- Home
-
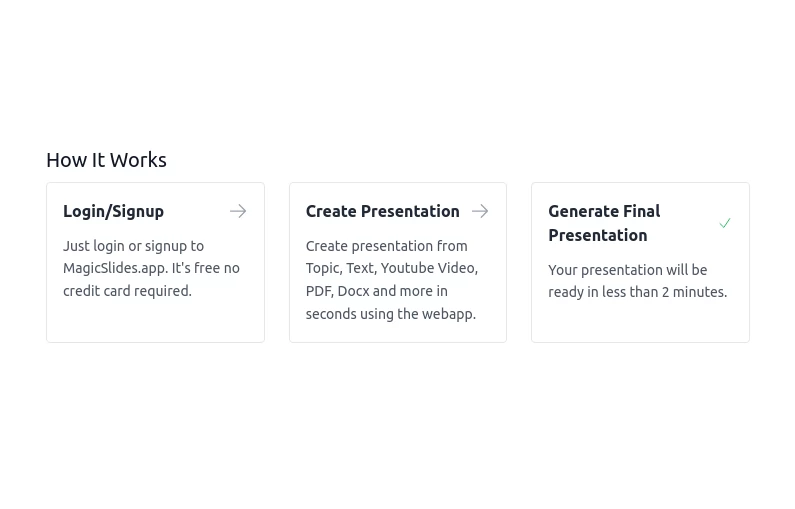
Steps section for how it works
Steps section for how it works
Info cards for how does it work section?
This tailwind example is contributed by Anonymous, on 21-Oct-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example is stepper
Author Anonymous
Related Examples
-
10 months ago1.1k
-
2 years ago9.2k
-
2 years ago9.7k
-
1 year ago5.9k
-
3 years ago11.4k
-
2 years ago9.9k
-
1 year ago1.6k
-
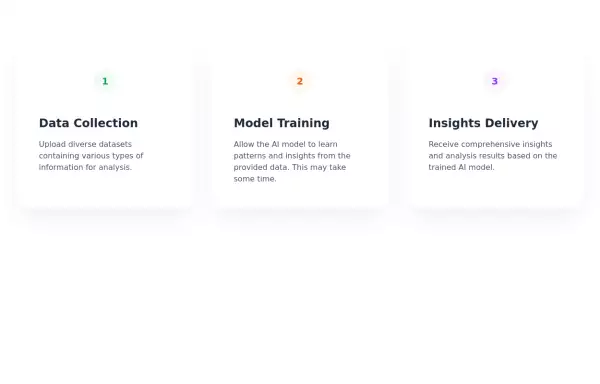
