- Home
-
Aurora Spinner
Aurora Spinner
Aurora Spinner using tailwindcss
This tailwind example is contributed by Deepak Kumar Chouhan, on 30-Dec-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Deepak Kumar Chouhan
Related Examples
-
navigation header
responsive navigation header
1 year ago2.6k -
1 year ago2.2k
-
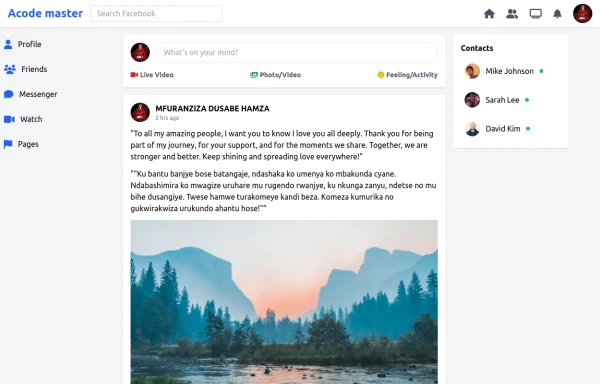
SocialSphere: A Full-Stack Social Media Platform
SocialSphere is a full-stack social media platform inspired by Facebook, built using HTML CSS
8 months ago845 -
1 year ago1.6k
-
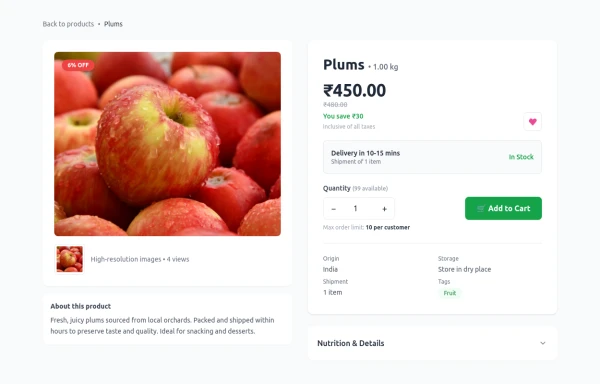
Product Details Page
This section will show all the information about a selected product, including its title, description, price, images, and specifications.
4 months ago938 -
YouTube Community Post UI Mockup
A static HTML and Tailwind CSS component mimicking the user interface of a YouTube Community Post. This mockup features the channel header (avatar, name, verified badge, timestamp), post content (text and optional media), engagement actions (Like, Dislike, Comment, Share with counts), and the 'Add a comment' section. It's designed to be responsive, supports YouTube's light and dark themes via custom styling, and uses accurate iconography.
9 months ago963 -
Flex and Flex-Col
วิธีการใช้ Flex และ Flex-Col
5 months ago464 -
1 year ago2.1k
-
7 months ago621
-
3 years ago10.1k
-
3 months ago477
-
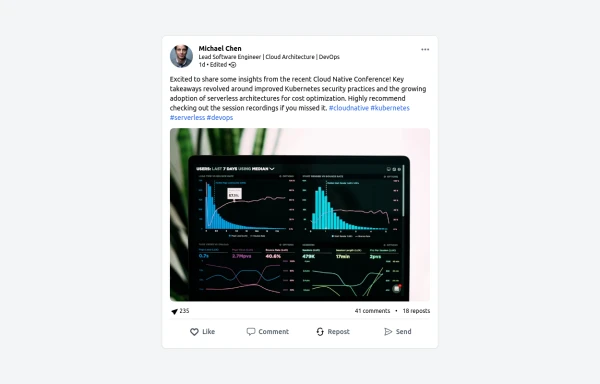
LinkedIn Post UI Mockup
A static HTML and Tailwind CSS component designed to replicate the user interface of a LinkedIn post. This mockup accurately represents the post structure including the header (avatar, name, headline, timestamp), content area (text, optional media), engagement statistics (likes, comments, reposts), and the action bar (Like, Comment, Repost, Send). It's fully responsive, supports light and dark themes, and uses appropriate iconography and styling to closely mimic the LinkedIn feed experience.
9 months ago1.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components