- Home
-
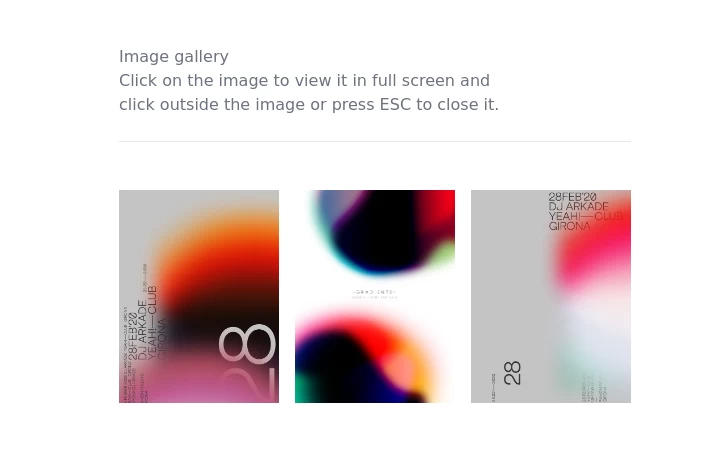
Bento Grid Layout with Images
Bento Grid Layout with Images
This tailwind example is contributed by Paul Intay, on 15-Jul-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Masonry, Image grid
Author Paul Intay
Related Examples
-
Images grid
Responsive image grid with tailwindcss.
2 years ago19.2k -
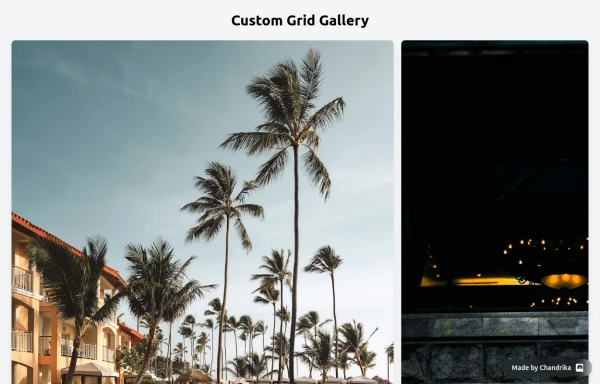
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.9k -
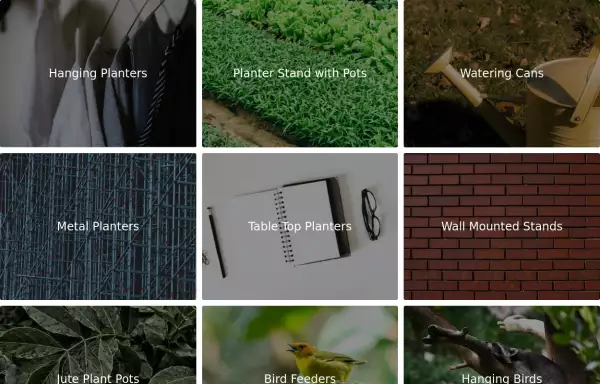
Image Grid
The layout is designed to showcase various categories or items using images and descriptive text. Each grid item features a high-quality image and a centered text overlay with a semi-transparent background
2 years ago14.4k -
1 year ago21.8k
-
Responsive Tailwind CSS Listing Cards
This is a collection of responsive listing cards built with Tailwind CSS, optimized for modern web applications. The component features a flexbox layout, ensuring seamless responsiveness across mobile, tablet, and laptop screens. Each card includes an image, title, and description, styled for both light and dark modes. Perfect for showcasing products, portfolio items, or blog posts.
1 year ago2.1k -
3 months ago177
-
2 years ago13.1k
-
Gallery
Masonry Grid
1 year ago3.2k -
Basic responsive card grid
supports dark mode
2 years ago11.7k -
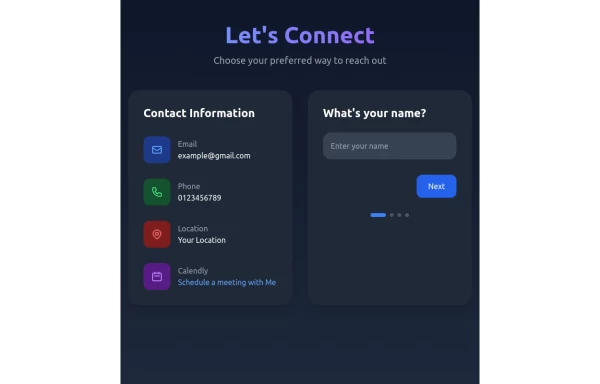
Contact Form Component
A multi-step, responsive contact form with a modern dark-themed design. The form includes four steps: name, email, phone number, and message. It features a side panel with contact information and a sleek, gradient-styled interface using Tailwind CSS.
10 months ago1.2k -
Sponsors section
icon grid
3 years ago13k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components