- Home
-
All Components
All components
-
Flex and Flex-Col
วิธีการใช้ Flex และ Flex-Col
12 hours ago3 -
-
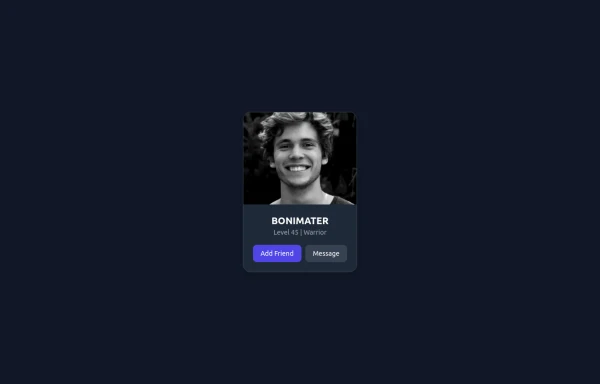
gaming profile.
gaming profile.
1 day ago5 -
5 days ago18
-
Server Control Center
Server Control Center
6 days ago24 -
SCROLL ABAJO
para poner que a llegado al final de la pagina
6 days ago38 -
cards
group of cards
1 week ago17 -
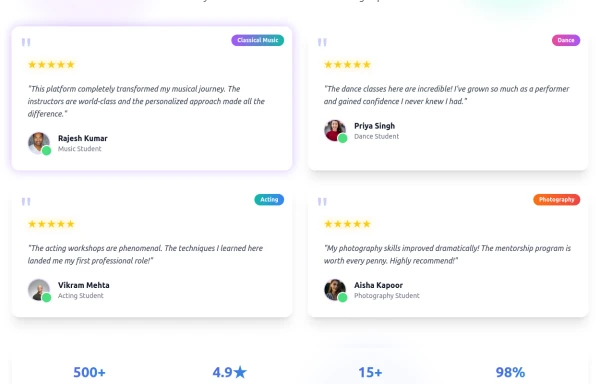
Enhanced Student Testimonials Section
A modern, interactive testimonials section featuring glassmorphism design, floating animations, and social proof elements. Includes star ratings, course badges, user profiles with online status indicators, and a stats section. Built with Tailwind CSS and features gradient backgrounds, hover effects, and responsive design optimized for showcasing student success stories and building credibility.
1 week ago135 -
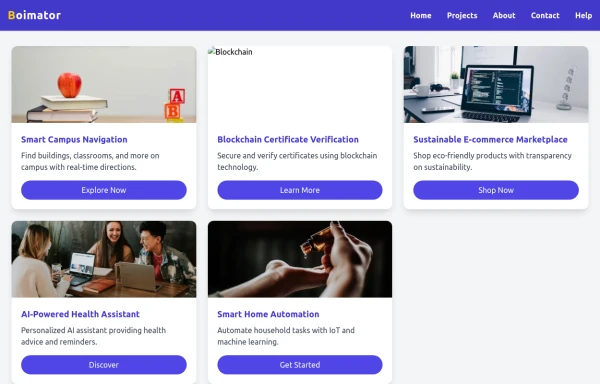
bonimator dash board
bonimator dash board
1 week ago47 -
Boimator welcoming back
Boimator welcoming back
1 week ago40 -
Responsive Light Mode Footer Component
This is a fully responsive and reusable light-mode footer component designed by ABNahid Agency. Built with a clean structure and optimized for modern web applications, this footer features essential sections, including About, Services, Contact, and Social Links. Ideal for personal portfolios, business websites, or startup platforms—plug and play in your React or HTML project.
2 weeks ago46 -
Gadget Bodda
Gadget Bodda
2 weeks ago157 -
ChaiCode
ChaiCode
2 weeks ago186 -
Modern resume template
modern resume template with data
2 weeks ago45 -
Radio Input Group
Just fancy radio input group
2 weeks ago132