- Home
-
Product hunt showcase
Product hunt showcase
This tailwind example is contributed by Lukas Müller, on 22-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Toast, Snackbar
Author Lukas Müller
Related Examples
-
2 years ago15.6k
-
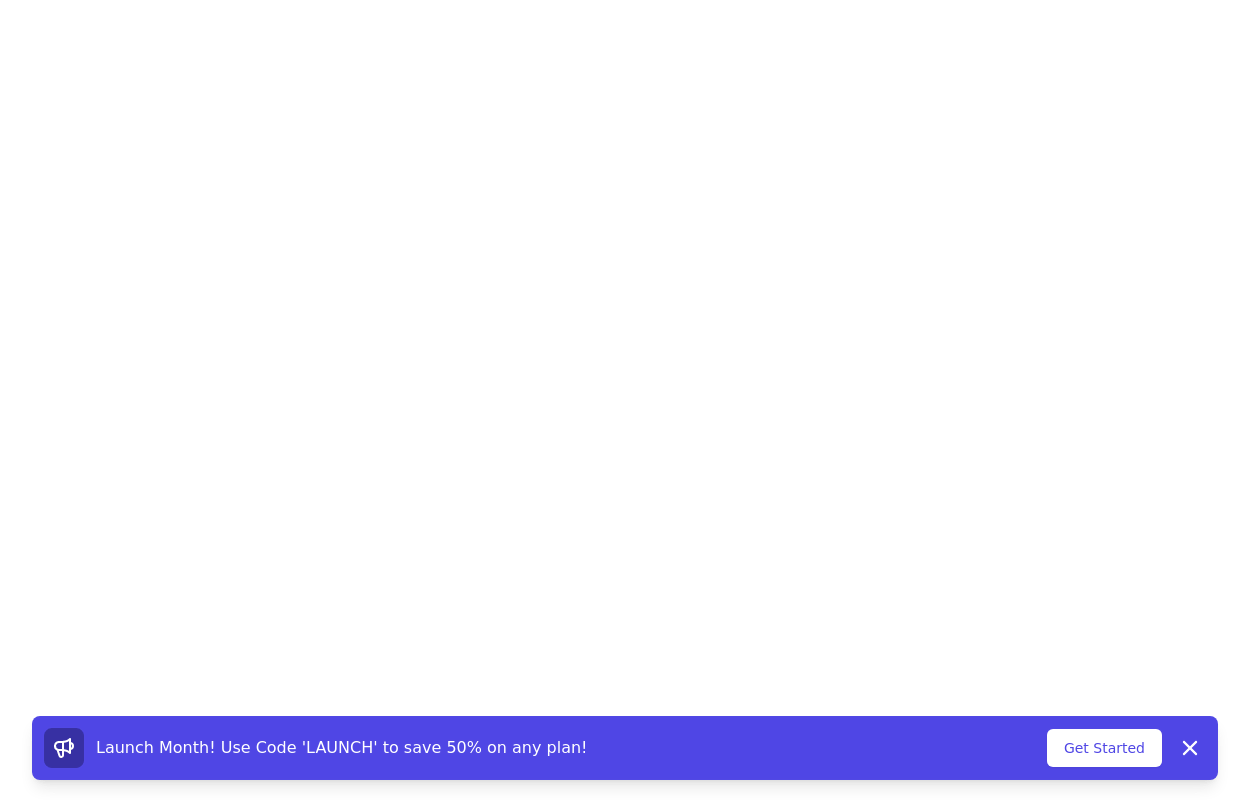
Promotional notification
sticky bottom promotional banner
3 years ago10.2k -
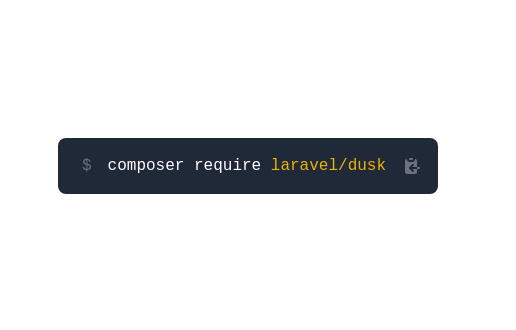
Copy code block
showcase command-line instructions or code examples. It provides a clear distinction between code content and other elements.
3 years ago33.7k -
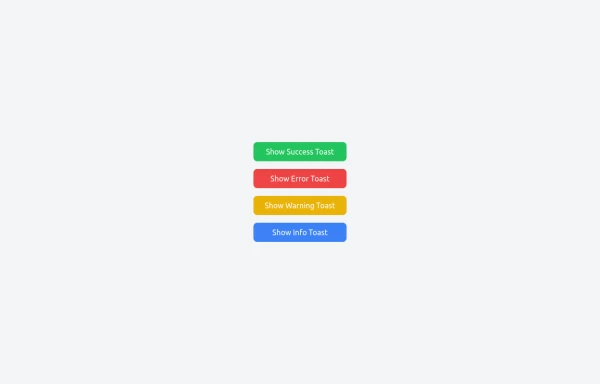
Notifications
Toast Notifications are lightweight and customizable components for displaying short messages or alerts. They are perfect for feedback on user actions, such as form submissions or system updates. Supports different types of notifications (success, error, warning, info). Automatically hides after a specified timeout. Option to include action buttons or close icons. Customizable styles, animation, and position on the screen.
1 year ago1k -
joker
joker cyber punk
7 months ago1.2k -
authentication form terminal
authentication form with zsh on mac terminal looks
1 year ago2.9k -
Invoice
simpel invoice digital
6 months ago727 -
Simple Login & Register Page
Login and Register Page using Tailwind, Alpine JS, and Fontawesome
11 months ago2.9k -
Plant Game
Checking to see if it works
8 months ago927 -
Notification - Htmlwind
Simple notification
7 months ago601 -
2 years ago13.6k
-
2 years ago8.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components