- Home
-
Gallery
Gallery
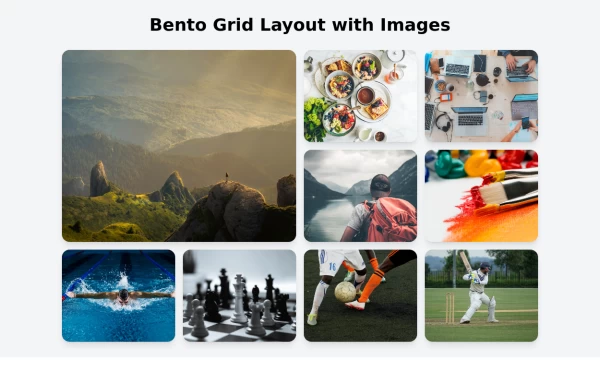
Masonry Grid
This tailwind example is contributed by Aman kumar, on 28-Jun-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Masonry, Image grid
Author Aman kumar
Related Examples
-
image gallery
image gallery [lightbox]
1 year ago3.5k -
Tailwind image gallery
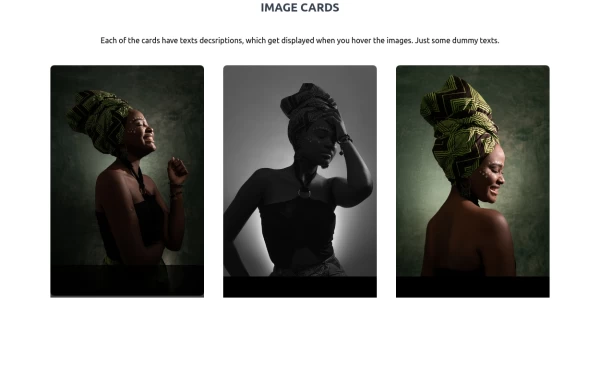
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.9k -
"Visit Rwanda" tourism website focusing on wildlife, particularly mountain gorillas
Key Features of This Rwanda Tourism Website: Focus on Mountain Gorillas ("Ingagi"): Dedicated section highlighting gorilla trekking experiences Information about conservation efforts Booking options for gorilla permits Wildlife Showcase: Featured animals including gorillas, golden monkeys, elephants, lions, and more Beautiful image cards for each species Conservation-focused messaging National Parks Information: Sections on Volcanoes, Akagera, and Nyungwe National Parks Visual highlights of each park's unique features User Experience: Responsive design that works on all devices Attractive color scheme inspired by Rwanda's landscapes Easy navigation with clear calls-to-action Practical Information: Contact form for tour inquiries Testimonials from previous visitors Footer with important links and contact details
7 months ago707 -
Avant & Après
Avant & Après
1 month ago294 -
1 year ago5.3k
-
1 year ago21.7k
-
1 year ago5.2k
-
Galerie Interactive
Galerie Interactive
6 days ago13 -
1 year ago1.9k
-
gallary
html , css
8 months ago615 -
1 year ago2k
-
BONIMATOR Game Portal
BONIMATOR Game Portal
5 months ago475
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components