Steps section for explaining process
Step component with a curved line connecting all steps
2 years ago9.5k -
2 years ago12.2k
-
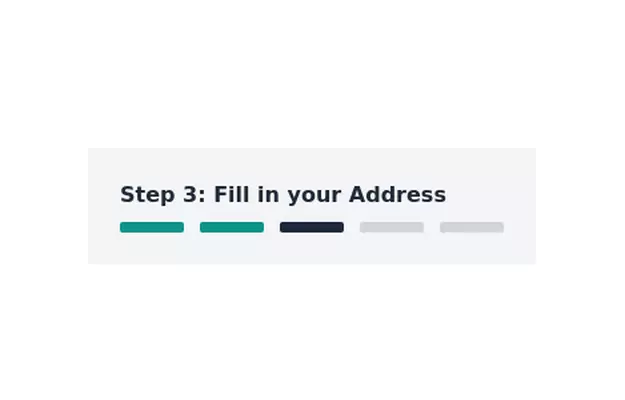
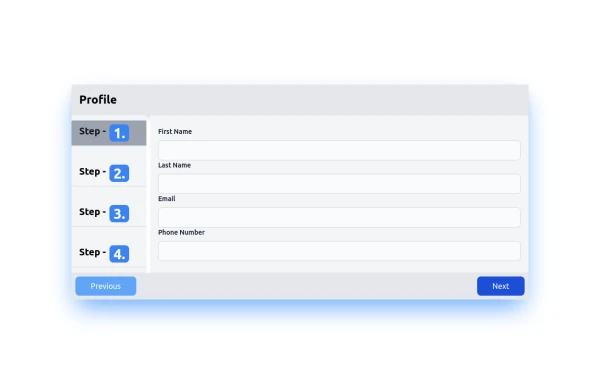
Simple stepper section
multipurpose verticle stepper
2 years ago10.2k -
step
html , css
6 months ago354 -
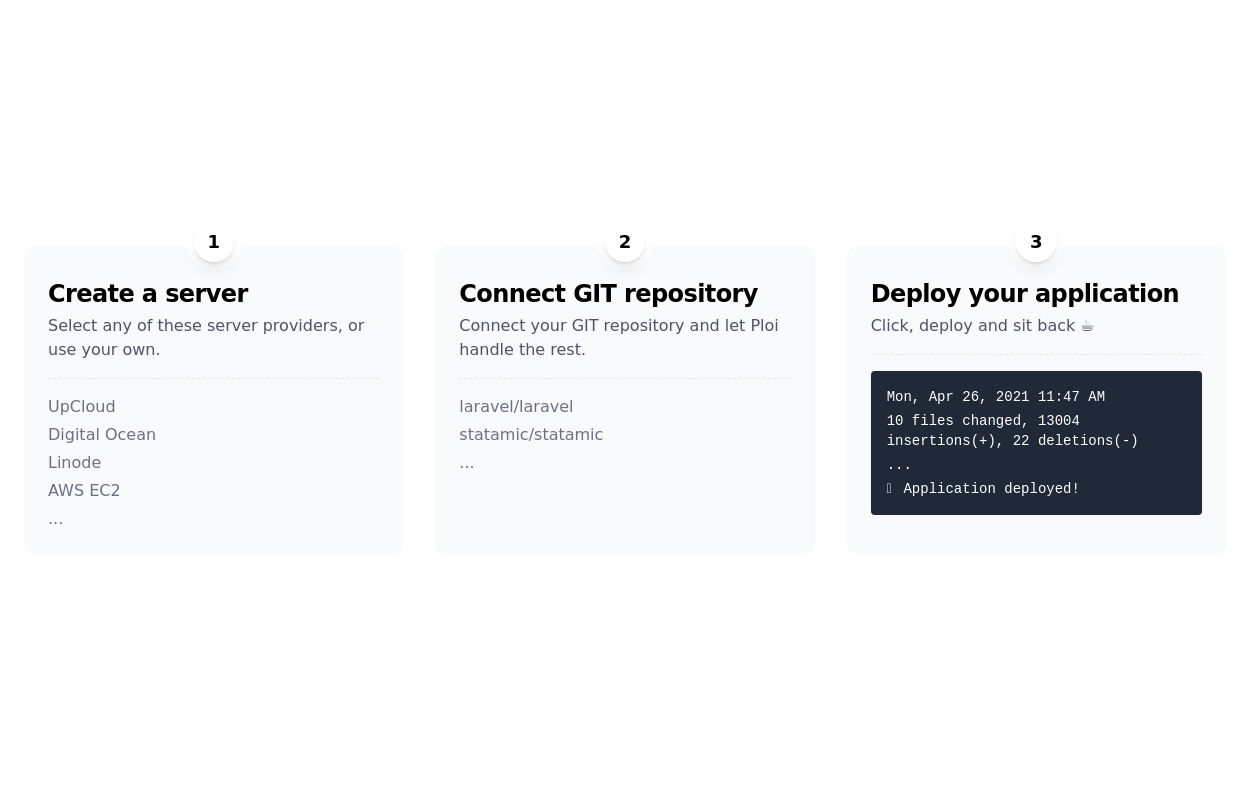
How it works section with steps
big and bold how it works section with steps
1 year ago2.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components