- Home
-
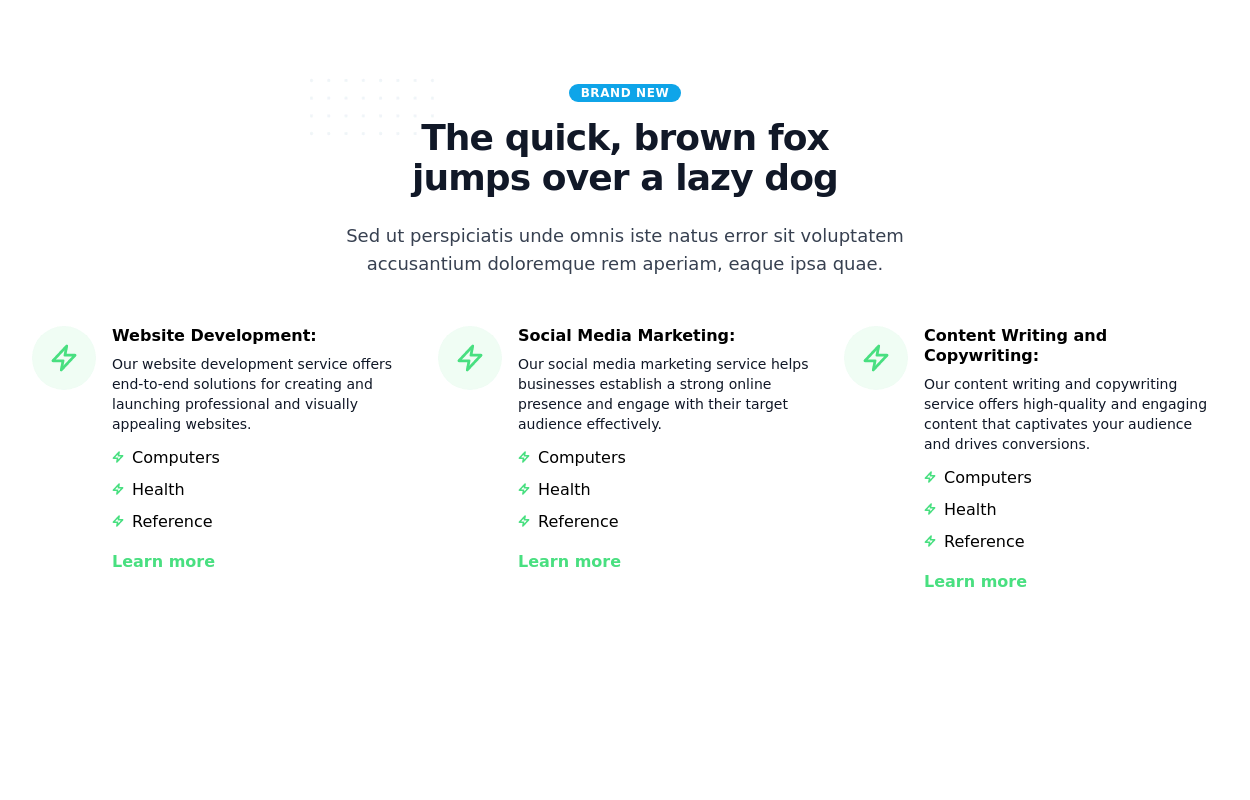
Features grid example
Features grid example
Tailwind clean and responsive features section with the heading
This tailwind example is contributed by Alok, on 19-May-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Services,Why choose us
Author Alok
Related Examples
-
tailwind services section
display features/services of your product
2 years ago20.7k -
2 years ago17k
-
Features section
Showcase your key features
3 years ago16.6k -
2 years ago14.4k
-
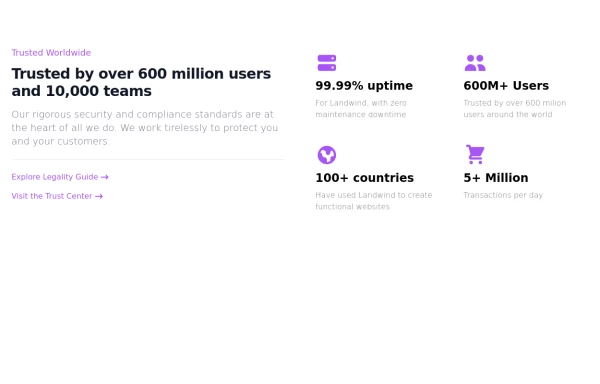
Work Showcase Cards
Highlight your top projects or products with these cards, featuring images and brief descriptions. This example has a subtle hover effect.
2 years ago12.5k -
Feature Showcase Section with Font Awesome Icons
showcase the features of a product or service. The features are presented in a grid.
2 years ago7k -
2 years ago14.7k
-
Why choose us section
list your product features beautifully
2 years ago28.6k -
2 years ago17k
-
2 years ago16.9k
-
Feature Cards
w/ large icons
3 years ago9.9k -
2 years ago10k
-
Feature cards for company website
Each card provides a brief description of a specific feature, making it easy for users to understand the benefits and capabilities of our services
2 years ago7.4k -
Feature Showcase
The feature showcase's responsive grid can also be used as testimonial cards.
3 years ago25.6k -
2 years ago14.3k
-
3 years ago11k
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
2 years ago12.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components