- Home
-
Progress spinner
Progress spinner
This tailwind example is contributed by Md. Tofayel islam, on 20-Mar-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Md. Tofayel islam
Related Examples
-
Progress Bar
Simple Progress bar
3 years ago10.6k -
1 year ago2.1k
-
Animated Profile Card
Animated profile card with profile completion circle
1 year ago1.5k -
1 year ago2.3k
-
1 year ago1.4k
-
1 year ago989
-
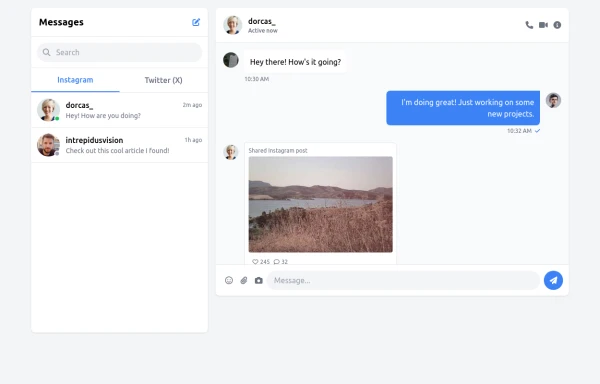
chat bar
live chat
8 months ago1.2k -
Spinner
The Spinner is a simple and visually appealing component that indicates ongoing processes like loading or data fetching. It's a great way to improve user engagement and reduce frustration during wait times. Different styles and animations (circular, dots, pulsating). Customizable size, color, and speed. Easy to integrate with loading states in any app. Lightweight and responsive.
1 year ago2.1k -
Progress Bar
Simple Progress bar
2 years ago5.7k -
1 year ago2k
-
Radial Progress Indicator with TailwindCSS
A sleek and customizable radial progress indicator built with SVG and styled using TailwindCSS. The progress bar is animated with smooth transitions, featuring a circular background, dynamic progress, and centered text or optional imagery. Perfect for showcasing percentages, stats, or any progress-related metrics in your projects.
11 months ago2.3k -
Article progress bar with tailwind only
On javascript needed
3 years ago9.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components