- Home
-
Clean & Responsive Footer Design with Tailwind CSS With CTA Button
Clean & Responsive Footer Design with Tailwind CSS With CTA Button
modern and responsive footer built with Tailwind CSS to enhance website navigation, accessibility, and user experience. Featuring quick links, social media icons, copyright info, and a sleek layout, this SEO-friendly footer improves engagement and usability across all devices. Perfect for portfolios, business websites, and eCommerce stores!
This tailwind example is contributed by Abdul Baset Bappy, on 26-Mar-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are CTA,banner
Author Abdul Baset Bappy
Related Examples
-
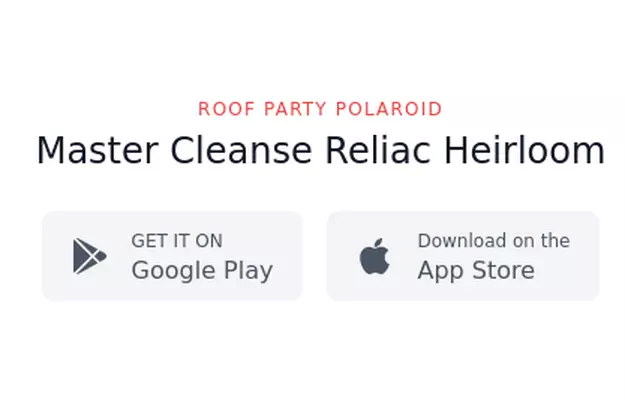
Call to Action (for app stores)
Download app section with Playstore and Appstore button
3 years ago11.5k -
3 years ago11.6k
-
3 years ago10.2k
-
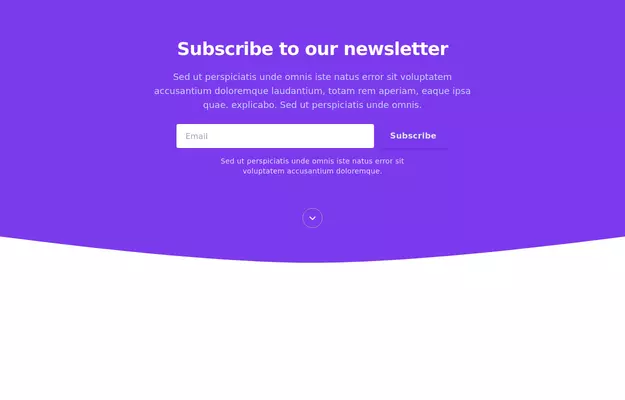
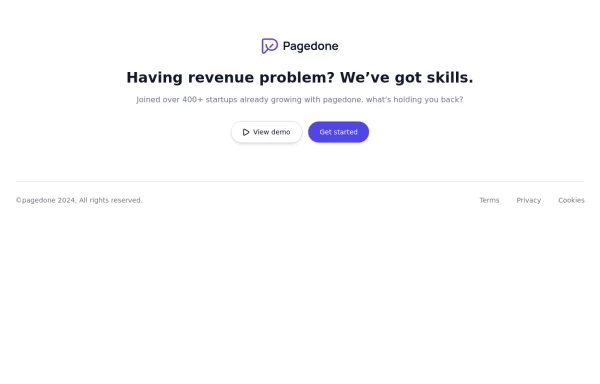
Centered footer with CTA
Use this Tailwind CSS footer compoent for simple footer with center aligned everything and with CTA buttons.
1 year ago2.1k -
Chat Bot
Simulation of a chat bot that can be used for conversations as a sketch idea
1 year ago3.6k -
Modern Responsive Footer with Tailwind CSS
This sleek and modern responsive footer is built using HTML and Tailwind CSS. It features three sections: brand information, useful links, and social media icons. The footer includes smooth hover effects, subtle fade-in animations, and a fully responsive design that adapts seamlessly to different screen sizes. Perfect for websites looking for a professional and stylish footer section.
11 months ago1.9k -
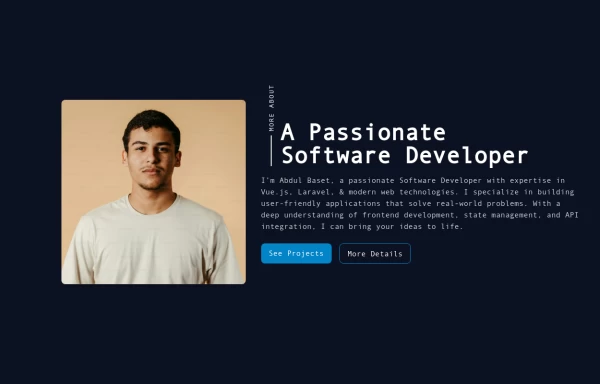
Responsive About Section with Tailwind CSS
Built a sleek and fully responsive About Section for my portfolio using Tailwind CSS! 🚀 Designed for smooth adaptability across all screen sizes with a modern and minimal aesthetic. Perfect for showcasing skills, experience, and a personal touch!
10 months ago1.5k -
10 months ago1.1k
-
Modern Dark Footer with Overlapping Gradient CTA
A comprehensive, dark-themed website footer component built with HTML and Tailwind CSS. It features a visually distinct overlapping section with a colorful gradient background containing a prominent call-to-action (CTA) block. The main footer area utilizes a multi-column grid layout for organized navigation links, a newsletter signup form, and social media icons. A final bottom bar includes legal links and copyright information. The design is responsive and adapts its layout for different screen sizes.
9 months ago1.1k -
admin panel UI
Premium Admin Panel Pack including sidebar navigation, top navbar, dashboard cards, user tables, quick actions, profile section, and footer. Fully responsive with modern clean design using Tailwind CSS.
7 months ago1.8k -
Hero Section
Responsive Hero Section for you Project Background Image: A stunning, high-quality Unsplash photo that creates a unique visual impact. Overlay: Semi-transparent black overlay with blur effect for readability and a modern aesthetic. Content Area: Centered with a gradient background overlay for contrast, bold headline, engaging subtext. Buttons: Vibrant gradient and clean border with smooth hover animations to draw attention. Responsive Design: Looks great on all screen sizes with adaptable padding and font sizes.
7 months ago1.4k -
Footer
A footer is a critical part of any professional website. A footer ensures your website is complete, professional, user-friendly, and legally compliant. It's where users go for answers when they're done scrolling.
7 months ago996
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components