- Home
-
Half filled circle with tailwind
Half filled circle with tailwind
This tailwind example is contributed by Alok, on 03-Jan-2023. Component is made with Tailwind CSS v3.
Author Alok
Related Examples
-
Checkbox models
Tailwind Checkbox models
8 months ago961 -
3 years ago13.1k
-
8 months ago1.4k
-
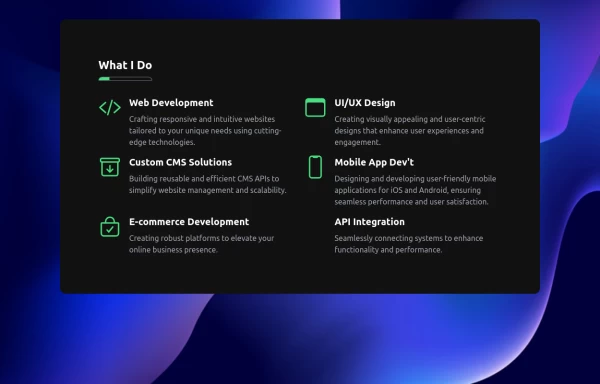
admin panel UI
Premium Admin Panel Pack including sidebar navigation, top navbar, dashboard cards, user tables, quick actions, profile section, and footer. Fully responsive with modern clean design using Tailwind CSS.
7 months ago1.7k -
1 year ago2.9k
-
templete
templete
7 months ago599 -
3 years ago25.4k
-
7 months ago543
-
1 year ago2k
-
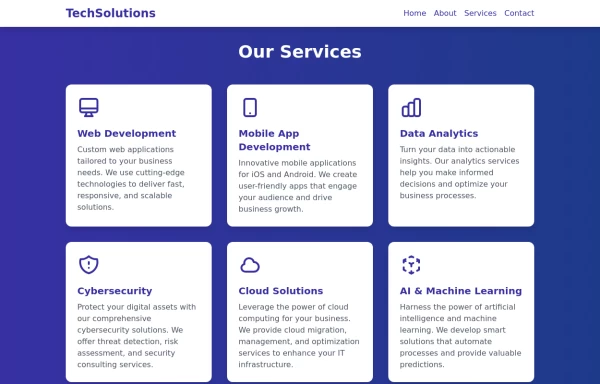
Services
This Services page design includes: 1. Responsive layout using Tailwind CSS grid system 2. Indigo-800 and Blue-900 color scheme 3. Dark mode support 4. Header with navigation 5. Six service cards with icons, titles, and descriptions 6. Footer with copyright information 7. Subtle animations and transitions 8. Accessibility considerations (proper heading structure, color contrast) Key features: - The background uses a gradient from Indigo-800 to Blue-900 - The header and footer have a white background in light mode and dark gray in dark mode - Service cards have a white background in light mode and dark gray in dark mode - Text colors are adjusted for readability in both light and dark modes - Icons use the Indigo-800 color (Indigo-400 in dark mode) for consistency - Each service card has a hover effect that scales it up slightly - Service cards fade in with a staggered delay for a smooth entrance - Dark mode is automatically applied based on system preferences - The design is fully responsive, adjusting from 1 to 3 columns based on screen size This design provides a clean, professional look for a services page while incorporating the requested color scheme and maintaining good usability across different devices and color modes.
1 year ago2.4k -
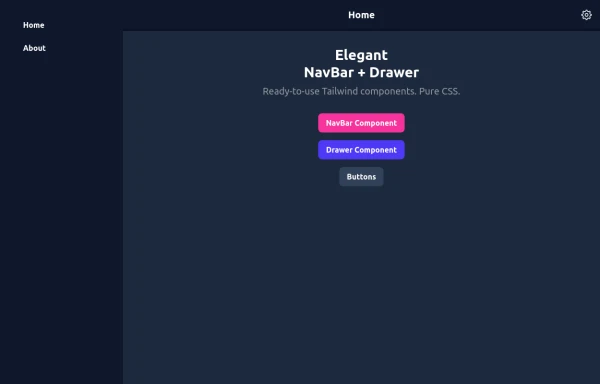
Elegant NavBar + Drawer
A NavBar, a responsive drawer/sidebar, and other useful Tailwind components to get started creating an app. Pure CSS, no JavaScript needed (although this example uses a bit of JS).
8 months ago1.3k -
7 months ago1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components