- Home
-
Skills Showcase, My Tech Stack and Expertise & Skills
Skills Showcase, My Tech Stack and Expertise & Skills
🚀 Showcasing My Skills with TailwindCSS & Flexbox!
I’ve designed a responsive and interactive Skills Section using Tailwind CSS and Flexbox. With smooth hover effects and a clean layout, this section highlights my expertise in:
🔹 Frontend Technologies – HTML, CSS, JavaScript, React, Next.js
🔹 Styling Frameworks – TailwindCSS
🔹 Backend & Tools – Node.js, Git
This tailwind example is contributed by Muhammad Umair Arshad, on 25-Mar-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Muhammad Umair Arshad
Related Examples
-
1 year ago6k
-
Gradient Flip-Text Button with Hover Animation
This stylish button features a dynamic gradient background that shifts from a calm green gradient by default to a vibrant purple-pink-red gradient on hover. The button also includes an interactive text flip effect, where the text seamlessly transitions on hover, creating a visually appealing and modern UI element. Perfect for adding flair to your websites or applications while maintaining functionality and responsiveness.
1 month ago230 -
2 years ago11.7k
-
Typewriter effect
using javascript
2 years ago37.6k -
Spinner
The Spinner is a simple and visually appealing component that indicates ongoing processes like loading or data fetching. It's a great way to improve user engagement and reduce frustration during wait times. Different styles and animations (circular, dots, pulsating). Customizable size, color, and speed. Easy to integrate with loading states in any app. Lightweight and responsive.
2 months ago822 -
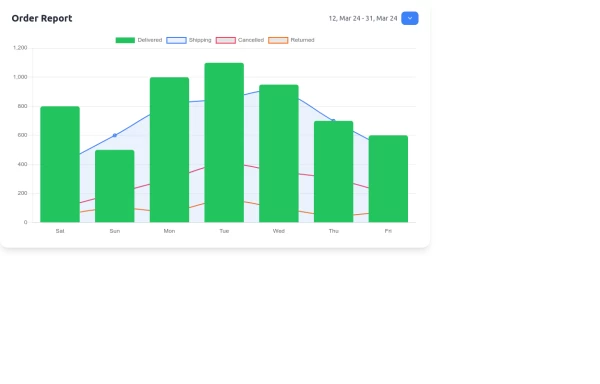
Interactive Order Report Chart with TailwindCSS and Chart.js
Create a stunning and interactive order report chart using HTML, TailwindCSS, and Chart.js. This chart combines bar and line graphs to visualize delivered, shipping, cancelled, and returned orders effectively. Perfect for dashboards and analytics pages with responsive design and clean aesthetics.
1 month ago427 -
10 months ago1.6k
-
Live Chat Component using Tailwind Alpine JS
Live Chat Component using Tailwind Alpine JS
1 month ago152 -
2 years ago12.6k
-
Aurora Spinner
Aurora Spinner using tailwindcss
3 months ago725 -
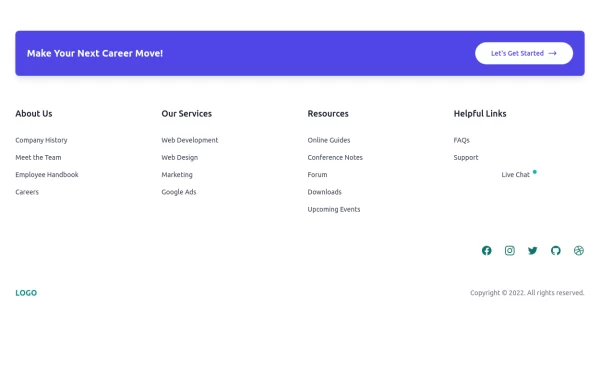
Clean & Responsive Footer Design with Tailwind CSS With CTA Button
modern and responsive footer built with Tailwind CSS to enhance website navigation, accessibility, and user experience. Featuring quick links, social media icons, copyright info, and a sleek layout, this SEO-friendly footer improves engagement and usability across all devices. Perfect for portfolios, business websites, and eCommerce stores!
1 week ago29 -
chat ui advanced
Professional chat ui, connect me for jsx https://abhirajk.vercel.app/
2 months ago367
Explore components by Tags
Didn't find component you were looking for?
Search from 2100+ components