- Home
-
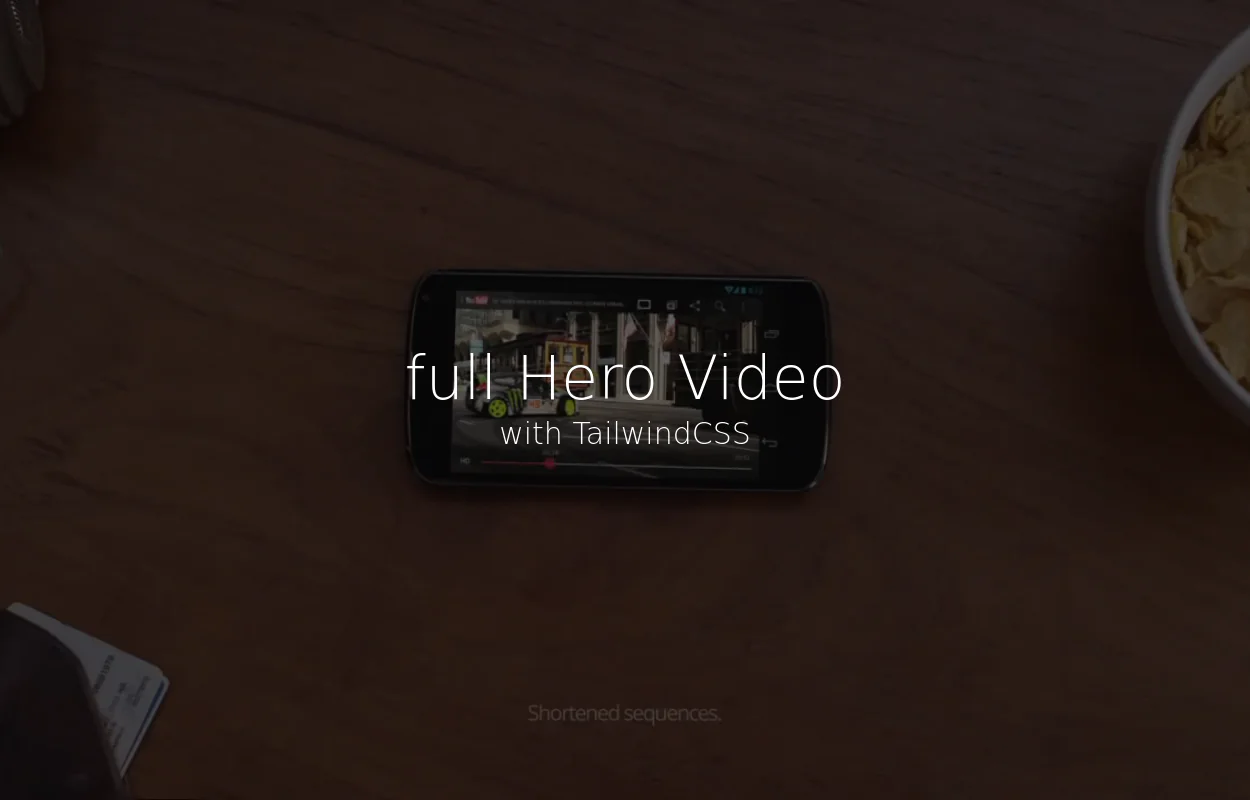
A Fullscreen Hero Section
A Fullscreen Hero Section
This tailwind example is contributed by Brandon D, on 31-Aug-2022. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is Front page
Author Brandon D
Related Examples
-
2 years ago19.5k
-
3 years ago13.3k
-
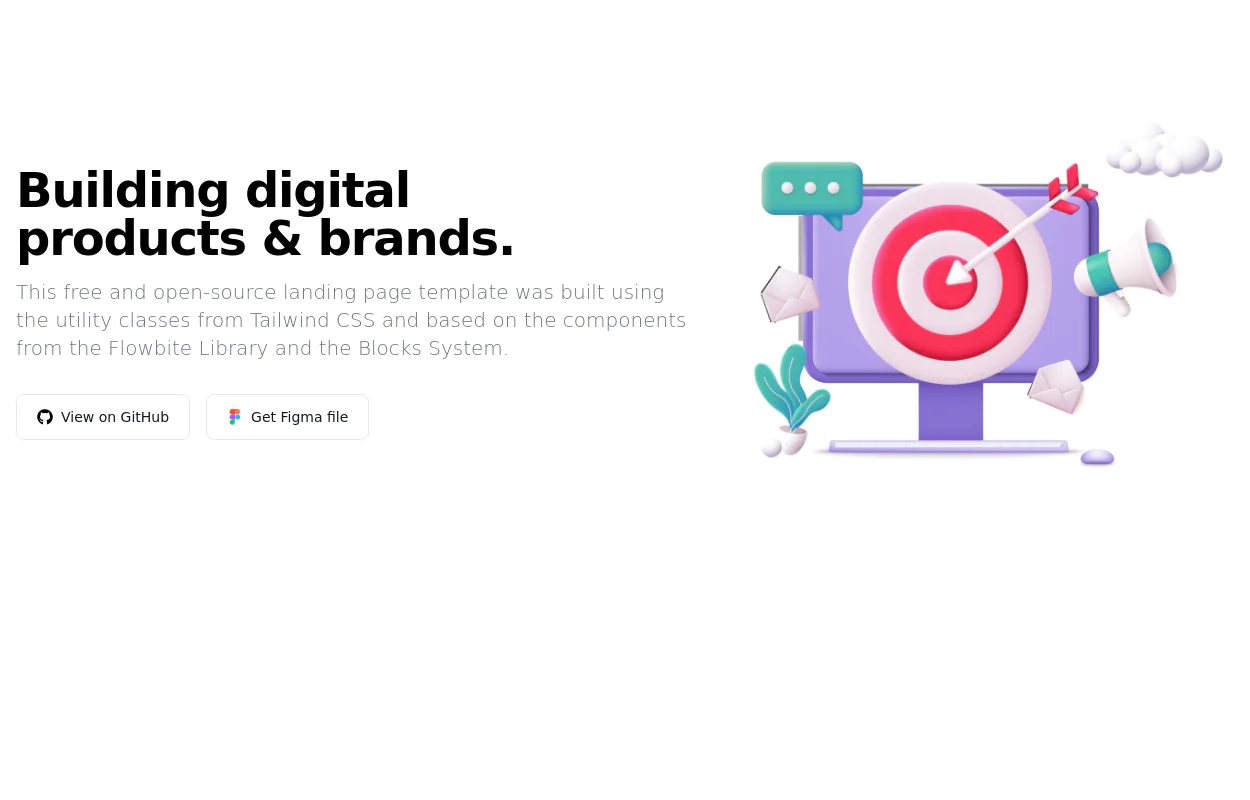
Landing Page Template
source https://github.com/gary149/tailwindcss-landing-gradients/blob/master/index.html
3 years ago15.8k -
3 years ago15.4k
-
Product Page
Showcase for the product.
