- Home
-
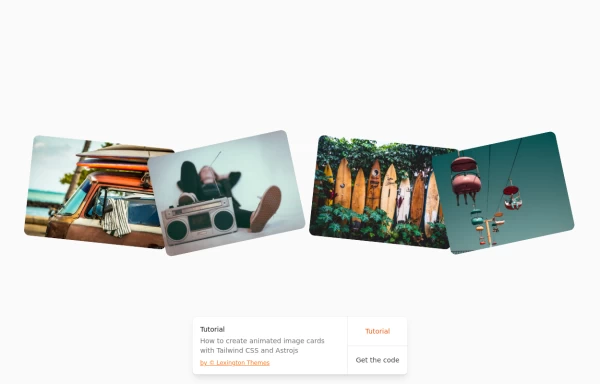
Image cards
Image cards
This tailwind example is contributed by Reuben Enahoro, on 25-Nov-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Masonry, Image grid
Author Reuben Enahoro
Related Examples
-
1 year ago12k
-
1 year ago5.3k
-
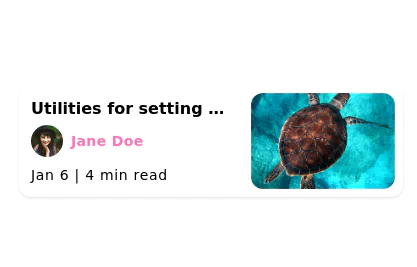
Responsive Tailwind CSS Listing Cards
This is a collection of responsive listing cards built with Tailwind CSS, optimized for modern web applications. The component features a flexbox layout, ensuring seamless responsiveness across mobile, tablet, and laptop screens. Each card includes an image, title, and description, styled for both light and dark modes. Perfect for showcasing products, portfolio items, or blog posts.
1 year ago2.1k -
KPI Cards
estilo Shopify / Stripe
2 months ago108 -
3 years ago11k
-
Twitter tweet clone
Replica of twitter tweet card
3 years ago10k -
Simple Profile Card.
Profile page with basic informations
1 year ago3k -
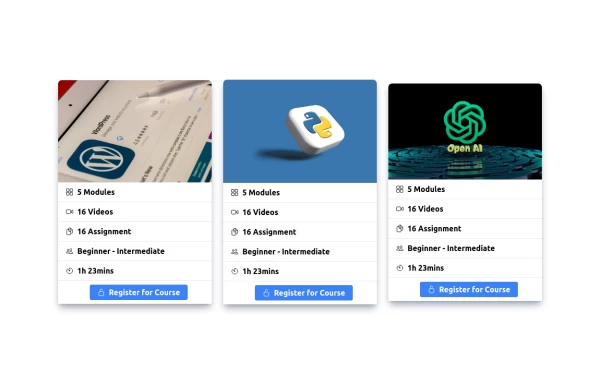
Website Pricing List Card Component
A Website Pricing List Card Component is a reusable UI element that displays pricing plans or packages on a website, typically for SaaS products, subscriptions, or service tiers. It helps users easily compare different pricing options and choose the best one.
8 months ago1.1k -
1 year ago2.6k
-
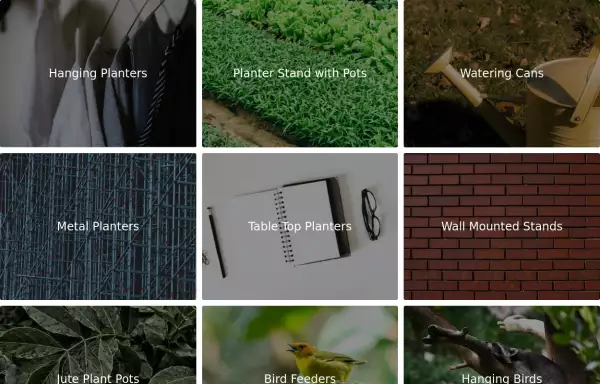
Image Grid
The layout is designed to showcase various categories or items using images and descriptive text. Each grid item features a high-quality image and a centered text overlay with a semi-transparent background
2 years ago14.4k -
1 year ago1.5k
-
1 year ago1.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components