- Home
-
an off line game of catching afox
an off line game of catching afox
an off line game of catching afox
This tailwind example is contributed by Bonimater, on 29-May-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are CTA,banner,Masonry, Image grid
Author Bonimater
Related Examples
-
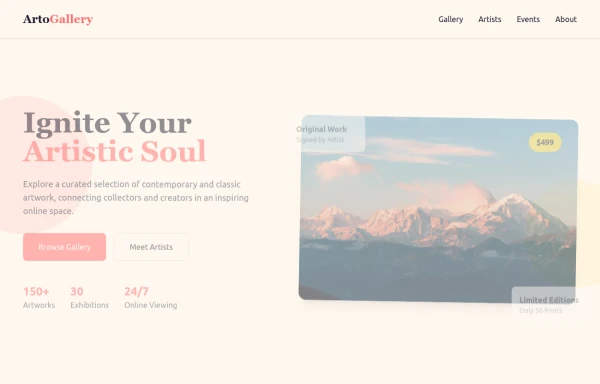
ArtoGallery
Explore a curated selection of contemporary and classic artwork, connecting collectors and creators in an inspiring online space.
7 months ago1.1k -
Landing page hero section UI
Modern Hero Section Design
2 months ago328 -
SaaS Feature Section
It has a Gradient text headline and CTA buttons
2 years ago9.3k -
Hero section with a gradient background
With text overlay, and a call-to-action button
2 years ago19.8k -
Responsive Tailwind CSS Listing Cards
This is a collection of responsive listing cards built with Tailwind CSS, optimized for modern web applications. The component features a flexbox layout, ensuring seamless responsiveness across mobile, tablet, and laptop screens. Each card includes an image, title, and description, styled for both light and dark modes. Perfect for showcasing products, portfolio items, or blog posts.
11 months ago2k -
Animated Gradient Button Component
Button component with smooth hover effects and glass-morphism design. Features expanding gradient animation, rotating icon, and responsive layout. Perfect for call-to-action buttons, landing pages, and web applications. Easy copy-paste Tailwind CSS code ready for integration.
3 months ago582 -
Floating Action Button
This component displays a fixed, floating contact button panel positioned at the bottom-right corner of the screen. It provides users with quick access to key communication channels including WhatsApp, Email, and Instagram. Each icon is styled with vibrant, platform-specific colors and includes subtle hover animations for an interactive user experience. Ideal for improving accessibility and encouraging user engagement, especially on mobile devices.
8 months ago1.3k -
11 months ago1.2k
-
3 years ago9.9k
-
8 months ago873
-
Call to action
slightly tilted call to action section
3 years ago11.3k -
2 years ago9.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components