3 years ago32.8k -
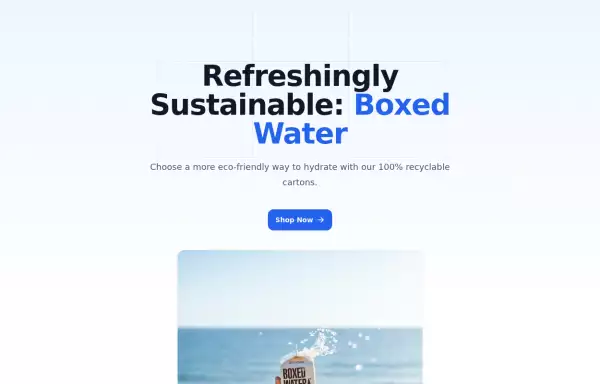
Hero section with a gradient background
With text overlay, and a call-to-action button
2 years ago20.2k -
3 years ago14.7k
-
2 years ago14.6k
-
bears/beats/battlestar gallactica
bears beats battlestar gallactica
2 years ago9.7k -
3 years ago16.8k
-
3 years ago15.2k
-
3 years ago16.9k
-
2 years ago12.4k
-
3 years ago16.1k
-
2 years ago11.9k
-
2 years ago7k
-
3 years ago13k
-
3 years ago12.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components