- Home
-
Responsive Card Grid with hover animation
Responsive Card Grid with hover animation
This tailwind example is contributed by Prashant, on 13-Aug-2022. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Services,Why choose us,Info, Show info, Statistics
Author Prashant
Related Examples
-
3 years ago29.1k
-
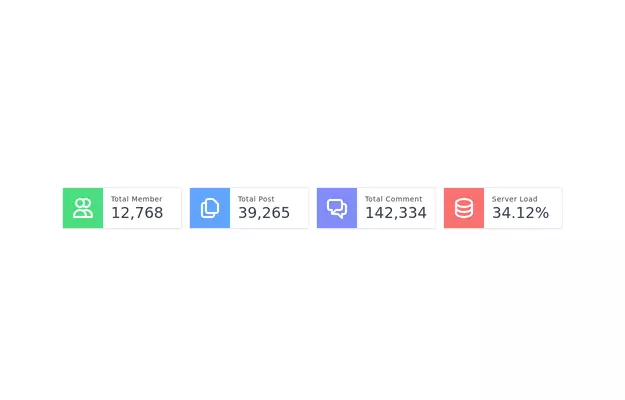
Admin dashboard cards
Card groups for showing stats/info.
3 years ago21.2k -
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
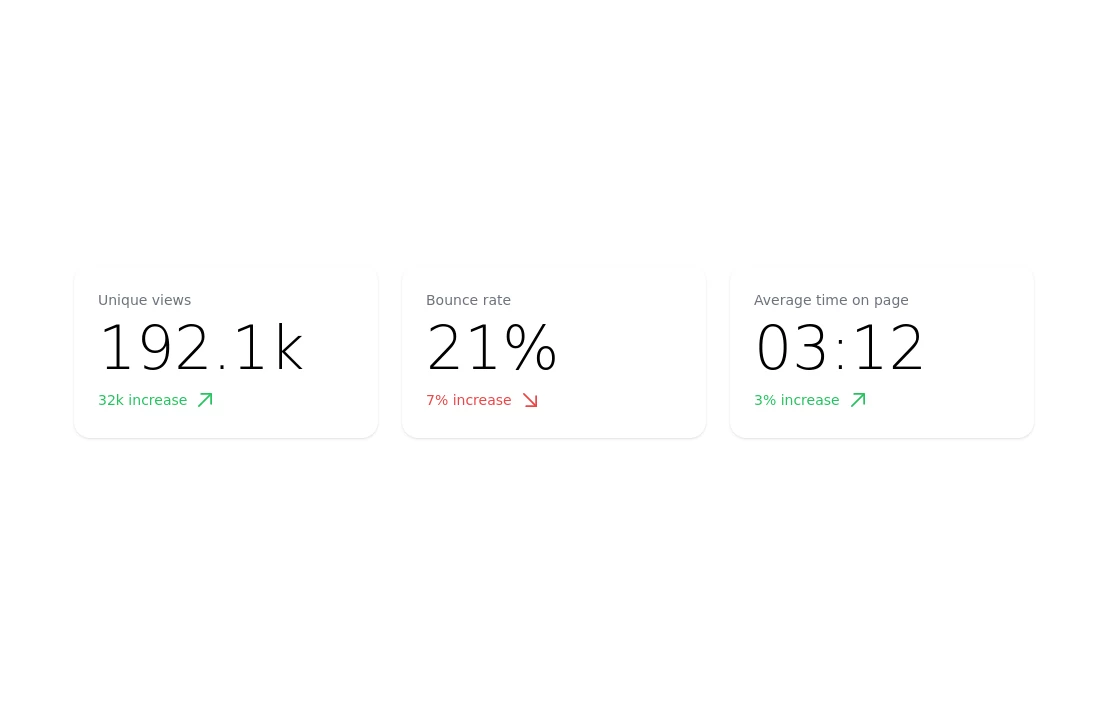
Beautiful info cards
Responsive and minimal design
3 years ago10.5k -
3 years ago17.6k
-
2 years ago25.2k
-
2 years ago17k
-
Feature Showcase
The feature showcase's responsive grid can also be used as testimonial cards.
3 years ago25.6k -
Why choose us section
list your product features beautifully
2 years ago28.6k -
3 years ago12.1k
-
Work Showcase Cards
Highlight your top projects or products with these cards, featuring images and brief descriptions. This example has a subtle hover effect.
2 years ago12.5k -
2 years ago11k
-
Features cards section
Features cards section with dark theme
3 years ago10.5k -
background animation
background animation
2 years ago50.3k -
3 years ago22.7k
-
3 years ago10.2k
-
Tailwind image slider
slider with navigation buttons and info about image
2 years ago20.7k -
User Profile Card
The card features a user's profile picture, name, location, and options for interactions. It has a clean and modern design with rounded edges and icons for user engagement. It also has support for dark mod:
3 years ago64.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components