- Home
-
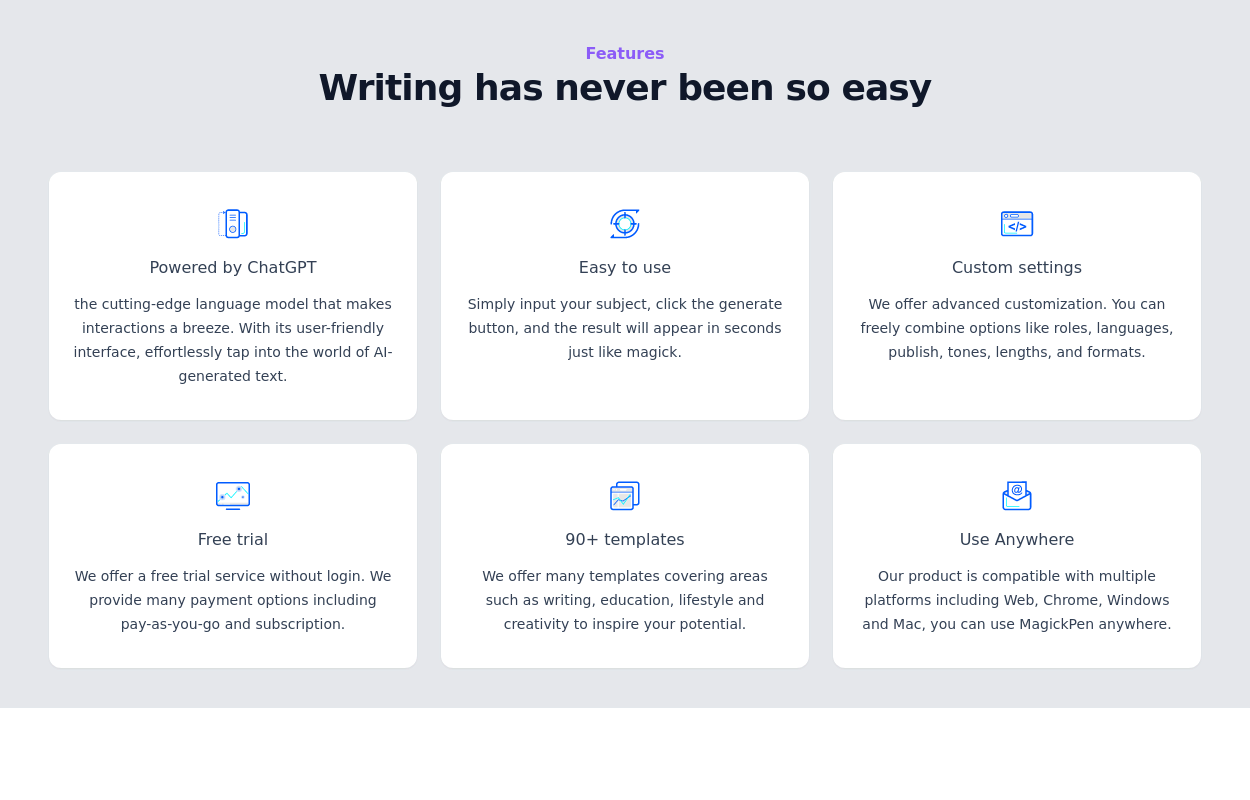
Features section
Features section
Showcase your key features
This tailwind example is contributed by Manon Daniel, on 23-Jan-2023. Component is made with Tailwind CSS v3. similar terms for this example are Services,Why choose us
Author Manon Daniel
Related Examples
-
2 years ago14.1k
-
Features grid example
Tailwind clean and responsive features section with the heading
2 years ago14.1k -
Why choose us section
list your product features beautifully
2 years ago28.6k -
Feature Showcase
The feature showcase's responsive grid can also be used as testimonial cards.
3 years ago25.6k -
2 years ago14.4k
-
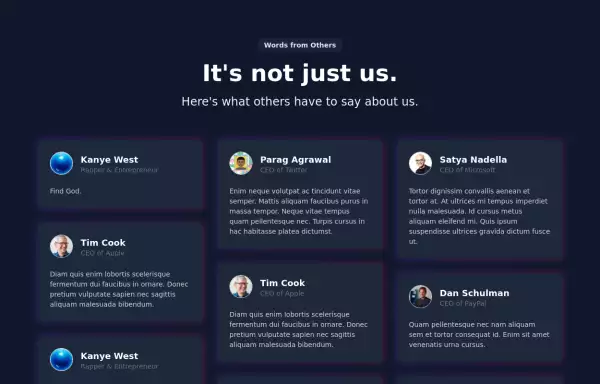
Features cards section
Features cards section with dark theme
3 years ago10.5k -
2 years ago22.2k
-
tailwind services section
display features/services of your product
2 years ago20.7k -
2 years ago20.3k
-
3 years ago13.8k
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
Work Showcase Cards
Highlight your top projects or products with these cards, featuring images and brief descriptions. This example has a subtle hover effect.
2 years ago12.5k -
2 years ago14.7k
-
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.9k -
Feature cards for company website
Each card provides a brief description of a specific feature, making it easy for users to understand the benefits and capabilities of our services
2 years ago7.4k -
3 years ago22.8k
-
3 years ago10.3k
-
3 years ago15.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components