- Home
-
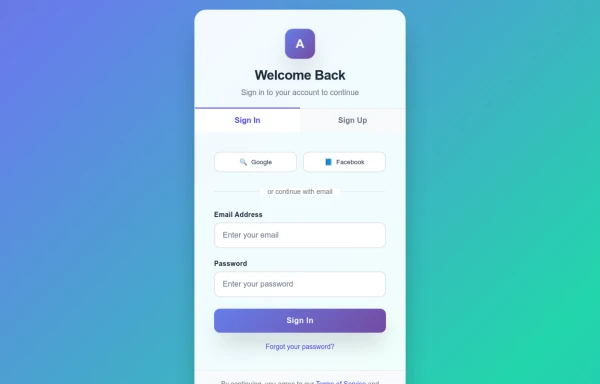
Full page login page
Full page login page
This tailwind example is contributed by Anonymous, on 21-Oct-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Register, Sign in
Author Anonymous
Related Examples
-
Animated Iogin form
This section showcases a series of interactive image cards that reveal descriptive text on hover. Built using Tailwind CSS and Astro.js, each card features a smooth animation, background blur, and opacity transition, enhancing the user experience while presenting visually engaging content.
6 months ago394 -
Complete Profile Form with Avatar Upload & Social Links
A fully responsive profile setup form built with Tailwind CSS and Alpine.js. Users can upload a profile picture, fill in personal and professional details, add social links, and receive real-time validation feedback. Includes a smooth success message animation after submission, with optional navigation to the profile or dashboard. Perfect for onboarding flows or user account management interfaces.
1 month ago105 -
10 months ago1.3k
-
Forgot password?
you can change password an time
6 months ago539 -
Login Form
Color Updates: - Changed background to gradient `from-indigo-800 to-blue-900` - Updated text colors to match the new theme - Updated button and interactive element colors - Added dark mode color variants Enhanced Styling: - Added gradient background - Increased padding and spacing - Improved border radius to `rounded-xl` - Added hover scale effects - Enhanced shadow with `shadow-2xl` Added Animations: - Fade-in animation on load - Scale transition on card hover - Button ripple effect on click - Smooth transitions for all interactive elements Improved Dark Mode: - Enhanced dark mode colors - Added system preference detection - Improved dark mode contrast - Added dark mode specific focus rings Enhanced Functionality: - Added basic form validation - Added ripple effect on button click - Improved hover and focus states - Added transition animations Accessibility Improvements: - Maintained proper contrast ratios - Enhanced focus states - Added proper ARIA attributes - Improved form labels
1 year ago1.8k -
Beautiful page login
form with continue with google and continue with github buttons
10 months ago1.6k -
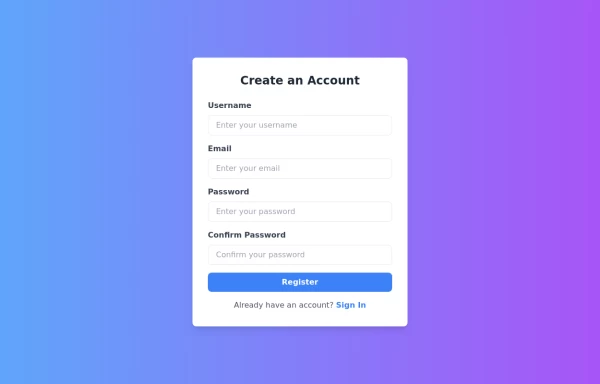
Responsive Registration Page
I created a responsive and visually appealing registration page using TailwindCSS and HTML5. This page features a gradient background, a modern card-style form, and clear input fields for username, email, password, and password confirmation. It includes client-side validation with real-time error messages to ensure all required fields are filled correctly and passwords match. This form is designed to provide a seamless user experience across all devices.
1 year ago3.2k -
OTP Verification Page
A responsive and interactive OTP verification page built with Tailwind CSS. The page features a gradient background, hover effects, and animations to enhance user experience. It includes input fields for the OTP, a resend OTP link, and a verify button. The design is optimized for both light and dark modes.
7 months ago612 -
LinkedIn sign-up form
A clone of LinkedIn sign-up page
1 year ago1.9k -
9 months ago1.4k
-
1 year ago2.3k
-
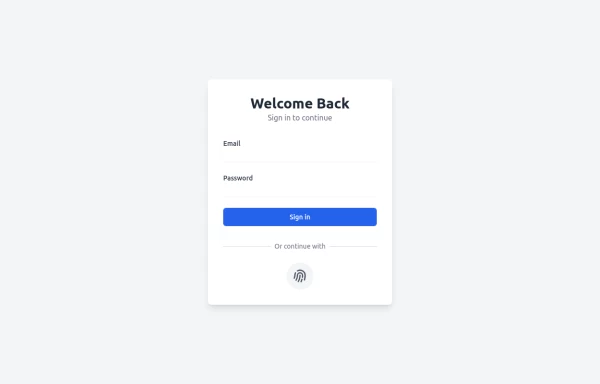
Login
Login Creen office
11 months ago1.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components