- Home
-
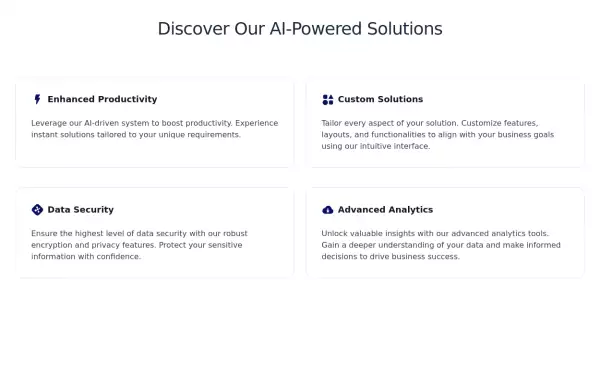
Feature cards for company website
Feature cards for company website
Each card provides a brief description of a specific feature, making it easy for users to understand the benefits and capabilities of our services
This tailwind example is contributed by Anonymous, on 09-Nov-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Services,Why choose us
Author Anonymous
Related Examples
-
Features section
Showcase your key features
3 years ago16.6k -
Why choose us section
list your product features beautifully
2 years ago28.6k -
Features grid example
Tailwind clean and responsive features section with the heading
2 years ago14.1k -
2 years ago14.4k
-
2 years ago14.7k
-
3 years ago11k
-
2 years ago11.2k
-
Feature Cards Section
showcase key features or benefits with cards.
2 years ago4k -
Warb feature
Here another idea... [update] - mobile device fixed (curr iPh, Smg)
1 year ago2.5k -
beautifull feature section
We create a Advance animated feature section using tailwindcss and custom css
1 year ago2.7k -
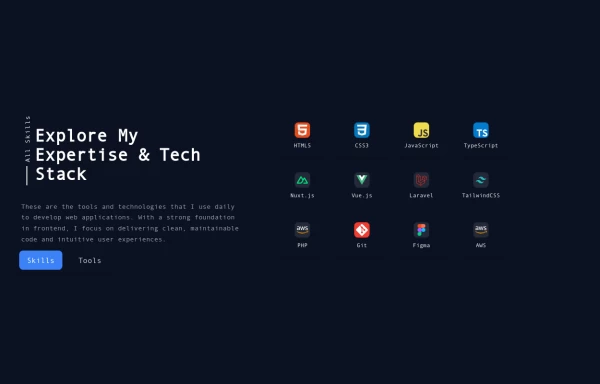
Reusable Skill Showcase Section With Pure Tailwind CSS
A fully responsive and modular "Skills & Tools" section, perfect for any developer portfolio. Built with static HTML and Tailwind CSS, this component can be easily integrated into any project and made dynamic using any frontend framework (Vue, React, Svelte, Angular) or vanilla JavaScript. Customize it to highlight your unique tech stack and create engaging portfolio pages.
10 months ago1.8k -
7 months ago863
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components