- Home
-
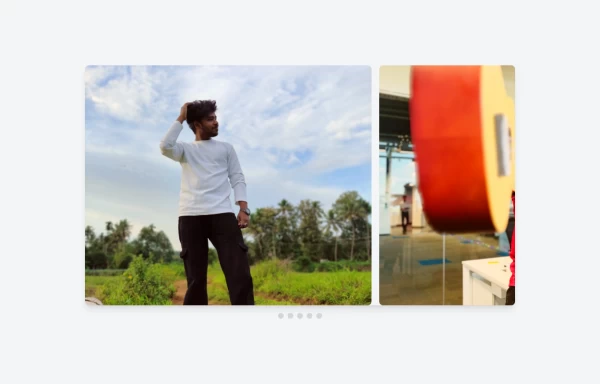
3D Animated Image Gallery
3D Animated Image Gallery
3D Animated Image Gallery
This tailwind example is contributed by $@(\/)(\/)¥, on 13-Apr-2024. Component is made with Tailwind CSS v3. similar terms for this example are Masonry, Image grid,Transitions
Author $@(\/)(\/)¥
Related Examples
-
image gallery
image gallery [lightbox]
2 years ago20.2k -
Carousel with Tailwind CSS and Alpine.js
Simple card Carousel
3 years ago31.8k -
Image carousel
Uses Flowbite
2 years ago31.3k -
1 year ago7.1k
-
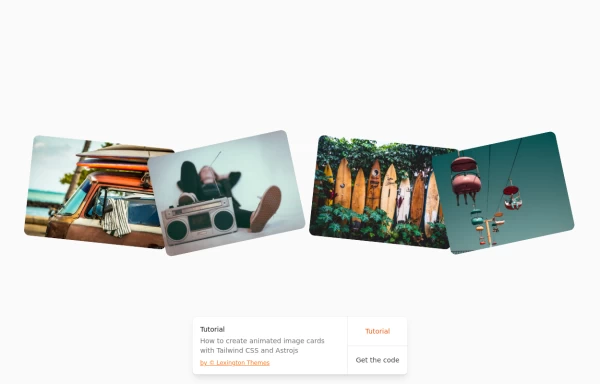
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.9k -
1 year ago12k
-
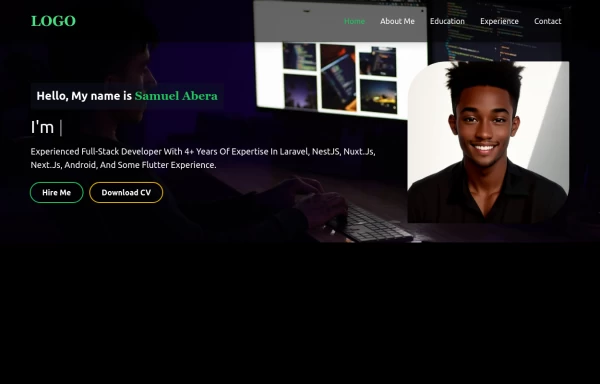
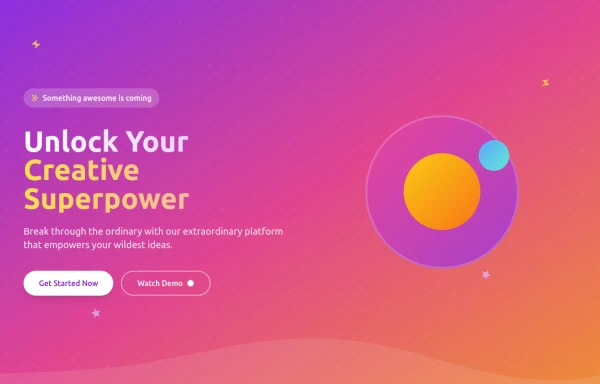
Portfolio Hero Section 2
visually stunning and captivating hero section component for your portfolio website.
1 year ago5.5k -
responsive slider carousel
slider carousel
1 year ago2.3k -
Slider
Responsive slider
1 year ago2.4k -
Modern Responsive Footer with Tailwind CSS
This sleek and modern responsive footer is built using HTML and Tailwind CSS. It features three sections: brand information, useful links, and social media icons. The footer includes smooth hover effects, subtle fade-in animations, and a fully responsive design that adapts seamlessly to different screen sizes. Perfect for websites looking for a professional and stylish footer section.
11 months ago1.9k -
Smooth Slide-in Animation for Text in Tailwind CSS
Learn how to create a smooth slide-in animation for text using Tailwind CSS. This guide covers defining custom animations in tailwind.config.js and applying them to elements for a modern and engaging UI effect. 🚀
10 months ago1.9k -
9 months ago1.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components