- Home
-
Carousel with Tailwind CSS and Alpine.js
Carousel with Tailwind CSS and Alpine.js
Simple card Carousel
This tailwind example is contributed by Brandon D, on 02-Sep-2022. Component is made with Tailwind CSS v3. It is responsive.
Author Brandon D
Related Examples
-
Image carousel
Uses Flowbite
2 years ago31.1k -
Tailwind image slider
slider with navigation buttons and info about image
2 years ago20.6k -
Verticle card grid
Best suited for news websites
3 years ago13.7k -
3 columns blog section
de columnis, columni, 3 columns
2 years ago11.9k -
1 year ago6.8k
-
Carousel Card Slider Swiper on Alpine.JS
with support drag and drop mouse actions
1 year ago13k -
2 years ago11.6k
-
3D Animated Image Gallery
3D Animated Image Gallery
1 year ago8.5k -
Text with gradient underline
Gradient Underline Text. Decorate your text with a gradient underline for a modern touch.
2 years ago10.7k -
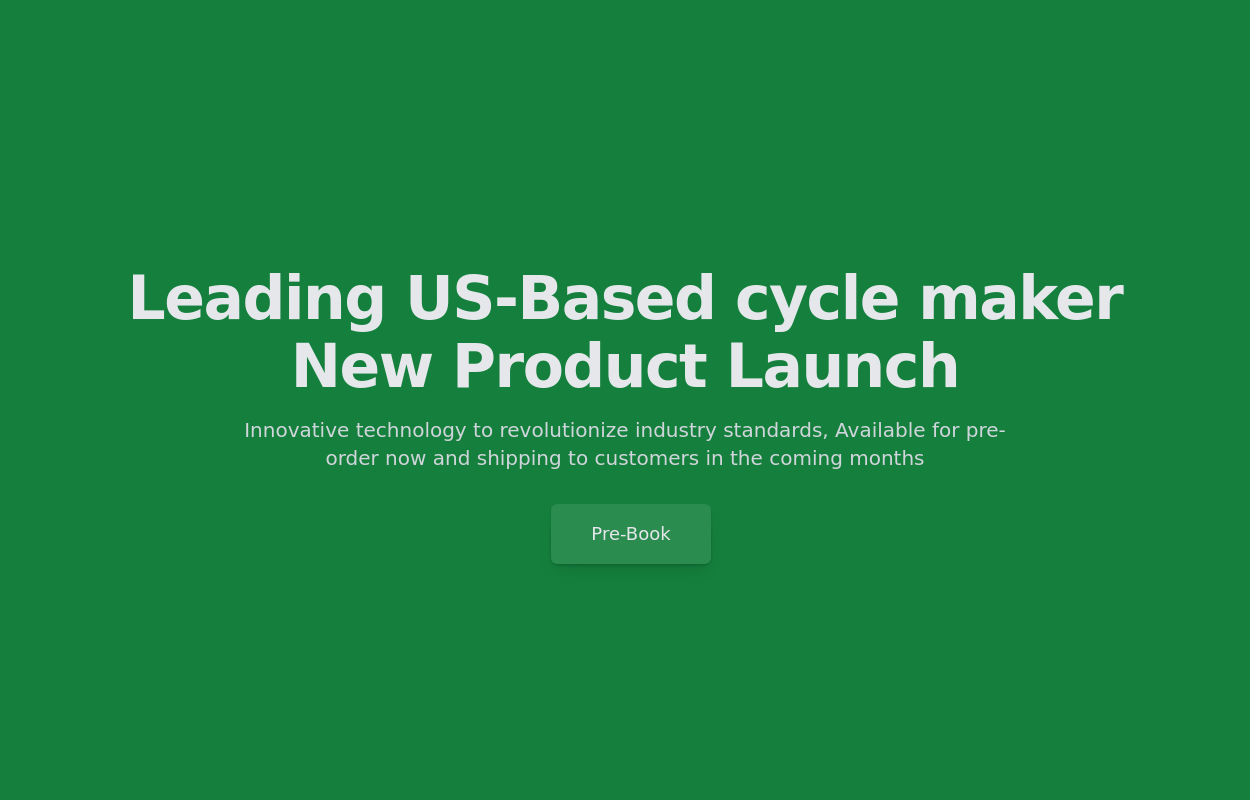
Hero Section
Responsive Hero Section for you Project Background Image: A stunning, high-quality Unsplash photo that creates a unique visual impact. Overlay: Semi-transparent black overlay with blur effect for readability and a modern aesthetic. Content Area: Centered with a gradient background overlay for contrast, bold headline, engaging subtext. Buttons: Vibrant gradient and clean border with smooth hover animations to draw attention. Responsive Design: Looks great on all screen sizes with adaptable padding and font sizes.
6 months ago1.3k -
Simple Animated Carousel
A simple, animated 2:1 carousel with touch swipe support, based on perky98/Juraj's carousel.
7 months ago1.1k -
Image carousel
Uses Flowbite
1 year ago2.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components