@shariful-islam
SHARIFUL ISLAM
Passionate frontend developer crafting sleek and interactive UI components with TailwindCSS. Sharing creative designs and animations to inspire and empower developers. Let's build beautiful, responsive web experiences together
Impact
-
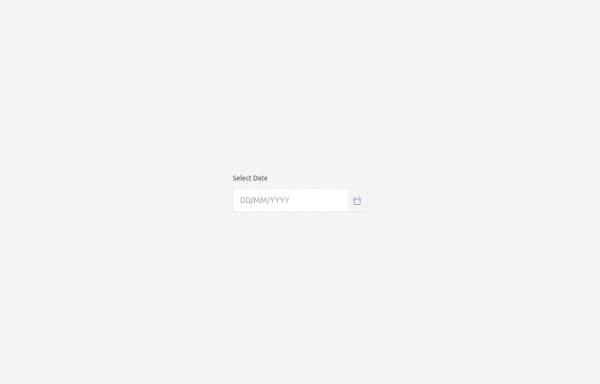
Custom Date Picker with TailwindCSS and Vanilla JavaScript
A lightweight, responsive date picker built with TailwindCSS for styling and vanilla JavaScript for interactivity. It includes an input field with a calendar dropdown, month navigation, and a “Today” shortcut button. The component is designed to be mobile-friendly, easy to customize, and can be integrated into any project without dependencies like React or external UI libraries.
5 months ago474 -
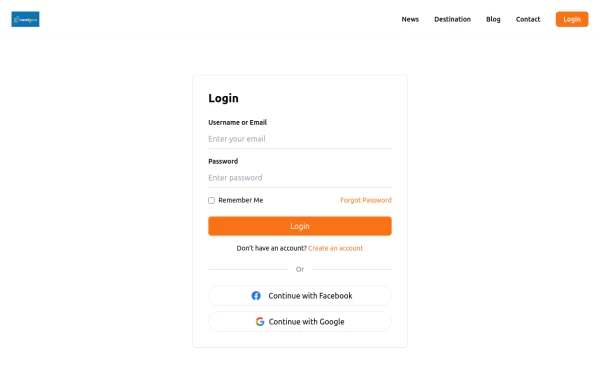
Travel Guru - User Login Page
A clean and responsive login page designed with TailwindCSS for the Travel Guru platform. This component provides users with a secure and simple way to sign in using their username or email and password, with additional options for remembering login credentials and password recovery. It also supports social logins via Facebook and Google for a faster authentication experience. The design focuses on a minimal and modern user interface with clear call-to-actions and seamless user flow.
10 months ago964 -
User Profile Sidebar Menu
A clean and modern user profile sidebar menu built with TailwindCSS. This component displays a user’s profile picture, name, and a vertical navigation menu with links such as Dashboard, Order History, Account Details, Address, Reviews, and Logout. Ideal for account dashboards in web applications, the design features rounded corners, subtle shadows, and interactive hover effects, delivering a smooth and user-friendly experience.
10 months ago1.4k -
Responsive eCommerce Footer Component with Tailwind CSS
A modern, fully responsive eCommerce footer component built with Tailwind CSS. It includes multiple sections like company info, account links, help center, categories, social media icons, payment methods, and app download buttons. Optimized for seamless mobile and desktop experiences, making it perfect for any online store or business website.
11 months ago1.2k -
Deals of the Day - Exclusive Discounts!
Grab the best deals on top products with unbeatable discounts! Limited-time offers on premium gadgets, fashion, and more. Shop now and save big before the deal ends!
11 months ago958 -
Minimalistic Modal with Native Functionality
This modal is built using HTML and Tailwind CSS without requiring JavaScript for basic functionality. It leverages the native <dialog> element, allowing users to open the modal by clicking a button and close it by clicking the ❌ button or clicking outside the modal. The design is clean and responsive, ensuring a smooth user experience with minimal code.
11 months ago2k -
Minimalistic Hero Section with Radial Gradient for E-Commerce
This hero section features a modern radial gradient background where the center remains white and fades into a soft blue at the edges. Designed for an e-commerce website, it provides a clean, elegant, and visually appealing layout with a bold headline, a call-to-action button, and a seamless user experience. The responsive design ensures a great appearance on all screen sizes.
11 months ago1.6k -
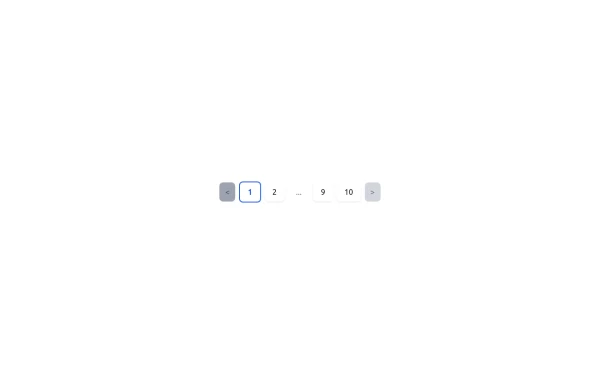
Responsive Pagination Component with Tailwind CSS
This is a sleek and responsive pagination component built with Tailwind CSS. It features previous and next buttons, numbered pages, and an ellipsis (...) for better navigation when handling large sets of pages. The active page is highlighted with a bold border and color, while the disabled state is styled for clarity. The design is clean, minimal, and fully responsive, making it suitable for modern web applications.
11 months ago1k -
Social Media Icon Buttons with Tooltips
A responsive and interactive social media icon component built with Tailwind CSS. This component features Facebook, Twitter, and Instagram icons with smooth hover effects and tooltips that display the platform name. The icons are styled with rounded edges, shadows, and scale-up effects on hover, making them visually appealing for social media integrations. Ideal for adding social links to any website or application.
11 months ago1.7k -
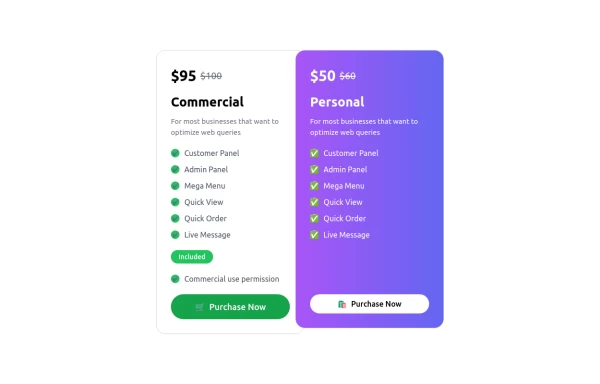
Pricing Table
A modern, responsive Pricing Card Component built with Tailwind CSS. Features dynamic pricing, a feature checklist, and a sleek call-to-action button. Perfect for SaaS, e-commerce, and subscription-based websites. Easily customizable and lightweight.
11 months ago1.7k -
Responsive Contact Form with TailwindCSS
A sleek and fully responsive contact form built with TailwindCSS. This form includes input fields for name, email, subject, and message, along with a stylish submit button. The design features a decorative background, smooth focus effects, and optimized mobile responsiveness.
11 months ago1.3k -
Multi Range Slider
Adjust the sliders to set your preferred price range. The left slider sets the minimum price, and the right slider sets the maximum price. The selected range is displayed below the sliders in real-time, allowing you to easily filter products within your budget.
11 months ago1.8k