- Home
-
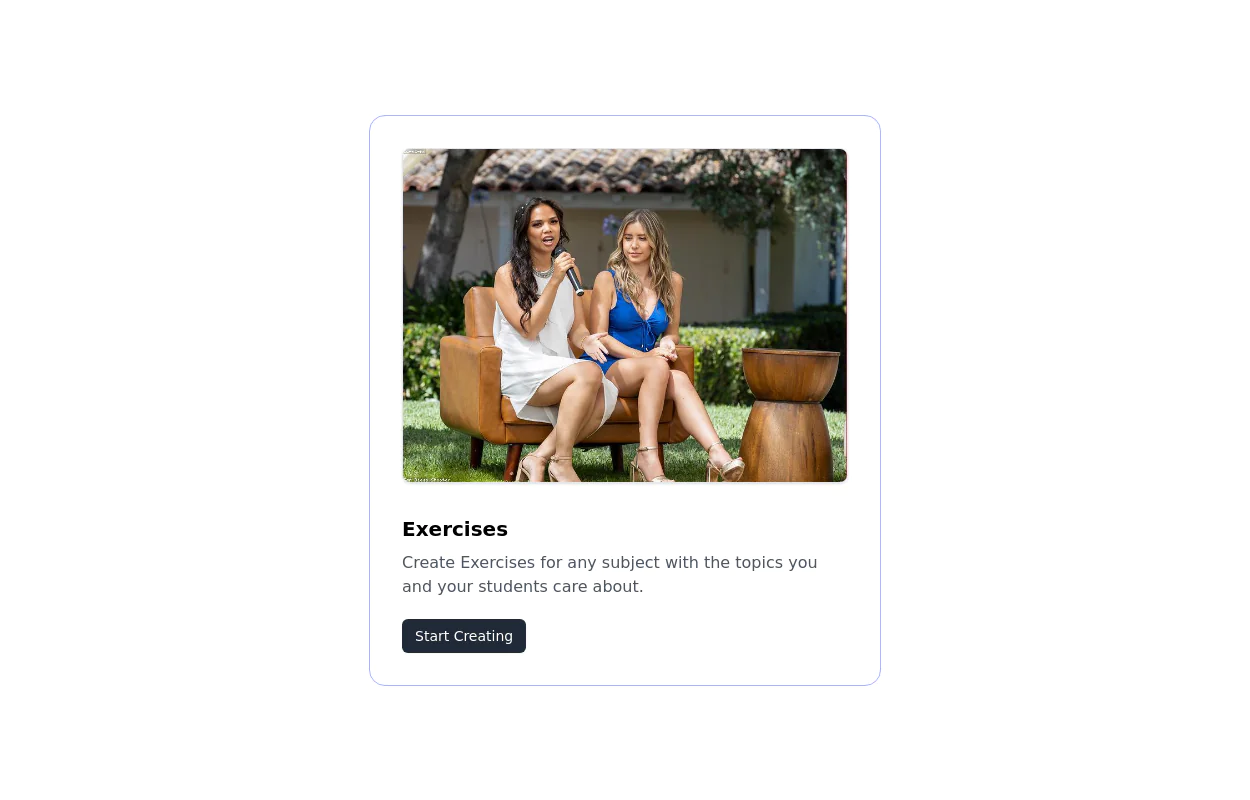
Tailwind image card with text above it
Tailwind image card with text above it
This tailwind example is contributed by I.P. Leroy, on 05-Mar-2023. Component is made with Tailwind CSS v3. It is responsive.

