
Search from 3000+ components