- Home
-
Page 8
225+ Free Hero examples in Tailwind CSS
The hero section of a website is the prominent and visually engaging area at the top of a web page. It is the first thing visitors see when they land on the site and is often the most important part of the page in terms of design and content.The hero section is typically larger and more eye-catching than other parts of the webpage and serves as a key focal point.
-
9 months ago2.7k
-
-
9 months ago1.4k
-
9 months ago1.2k
-
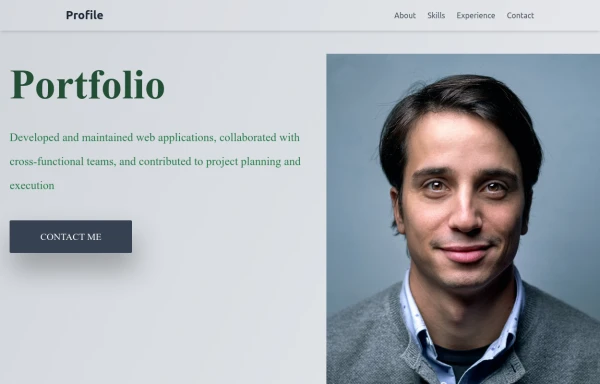
Responsive Portfolio Webpage with Tailwind CSS
This is a reusable and responsive portfolio webpage template created with HTML and Tailwind CSS. Designed for developers or creatives, the template includes essential sections like Header, Hero, About, Skills, Experience, Projects, Testimonials, Contact Form, and Footer. It features a clean, modern design and is fully customizable without requiring JavaScript. Perfect for showcasing personal or professional work on the web.
9 months ago1.8k -
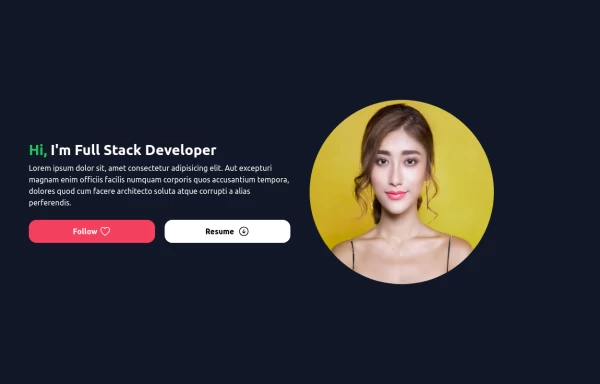
Simple Hero Section
Hero Section using Tailwind
9 months ago1.1k -
9 months ago1.8k
-
Hero Section
Created a good and responsive web Hero Page
9 months ago2.2k -
Modern Responsive Footer with Tailwind CSS
This sleek and modern responsive footer is built using HTML and Tailwind CSS. It features three sections: brand information, useful links, and social media icons. The footer includes smooth hover effects, subtle fade-in animations, and a fully responsive design that adapts seamlessly to different screen sizes. Perfect for websites looking for a professional and stylish footer section.
9 months ago1.4k -
DailyDev Card
Card -based card used in the Dailydev Card, this is created to be modified to taste of each user
9 months ago1.6k -
Managing Finance Hero
Create a modern and responsive Hero Section using TailwindCSS. This section features a bold headline, a subheading, and a call-to-action button, designed to grab user attention instantly. With a clean layout, engaging typography, and a visually appealing background, this hero section enhances the first impression of your website. Ideal for landing pages, e-commerce, and SaaS platforms, it ensures a seamless experience across all devices.
8 months ago869 -
Digital banking hero
Create a professional and trustworthy hero section for a banking landing page using TailwindCSS. This section features a bold, confidence-inspiring headline, a clear subheading emphasizing security and ease of banking, and a call-to-action button for account sign-ups or exploring services. With a modern, clean design, a background that reflects stability and innovation, and visually appealing elements, this hero section establishes credibility and trust. Ideal for online banking, fintech startups, and financial institutions, ensuring a seamless and engaging user experience.
8 months ago1.5k -
8 months ago1.6k
-
Feature Showcase + Cards
Responsive section with cards aligned using grid layout.
8 months ago2k -
Minimalistic Hero Section with Radial Gradient for E-Commerce
This hero section features a modern radial gradient background where the center remains white and fades into a soft blue at the edges. Designed for an e-commerce website, it provides a clean, elegant, and visually appealing layout with a bold headline, a call-to-action button, and a seamless user experience. The responsive design ensures a great appearance on all screen sizes.
8 months ago1.3k
Didn't find component you were looking for?
Search from 3000+ components