Author I.P. Leroy
Related Examples
-
3 years ago32k
-
3 years ago32k
-
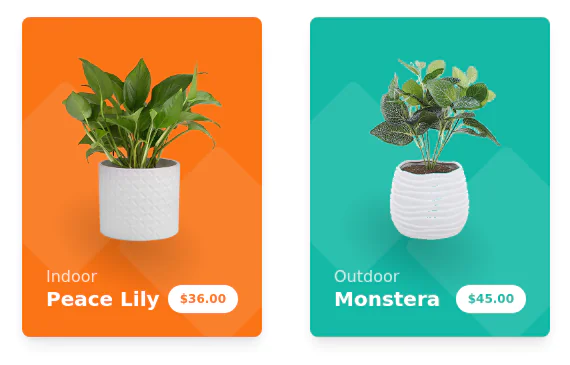
Products cards w/ hover effect
Example of product card grid with product image, pricing and a hover effect FORKED FROM: https://tailwindflex.com/noob_dev/products-card-grid
2 years ago19.3k -
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
3 years ago22.8k
-
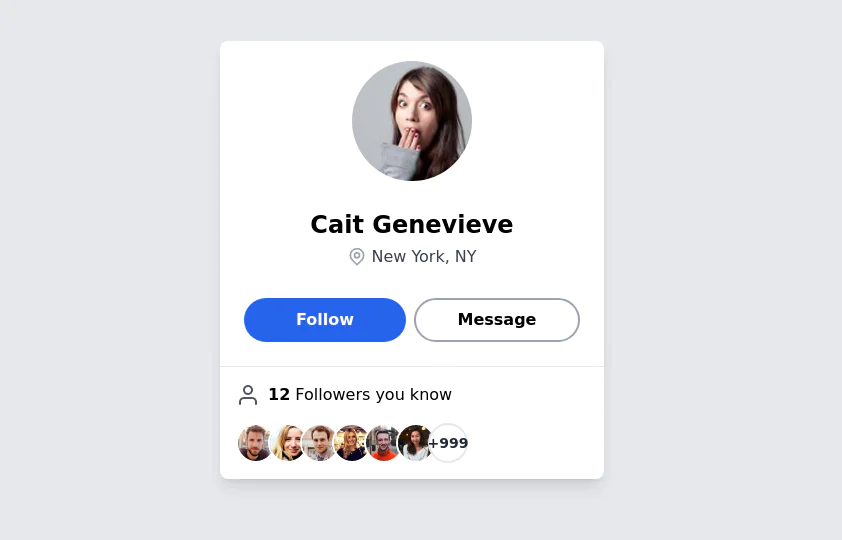
User Profile Card
The card features a user's profile picture, name, location, and options for interactions. It has a clean and modern design with rounded edges and icons for user engagement. It also has support for dark mod:
3 years ago64.1k -
Products card grid
Example of product card grid with product image and pricing
3 years ago24k -
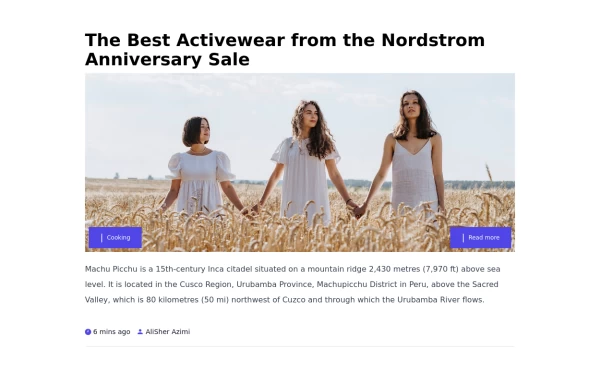
Card grid section
Display article/blog grid
3 years ago29.5k -
3 years ago19.8k
-
Card
Card with Likes and download Button
2 years ago10.7k -
3 years ago31.5k
-
3 years ago13.6k
-
Tailwind image slider
slider with navigation buttons and info about image
2 years ago20.8k -
2 years ago12.7k
-
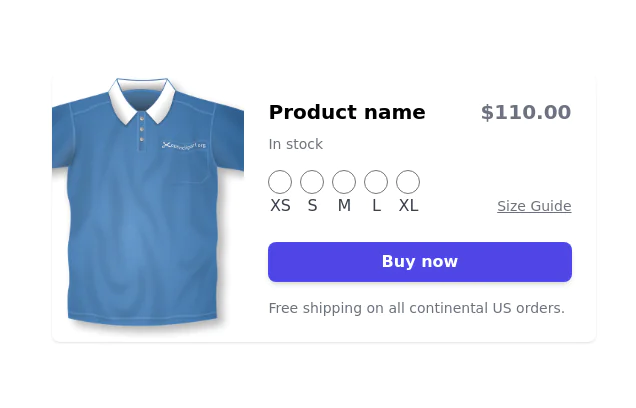
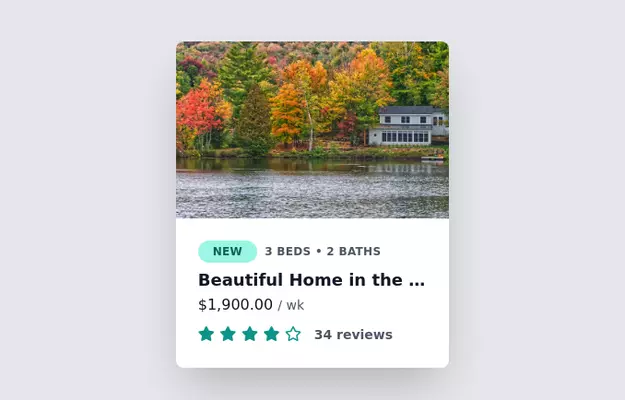
Product / Service Card
Example of a card that can be used as a blog, product, or service card with reviews.
