- Home
-
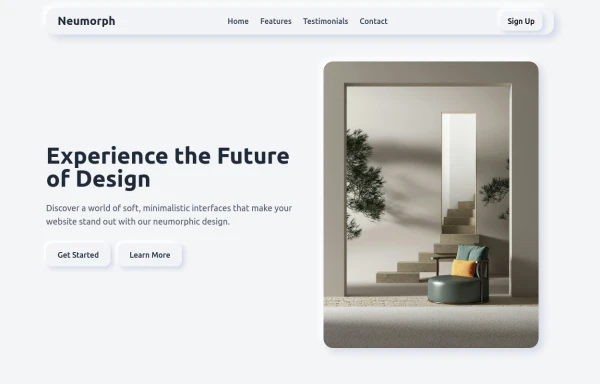
gallary
gallary
html , css
This tailwind example is contributed by Hacker Development, on 08-May-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Masonry, Image grid,drawer,Front page
Author Hacker Development
Related Examples
-
side bar
html css
8 months ago977 -
gallary
html , css
8 months ago734 -
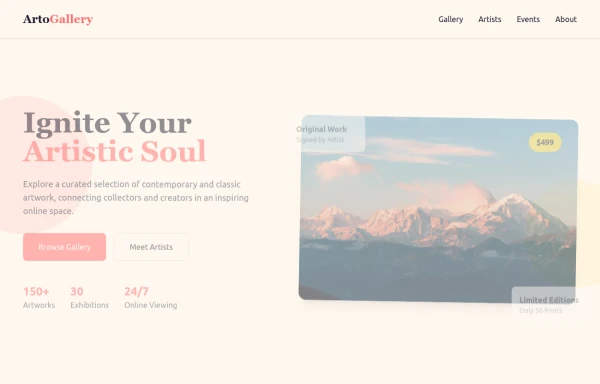
ArtoGallery
Explore a curated selection of contemporary and classic artwork, connecting collectors and creators in an inspiring online space.
8 months ago1.1k -
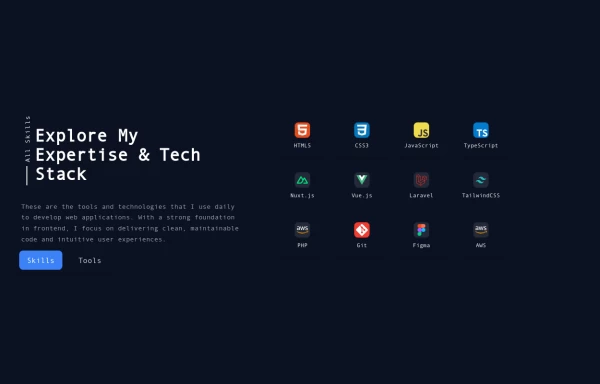
Reusable Skill Showcase Section With Pure Tailwind CSS
A fully responsive and modular "Skills & Tools" section, perfect for any developer portfolio. Built with static HTML and Tailwind CSS, this component can be easily integrated into any project and made dynamic using any frontend framework (Vue, React, Svelte, Angular) or vanilla JavaScript. Customize it to highlight your unique tech stack and create engaging portfolio pages.
9 months ago1.8k -
Animated Drawer
Collapsible sidebar navigation that allows users to access additional menu options. It is designed for efficient space utilization and can be easily expanded and collapsed.
2 years ago27.7k -
1 year ago3.2k
-
7 months ago713
-
OmerLinkSound
OmerLinkSound
2 weeks ago22 -
sidebar dash
sidebar dash
2 weeks ago52 -
1 year ago5.3k
-
EduConnect
EduConnect
6 months ago373 -
2 weeks ago23
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components