- Home
-
Typewriter effect
Typewriter effect
using javascript
This tailwind example is contributed by Samuel Dawson, on 21-Feb-2023. Component is made with Tailwind CSS v3. similar terms for this example is Transitions
Author Samuel Dawson
Related Examples
-
Typewriter animation effect
Build using only Tailwind CSS; no JavaScript is required. This is a continuous typing effect. If you want to stop it after the text is typed for the first time, then you can remove 'infinite' from [typing: 'typing 2s steps(20) infinite alternate, blink .7s infinite'] from the config file.
2 years ago21.1k -
Typewriter effect in tailwindcss with this simple trick
source: https://dev.to/lazysock/make-a-typewriter-effect-with-tailwindcss-in-5-minutes-dc
2 years ago11.7k -
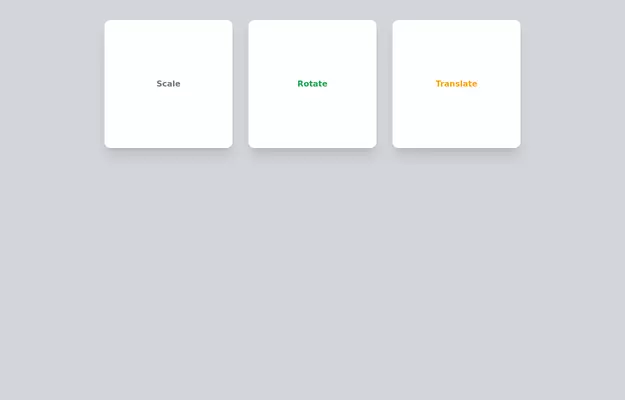
background animation
background animation
2 years ago50.4k -
3 years ago29.2k
-
Loading dots
Black Loading dots
2 years ago39.3k -
2 years ago15.6k
-
2 years ago21.6k
-
Copy code block
showcase command-line instructions or code examples. It provides a clear distinction between code content and other elements.
3 years ago33.7k -
3 years ago14.4k
-
Skill showcase section for resume / porfolio website
show skill progression
2 years ago13.8k -
3 years ago19.2k
-
2 years ago13.8k
-
3 years ago12.5k
-
cards
cards with background animation
2 years ago11.7k -
2 years ago13k
-
Maintenance page template
The site is under maintenance placeholder page
2 years ago14.7k -
Customer support chatbox
Floating chatbox
2 years ago11.6k -
2 years ago27.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components