- Home
-
image gallery
image gallery
image gallery [lightbox]
This tailwind example is contributed by Prasertsak ฟาร์มวันหยุด, on 23-May-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Masonry, Image grid
Author Prasertsak ฟาร์มวันหยุด
Related Examples
-
Responsive Tailwind CSS Listing Cards
This is a collection of responsive listing cards built with Tailwind CSS, optimized for modern web applications. The component features a flexbox layout, ensuring seamless responsiveness across mobile, tablet, and laptop screens. Each card includes an image, title, and description, styled for both light and dark modes. Perfect for showcasing products, portfolio items, or blog posts.
10 months ago1.9k -
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
2 years ago60.3k -
BONIMATOR Game Portal
BONIMATOR Game Portal
3 months ago154 -
Slider
Responsive slider
10 months ago2.1k -
3D Animated Image Gallery
3D Animated Image Gallery
1 year ago8.4k -
gallery
gallery by css
6 months ago884 -
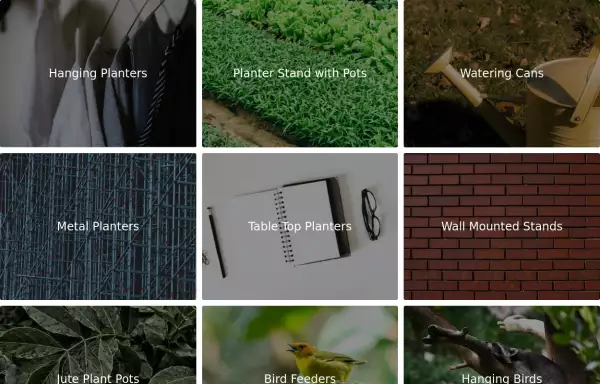
Image Grid
The layout is designed to showcase various categories or items using images and descriptive text. Each grid item features a high-quality image and a centered text overlay with a semi-transparent background
2 years ago14.2k -
6 months ago838
-
1 year ago5.1k
-
"Visit Rwanda" tourism website focusing on wildlife, particularly mountain gorillas
Key Features of This Rwanda Tourism Website: Focus on Mountain Gorillas ("Ingagi"): Dedicated section highlighting gorilla trekking experiences Information about conservation efforts Booking options for gorilla permits Wildlife Showcase: Featured animals including gorillas, golden monkeys, elephants, lions, and more Beautiful image cards for each species Conservation-focused messaging National Parks Information: Sections on Volcanoes, Akagera, and Nyungwe National Parks Visual highlights of each park's unique features User Experience: Responsive design that works on all devices Attractive color scheme inspired by Rwanda's landscapes Easy navigation with clear calls-to-action Practical Information: Contact form for tour inquiries Testimonials from previous visitors Footer with important links and contact details
5 months ago689 -
responsive slider carousel
slider carousel
10 months ago2.2k -
an off line game of catching afox
an off line game of catching afox
5 months ago355
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components