- Home
-
Slider
Slider
Responsive slider
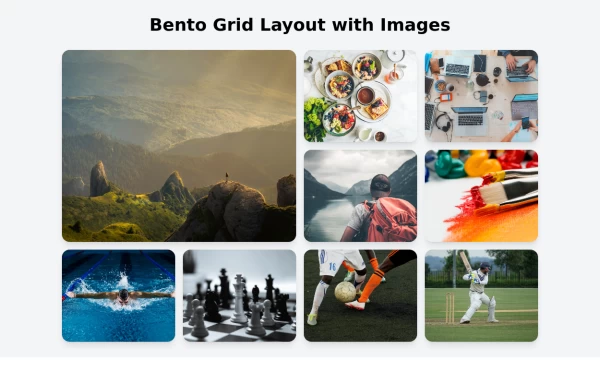
This tailwind example is contributed by Abhiraj, on 24-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Masonry, Image grid
Author Abhiraj
Related Examples
-
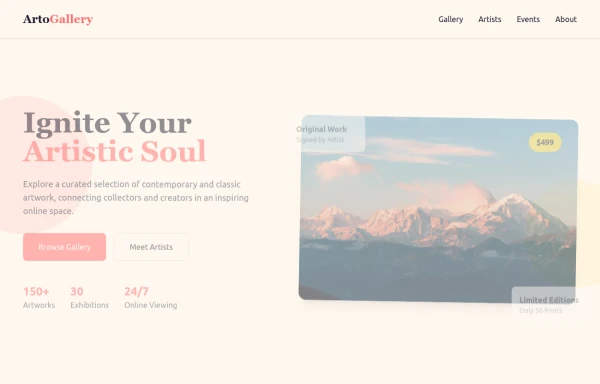
ArtoGallery
Explore a curated selection of contemporary and classic artwork, connecting collectors and creators in an inspiring online space.
6 months ago959 -
Simple Multi-Purpose Slider
This is a very minimalistic though very usable slider for various situations like CTA's, quotes or other uncomplicated content. I only used Tailwindcss which makes it very lightweight, but due to limitations it's not as flexible as I wished for. This could be easily achieved by a little piece of JS to make it as dynamic as you wish.
1 year ago2.1k -
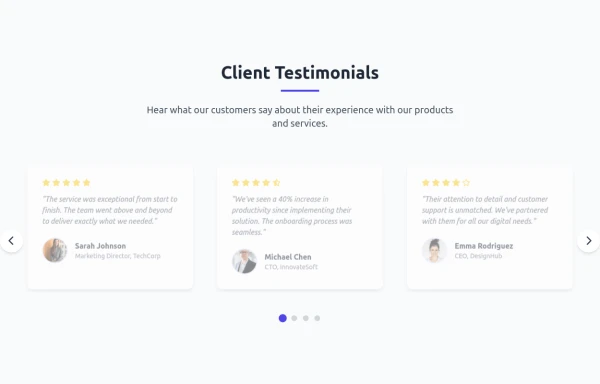
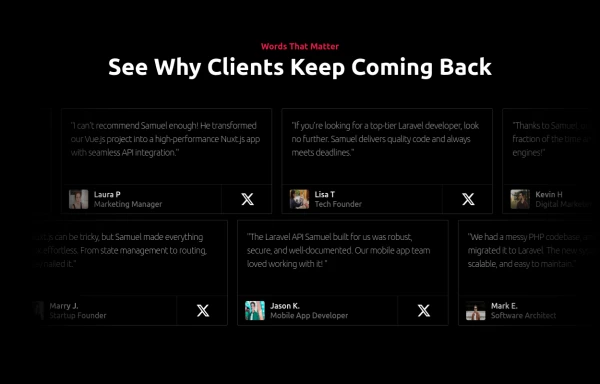
Premium Testimonial Carousel
It is a premium Testimonial Carousel
6 months ago1.2k -
image gallery
image gallery [lightbox]
1 year ago3.4k -
3D Animated Image Gallery
3D Animated Image Gallery
1 year ago8.4k -
gallary
html , css
6 months ago538 -
7 months ago1.6k
-
"Visit Rwanda" tourism website focusing on wildlife, particularly mountain gorillas
Key Features of This Rwanda Tourism Website: Focus on Mountain Gorillas ("Ingagi"): Dedicated section highlighting gorilla trekking experiences Information about conservation efforts Booking options for gorilla permits Wildlife Showcase: Featured animals including gorillas, golden monkeys, elephants, lions, and more Beautiful image cards for each species Conservation-focused messaging National Parks Information: Sections on Volcanoes, Akagera, and Nyungwe National Parks Visual highlights of each park's unique features User Experience: Responsive design that works on all devices Attractive color scheme inspired by Rwanda's landscapes Easy navigation with clear calls-to-action Practical Information: Contact form for tour inquiries Testimonials from previous visitors Footer with important links and contact details
5 months ago689 -
1 year ago5k
-
10 months ago712
-
Carousel with Tailwind CSS and Alpine.js
Simple card Carousel
3 years ago31.3k -
Simple Animated Carousel
A simple, animated 2:1 carousel with touch swipe support, based on perky98/Juraj's carousel.
7 months ago958
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components