- Home
-
Responsive Card Grid
Responsive Card Grid
Tailwind CSS responsive grid for feature listing.
The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
This tailwind example is contributed by Amit Pachange, on 25-Aug-2022. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Services,Why choose us
Author Amit Pachange
Related Examples
-
2 years ago21.6k
-
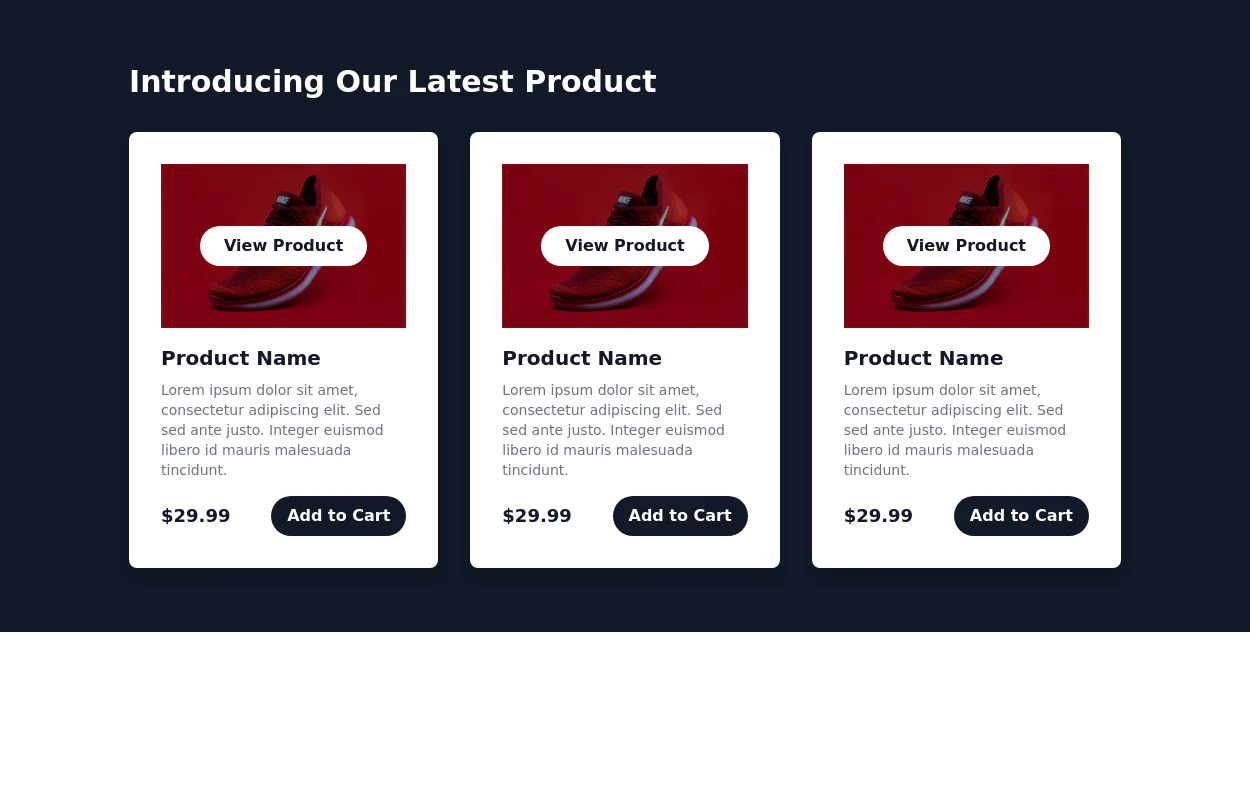
Responsive products grid
Responsive product card grid using tailwind CSS.
2 years ago43.1k -
Products card grid
Example of product card grid with product image and pricing
2 years ago22.8k -
2 years ago13.5k
-
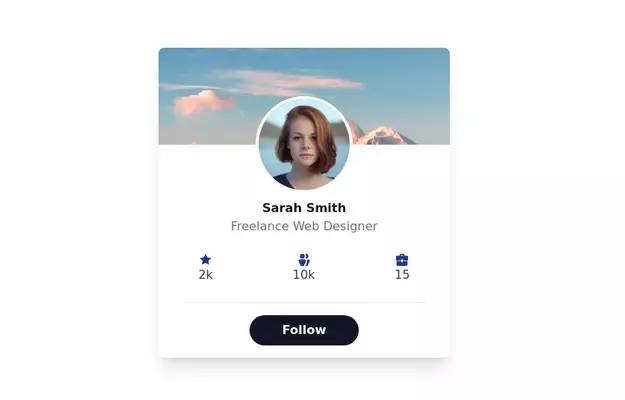
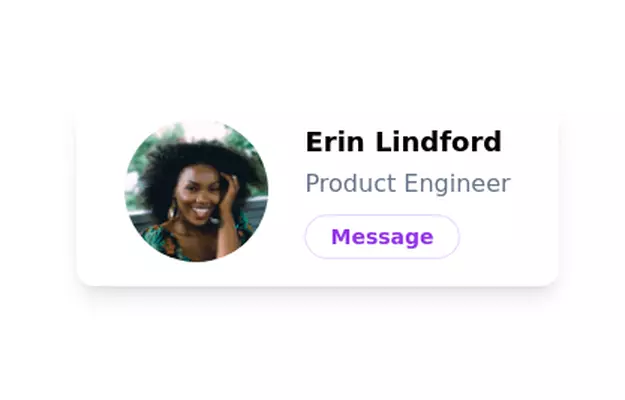
Feature Showcase
The feature showcase's responsive grid can also be used as testimonial cards.
2 years ago24k -
2 years ago13.2k
-
2 years ago23.4k
-
2 years ago30.5k
-
2 years ago23.8k
-
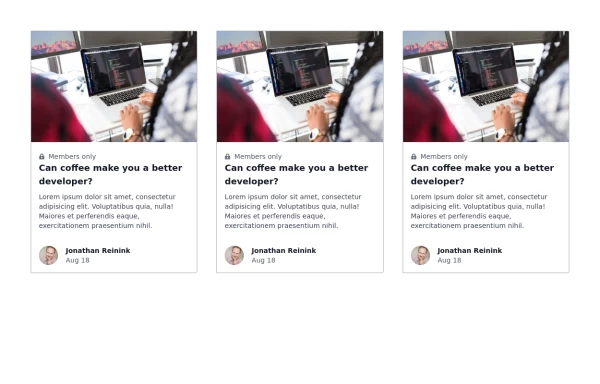
Card grid section
Display article/blog grid
2 years ago27.7k -
3 years ago19k
-
Responsive card grid
responsive card grid for articles
2 years ago15.2k -
2 years ago30.1k
-
Blog post cards
responsive blog post cards
2 years ago11.8k -
Features cards section
Features cards section with dark theme
2 years ago9.8k -
2 years ago26.3k
-
2 years ago11.2k
-
2 years ago15.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 2400+ components