- Home
-
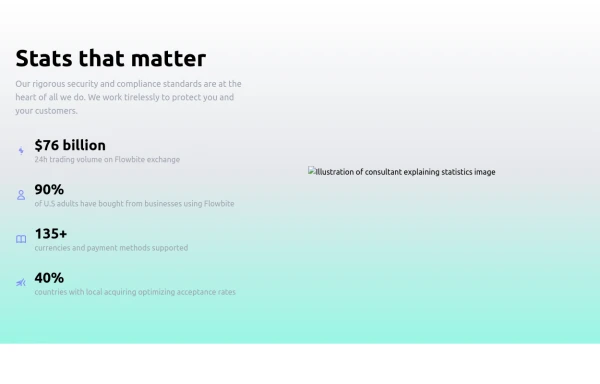
Progress bar
Progress bar
This tailwind example is contributed by Rajesh Maheshwari, on 28-Feb-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are loading, loader
Author Rajesh Maheshwari
Related Examples
-
Spinner
The Spinner is a simple and visually appealing component that indicates ongoing processes like loading or data fetching. It's a great way to improve user engagement and reduce frustration during wait times. Different styles and animations (circular, dots, pulsating). Customizable size, color, and speed. Easy to integrate with loading states in any app. Lightweight and responsive.
10 months ago2k -
Social Proof
Composant de preuve sociale👌
1 month ago111 -
Tailwind CSS Loading Spinner
simple tailwind CSS spinner with some custom CSS animation
10 months ago1.2k -
10 months ago2.2k
-
Working reading progress bar
show how much of the page has been scrolled
2 years ago12.9k -
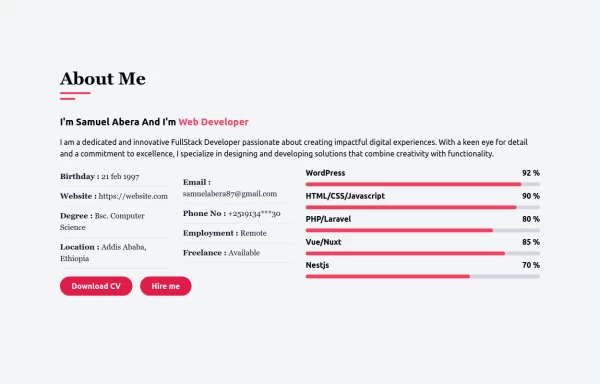
Personal Portfolio Website
Nziza HAMZY 😎! Reka dukore full TailwindCSS Portfolio yuzuye na: Hero Section About Section Projects Section (cards) Contact Form Animations & hover effects Fully responsive for mobile
3 months ago471 -
Skeleton Loader
The Skeleton Loader is a placeholder component that creates a smooth loading animation to mimic the layout of the actual content. It enhances user experience by setting clear expectations during data loading. Supports different shapes (rectangles, circles, etc.). Adjustable sizes and durations for animation. Works well with dynamic content such as cards, text, or images. Highly customizable and responsive.
5 months ago408 -
PrimeCorp | Professional Business Solutions
We deliver cutting-edge business solutions through strategic consulting, tailored services, and continuous support. Partner with us to optimize operations, drive growth, and achieve sustainable success in today's competitive market.
6 months ago717 -
Tailwind Spinner(Loader)
simple and precise
2 years ago9.3k -
Spinner Design
Loader Design spinning loading dark mode supported and responsive
1 year ago5.6k -
2 years ago10.6k
-
Skeleton Loader
The Skeleton Loader is a placeholder component that creates a smooth loading animation to mimic the layout of the actual content. It enhances user experience by setting clear expectations during data loading. Supports different shapes (rectangles, circles, etc.). Adjustable sizes and durations for animation. Works well with dynamic content such as cards, text, or images. Highly customizable and responsive.
10 months ago2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components