- Home
-
Smooth Slide-in Animation for Text in Tailwind CSS
Smooth Slide-in Animation for Text in Tailwind CSS
Learn how to create a smooth slide-in animation for text using Tailwind CSS. This guide covers defining custom animations in tailwind.config.js and applying them to elements for a modern and engaging UI effect. 🚀
This tailwind example is contributed by Vikas Kushwah, on 25-Mar-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is Transitions
Author Vikas Kushwah
Related Examples
-
3D Animated Image Gallery
3D Animated Image Gallery
1 year ago8.7k -
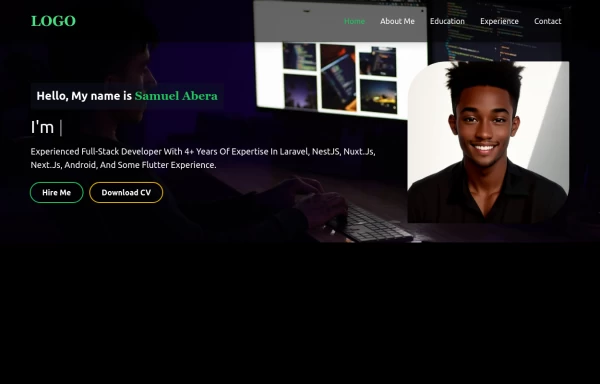
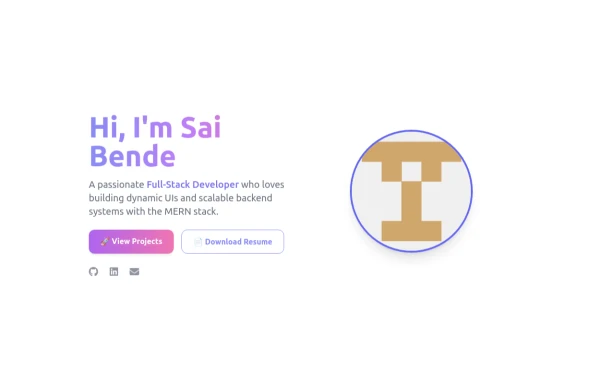
Portfolio Hero Section 2
visually stunning and captivating hero section component for your portfolio website.
1 year ago5.5k -
Modern Responsive Footer with Tailwind CSS
This sleek and modern responsive footer is built using HTML and Tailwind CSS. It features three sections: brand information, useful links, and social media icons. The footer includes smooth hover effects, subtle fade-in animations, and a fully responsive design that adapts seamlessly to different screen sizes. Perfect for websites looking for a professional and stylish footer section.
11 months ago1.9k -
9 months ago1.3k
-
Scooby’s Hello – A Tailwind CSS Cartoon Animation
A playful animation built with Tailwind CSS and minimal custom CSS, featuring a cartoon-style Scooby-inspired dog sliding in from the left, wagging its tail, and cheerfully saying "Hello!"—perfect for adding personality to a fun web project.
8 months ago598 -
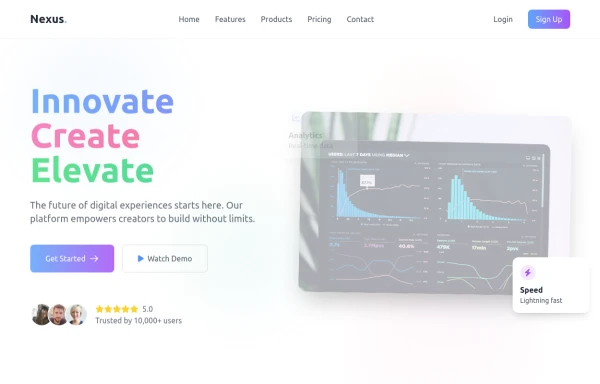
Modern page
hero page by salvator
8 months ago1.2k -
chair
by salvator
8 months ago846 -
Premium Gaming UI Card, Form & Animated Button (Tailwind CSS)
A modern, senior-level gaming UI built with Tailwind CSS focusing on spacing, typography, and calm visual hierarchy rather than noisy effects. This component set includes: A premium gaming card with clear content structure and outcome-focused copy A clean player signup form with accessible focus states and minimal visual noise A custom animated button using a restrained light-sweep effect for premium interaction feedback Designed to resemble real production gaming platforms rather than demo or template UI. Fully responsive, copy-paste ready, and easy to extend for real-world projects.
1 month ago46 -
use-scroll-effect
use-scroll-effect
3 weeks ago168 -
1 year ago1.6k
-
Animated Pizza Menu Grid
A beautiful, interactive pizza product grid featuring smooth 360-degree rotation animations on hover. This free open-source component includes automatic dark mode support, responsive design (mobile, tablet, desktop), and an elegant "Add to Cart" button reveal effect. Built with HTML and Tailwind CSS - no dependencies required. Ideal for restaurant websites, food delivery platforms, e-commerce stores, or any product showcase needing eye-catching interactivity.
2 months ago441
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components