- Home
-
nft card
nft card
nft card
This tailwind example is contributed by 5upreme505, on 21-Oct-2024. Component is made with Tailwind CSS v3.
Author 5upreme505
Related Examples
-
Question & Answer
questions and answers
2 years ago8.7k -
1 year ago2.7k
-
Mobile app
I'll create a comprehensive collection of professional app components that you can use to build modern mobile and web applications.
7 months ago727 -
6 months ago228
-
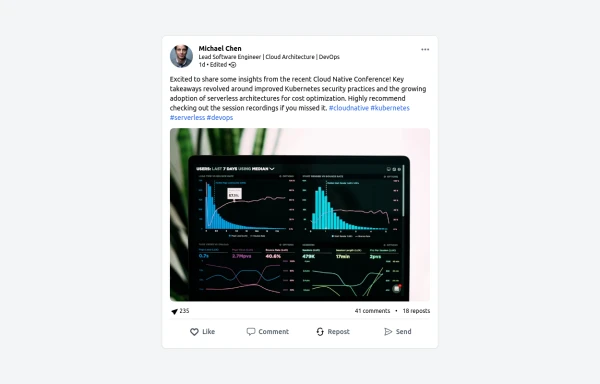
LinkedIn Post UI Mockup
A static HTML and Tailwind CSS component designed to replicate the user interface of a LinkedIn post. This mockup accurately represents the post structure including the header (avatar, name, headline, timestamp), content area (text, optional media), engagement statistics (likes, comments, reposts), and the action bar (Like, Comment, Repost, Send). It's fully responsive, supports light and dark themes, and uses appropriate iconography and styling to closely mimic the LinkedIn feed experience.
8 months ago1.1k -
6 months ago881
-
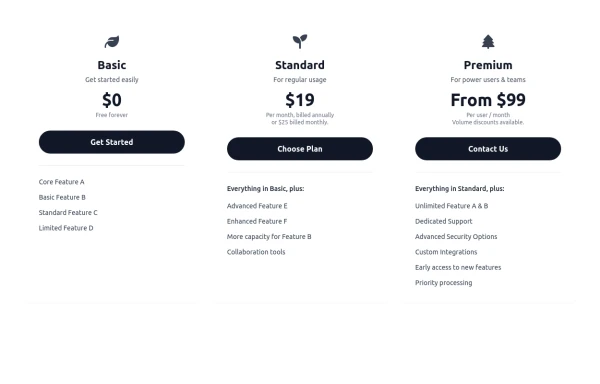
Responsive 3-Tier Pricing Card Section
A clean and responsive pricing table component featuring three distinct tiers (e.g., Basic, Standard, Premium) presented in a card layout. Built with HTML and Tailwind CSS, it stacks vertically on small screens and transitions to a side-by-side view on medium screens (md breakpoint - 768px) and up. Each plan card includes a placeholder icon, title, description, price details, a call-to-action button, and a bulleted list of features with checkmarks. The generic content makes it easy to adapt for various websites or applications needing a clear pricing comparison structure.
8 months ago593 -
Login AND Signup
login and signup
6 months ago749 -
cards
cards with background animation
1 year ago3k -
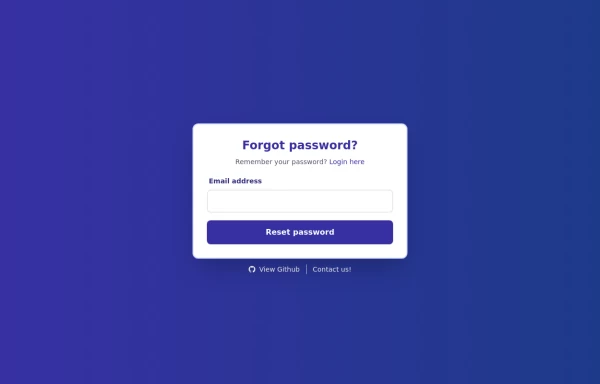
Forgot Password Form
1. Color Updates: 1. Changed background to gradient `from-indigo-800 to-blue-900` 2. Updated text colors to match the new theme 3. Changed button colors to `bg-indigo-800` with `hover:bg-blue-900` 4. Updated focus rings to use indigo colors 5. Made footer links white with indigo hover states 2. Enhanced Styling: 1. Added gradient background 2. Improved border radius to `rounded-xl` 3. Enhanced shadow with `shadow-2xl` 4. Added hover scale effects 5. Added fade-in animation 3. Dark Mode Improvements: 1. Enhanced dark mode colors 2. Added system preference detection 3. Improved dark mode contrast 4. Updated dark mode focus rings 4. Added Functionality: 1. Added form validation 2. Added success message 3. Added form reset after submission 4. Added smooth transitions 5. Accessibility Improvements: 1. Maintained ARIA attributes 2. Enhanced focus states 3. Improved color contrast 4. Added transition animations for better UX 6. Added Interactions: 1. Hover effects on all interactive elements 2. Scale animation on card and button hover 3. Smooth color transitions 4. Form validation feedback The form now matches the Indigo-800 and Blue-900 color scheme while maintaining dark mode support and adding enhanced animations and interactions.
1 year ago1.6k -
2 years ago18.9k
-
Live Chat Component using Tailwind Alpine JS
Live Chat Component using Tailwind Alpine JS
10 months ago678
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components