- Home
-
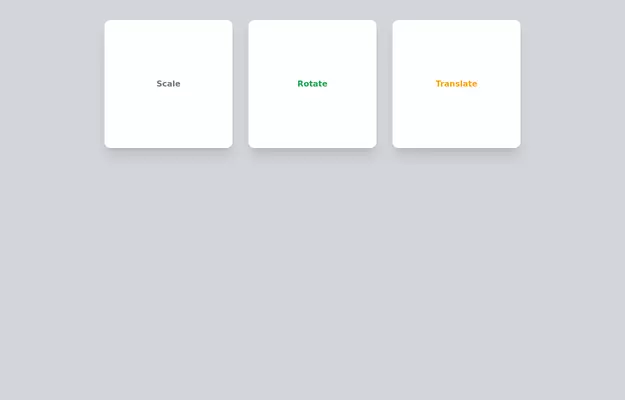
Animation
79+ Free Animation examples in Tailwind CSS
Similar terms: Transitions
-
3 years ago28.6k
-
-
background animation
background animation
2 years ago49.1k -
Typewriter effect
using javascript
2 years ago41.7k -
3 years ago14k
-
Typewriter animation effect
Build using only Tailwind CSS; no JavaScript is required. This is a continuous typing effect. If you want to stop it after the text is typed for the first time, then you can remove 'infinite' from [typing: 'typing 2s steps(20) infinite alternate, blink .7s infinite'] from the config file.
2 years ago20.6k -
Ripple Button
Ripple Button is an interactive button component with a ripple animation that responds to user clicks
2 years ago12.9k -
Animated Gradient Background
animates a gradient background with vibrant colors. Slowly changes colors.
1 year ago25.5k -
Botton hover
On hover Changes text
1 year ago6.7k -
Loading dots
Black Loading dots
2 years ago38.5k -
1 year ago3.4k
-
Animated button
on hover underline will go from left to right
1 year ago4.9k -
1 year ago5.5k
-
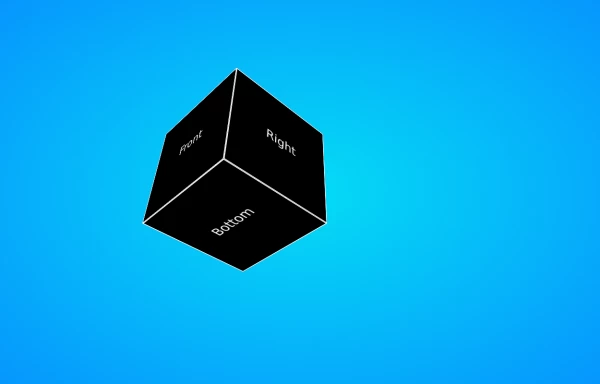
3D Animated Image Gallery
3D Animated Image Gallery
1 year ago8.4k -
Why Us section with hover animation
Why to choose us section, responsive and hove animation
1 year ago4.7k
Didn't find component you were looking for?
Search from 3000+ components