3 years ago17.9k -
3 years ago17.5k
-
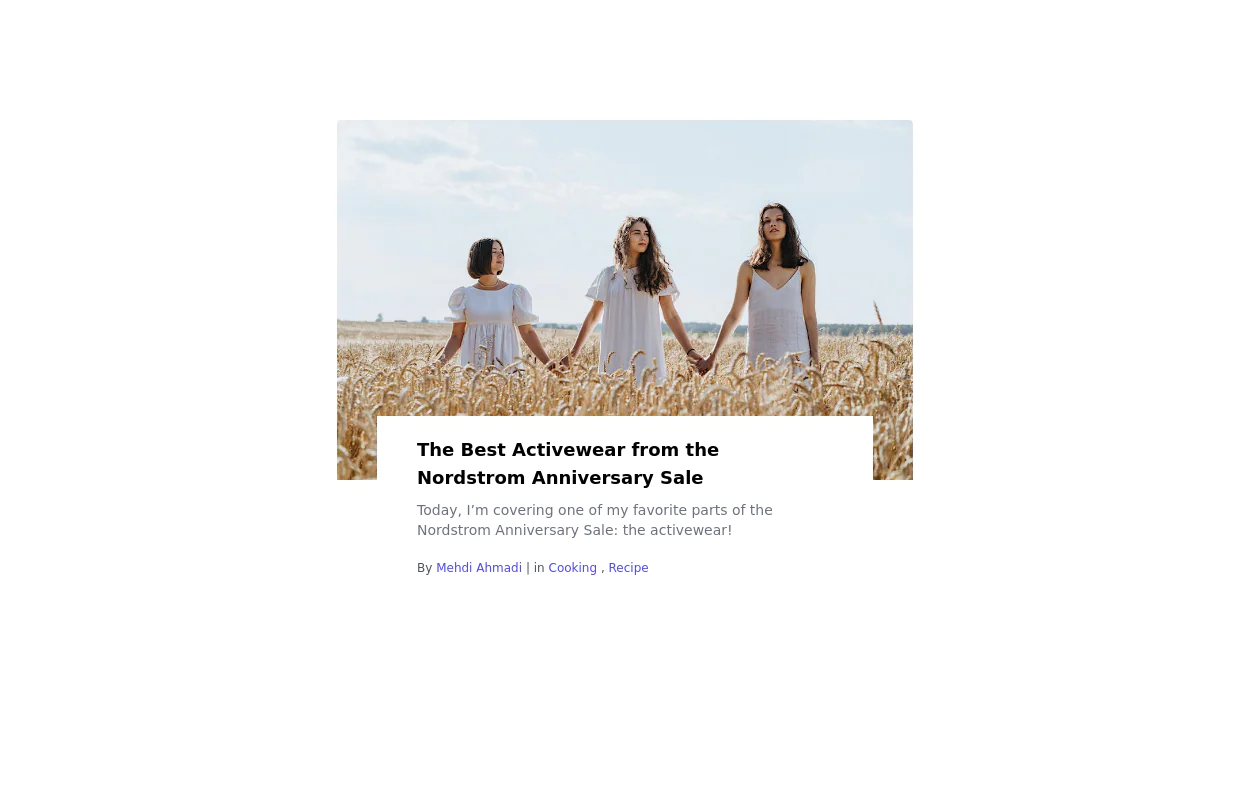
Card with image full width
This component is a card designed for showcasing featured blog posts. It includes the post title, a captivating image, category links, and author details.
3 years ago13.8k -
2 years ago15.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components