- Home
-
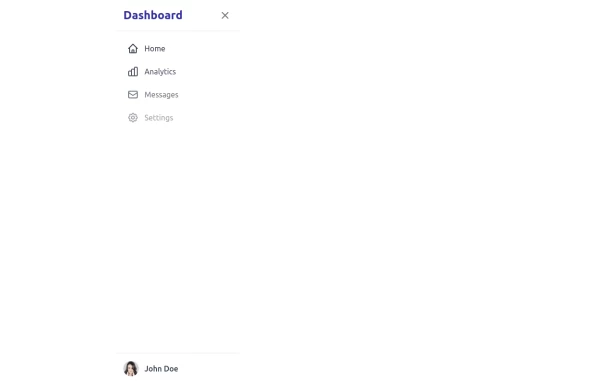
Dashboard sidebar
Dashboard sidebar
This tailwind example is contributed by farid, on 21-Oct-2024. Component is made with Tailwind CSS v3. similar terms for this example is drawer
Author farid
Related Examples
-
sidebar dash
sidebar dash
1 month ago83 -
Elegant Animated Drawer
Useful Tailwind classes for constructing an animated sidebar drawer that can be controlled via labels. The component itself is pure CSS and does not require JavaScript to use (although this example uses a bit of JS).
9 months ago873 -
11 months ago2k
-
5 months ago708
-
Elegant Animated Drawer (Responsive)
A static sidebar when the screen is >=lg. It collapses into a drawer when the screen is <lg. Still requires no JavaScript to function (although this example uses a bit of JS).
9 months ago1.5k -
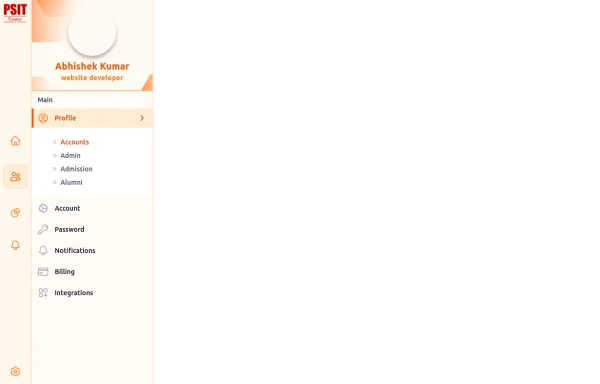
Material 3 Drawer (Responsive) [Light]
A sidebar drawer that conforms to Google's Material 3 design guidelines. Static sidebar when the screen is >=lg. Collapses into a drawer when the screen is <lg.
8 months ago1.2k -
5 months ago590
-
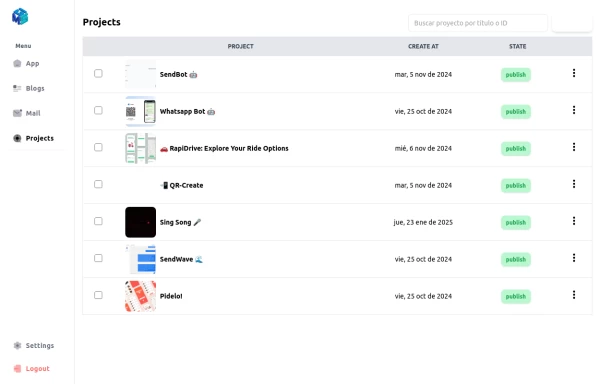
Table Content
Dashboard Table Content, with Sidebar Reusable for any window
11 months ago2.3k -
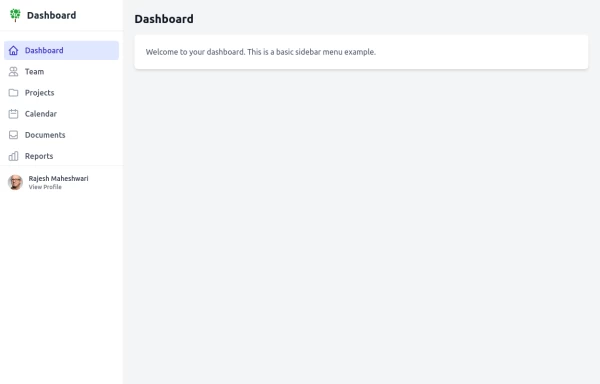
sidebar
This sidebar implementation includes: 1. Responsive design that works on both desktop and mobile 2. Indigo-800 and Blue-900 color scheme for the background 3. Dark mode support 4. Beautiful animations and effects: 1. Slide-in animation when opening the sidebar 2. Fade-in animation for menu items with staggered delays 3. Hover effects on menu items with underline animation 4. Smooth color transitions 5. SVG icons for menu items 6. User profile section at the bottom of the sidebar 7. Close button for easy dismissal on mobile 8. Main content area with a toggle button for the sidebar 9. Accessibility considerations (proper heading structure, color contrast, focus styles) Key features: - The background uses a gradient from Indigo-800 to Blue-900 - The sidebar has a white background in light mode and dark gray in dark mode - Text colors are adjusted for readability in both light and dark modes - Menu items have hover effects with background color changes and underline animations - Icons change color on hover - The sidebar slides in from the left with a smooth animation - Menu items fade in with a staggered delay for a smooth entrance - Dark mode is automatically applied based on system preferences - The layout is responsive, with the sidebar hiding off-screen on mobile and a toggle button to show/hide it This implementation provides a visually appealing and functional sidebar with various animations and effects, using HTML, Tailwind CSS, and vanilla JavaScript for the interactions.
1 year ago4.5k -
Animated Drawer
Collapsible sidebar navigation that allows users to access additional menu options. It is designed for efficient space utilization and can be easily expanded and collapsed.
2 years ago27.7k -
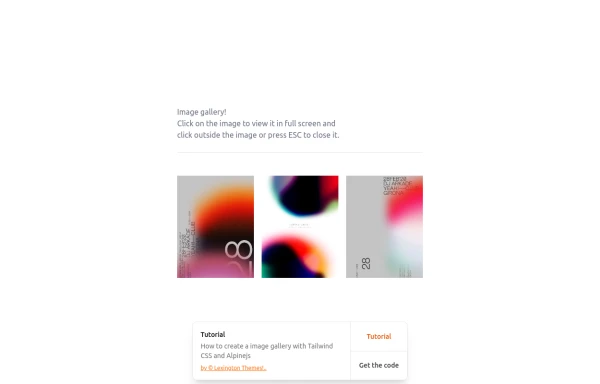
gallary
html , css
8 months ago617 -
11 months ago2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components




![Material 3 Drawer (Responsive) [Light]](https://tailwindflex.com/storage/thumbnails/material-3-drawer-responsive-light/canvas.min.webp?v=5)