- Home
-
Gradient Flip-Text Button with Hover Animation
Gradient Flip-Text Button with Hover Animation
This stylish button features a dynamic gradient background that shifts from a calm green gradient by default to a vibrant purple-pink-red gradient on hover. The button also includes an interactive text flip effect, where the text seamlessly transitions on hover, creating a visually appealing and modern UI element. Perfect for adding flair to your websites or applications while maintaining functionality and responsiveness.
This tailwind example is contributed by SHARIFUL ISLAM, on 05-Feb-2025. Component is made with Tailwind CSS v3. It is responsive.
Author SHARIFUL ISLAM
Related Examples
-
Glowing gradient border
on hover glow border
3 years ago24.5k -
Popover
basic popover example
2 years ago12.9k -
Hover effect card with background image
Beautiful card with background image, hover effect and gradient
1 year ago3.6k -
Modern Responsive Footer with Tailwind CSS
This sleek and modern responsive footer is built using HTML and Tailwind CSS. It features three sections: brand information, useful links, and social media icons. The footer includes smooth hover effects, subtle fade-in animations, and a fully responsive design that adapts seamlessly to different screen sizes. Perfect for websites looking for a professional and stylish footer section.
10 months ago1.8k -
color blur
blur
10 months ago1.5k -
Animated bento box.
A Coastal UI component (coastalui.com). This can be used as part of a bento box, great for showing connectivity between context, could be used beyond just showing tech stacks.
9 months ago1.3k -
Clean AI Chat UI with Tailwind CSS – ChatGPT-Style Interface
A polished and responsive AI chat interface built using modern Web Components and Tailwind CSS. This UI replicates the smooth, minimal experience of ChatGPT with a clean layout, floating input bar, animated scrollable message feed, and mock AI responses. Ideal for SaaS dashboards, AI assistants, or frontend prototypes. Designed with professional spacing, accessible colors, and reusable components. Key features: Responsive layout with mobile support Floating input bar with auto-expanding textarea Tailwind-powered message bubbles with clear sender roles Modern dark theme with subtle gradients and shadows Easily extendable to real AI APIs (e.g., OpenAI)
7 months ago1.5k -
Acode master
Acode master(=>good work for Acode master)
7 months ago764 -
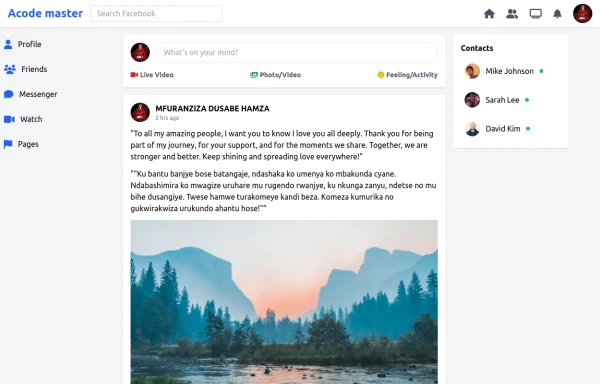
SocialSphere: A Full-Stack Social Media Platform
SocialSphere is a full-stack social media platform inspired by Facebook, built using HTML CSS
7 months ago768 -
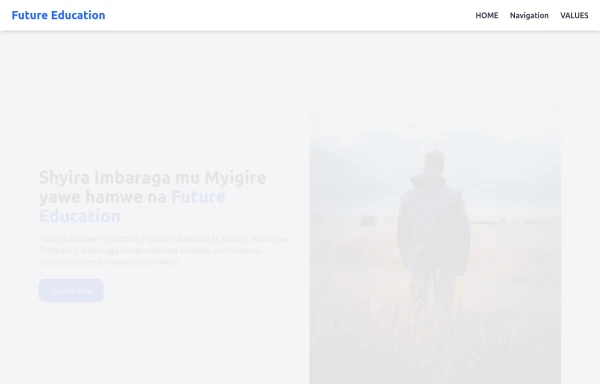
Hero Section
Responsive Hero Section for you Project Background Image: A stunning, high-quality Unsplash photo that creates a unique visual impact. Overlay: Semi-transparent black overlay with blur effect for readability and a modern aesthetic. Content Area: Centered with a gradient background overlay for contrast, bold headline, engaging subtext. Buttons: Vibrant gradient and clean border with smooth hover animations to draw attention. Responsive Design: Looks great on all screen sizes with adaptable padding and font sizes.
6 months ago1.3k -
Profile Card with Transparent
Dynamic Background: Darker gradient background for better contrast Floating colored blobs for visual interest Profile Image Glow: Added a gradient glow effect behind the profile picture Smoother hover transition Typography Improvements: Larger, bolder name text Subtle hover underline animation for the name Better spacing and hierarchy
6 months ago650 -
Attractive Feature Section
With Gradient Color 6 Features
5 months ago745
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components