- Home
-
Spinner
Spinner
The Spinner is a simple and visually appealing component that indicates ongoing processes like loading or data fetching. It's a great way to improve user engagement and reduce frustration during wait times.
Different styles and animations (circular, dots, pulsating).
Customizable size, color, and speed.
Easy to integrate with loading states in any app.
Lightweight and responsive.
This tailwind example is contributed by Abhiraj, on 11-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are loading, loader,Transitions
Author Abhiraj
Related Examples
-
Login form with fully functionl and best
@sufyandevs #sufyandevs #sufyandev #shanwebdev
2 months ago215 -
Smooth Slide-in Animation for Text in Tailwind CSS
Learn how to create a smooth slide-in animation for text using Tailwind CSS. This guide covers defining custom animations in tailwind.config.js and applying them to elements for a modern and engaging UI effect. 🚀
10 months ago1.8k -
2 years ago21.6k
-
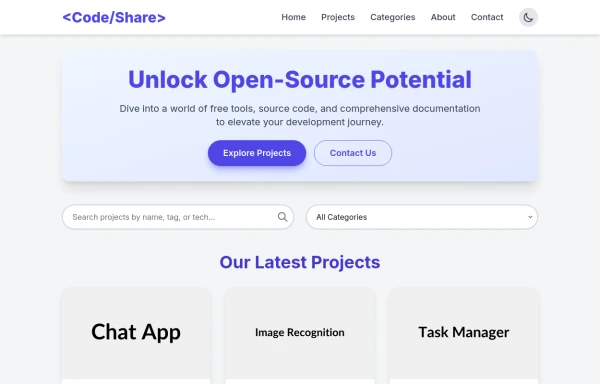
Modern website that provides software services
The website is a platform that offers software services to users, including access to open-source code, downloadable projects, and relevant documentation. The main objective is to support students, developers, and the open-source community by sharing free tools and source code examples.
7 months ago467 -
7 months ago240
-
3 years ago11.7k
-
1 year ago6.9k
-
Loading Overlay
Add loading overlay to your divs
3 years ago24.8k -
1 year ago3.8k
-
Typewriter effect
using javascript
2 years ago42.4k -
Card KPI
Targetas
2 months ago394
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components