- Home
-
Simple layout
Simple layout
This tailwind example is contributed by Edward Carandang, on 08-May-2024. Component is made with Tailwind CSS v3.
Author Edward Carandang
Related Examples
-
Typewriter animation effect
Build using only Tailwind CSS; no JavaScript is required. This is a continuous typing effect. If you want to stop it after the text is typed for the first time, then you can remove 'infinite' from [typing: 'typing 2s steps(20) infinite alternate, blink .7s infinite'] from the config file.
2 years ago21.1k -
Notifications
Toast Notifications are lightweight and customizable components for displaying short messages or alerts. They are perfect for feedback on user actions, such as form submissions or system updates. Supports different types of notifications (success, error, warning, info). Automatically hides after a specified timeout. Option to include action buttons or close icons. Customizable styles, animation, and position on the screen.
1 year ago1k -
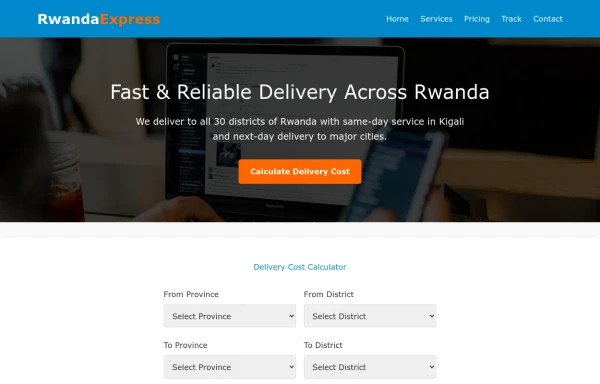
delivery
It will help us get our stuff delivered to your home in a way that your ordered items are delivered to your home.
7 months ago378 -
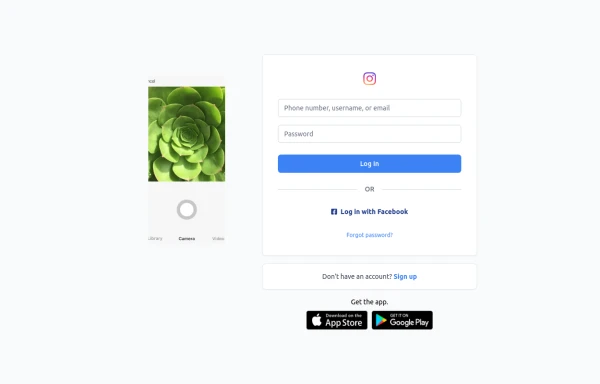
Best Log In page ever
Instagram look like but not copy right 🤗,best login and sign and even for many others
7 months ago843 -
1 year ago2.2k
-
1 year ago1.4k
-
cards
cards with background animation
2 years ago11.7k -
hello world
by salvator
8 months ago535 -
Spinner
The Spinner is a simple and visually appealing component that indicates ongoing processes like loading or data fetching. It's a great way to improve user engagement and reduce frustration during wait times. Different styles and animations (circular, dots, pulsating). Customizable size, color, and speed. Easy to integrate with loading states in any app. Lightweight and responsive.
1 year ago2.1k -
1 year ago1.9k
-
responsive home page
the best home page
7 months ago967 -
Footer
Elevate your website design with this sleek and minimalist light mode footer component by AB NAHID AGENCY. Crafted for clean UI experiences, it’s perfect for modern web apps, blogs, and business platforms. Easy to integrate, fully responsive, and built with scalability in mind—designed to blend seamlessly with any light-themed layout.
6 months ago693
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components