- Home
-
progress-bar with Tailwind CSS and Alpinejs
progress-bar with Tailwind CSS and Alpinejs
This tailwind example is contributed by Quêmia, on 19-Aug-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Quêmia
Related Examples
-
1 year ago2.1k
-
Multi-Step Form with Progress Indicator
reusable "Multi-Step Form with Progress Indicator" component built with HTML, CSS, and Tailwind CSS. It’s a practical component for forms like signups, surveys, or checkout processes.
1 year ago2.1k -
Amazing 3D Login and Registiration Aniamation Form
create a stunning 3D animated background with floating geometric shapes, particle effects, and interactive elements using React, Three.js, and Tailwind CSS. This will be fully responsive and visually captivating.
8 months ago1k -
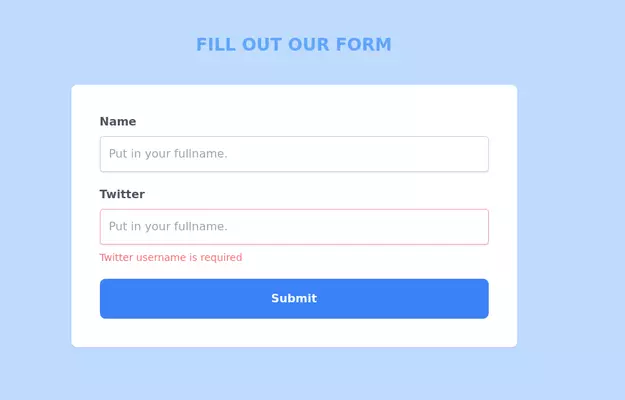
contact form
contact form
2 years ago7.1k -
3 years ago16.4k
-
2 years ago11.9k
-
Skill showcase section for resume / porfolio website
show skill progression
2 years ago13.8k -
2 years ago15.2k
-
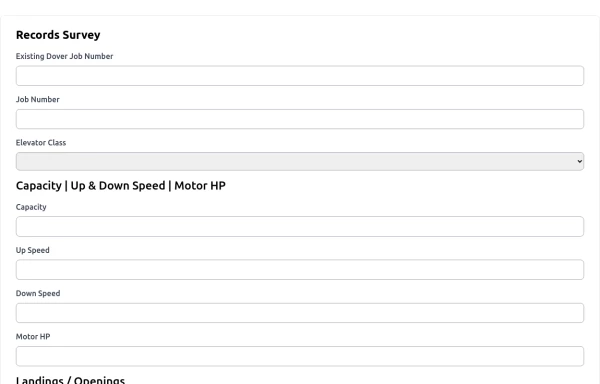
Records Form - HPower
records survey form
1 year ago1.2k -
3 years ago9.9k
-
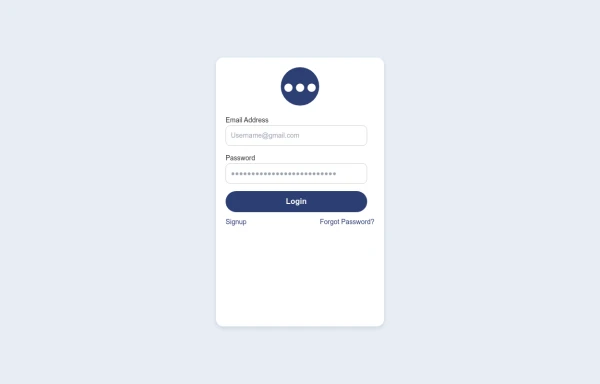
login
login by : html , css
9 months ago1.5k -
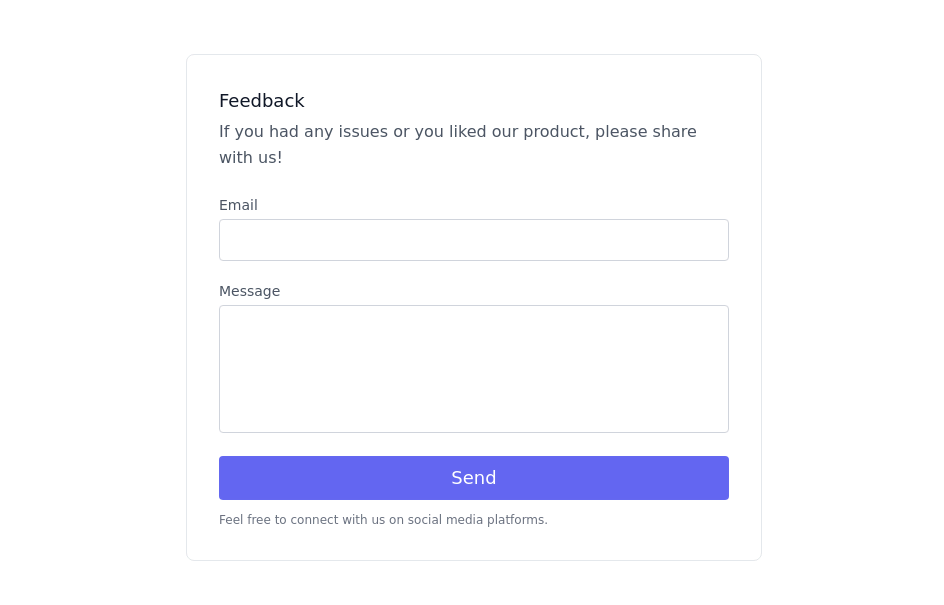
Feedback form
Collect opinions about your company's service
3 years ago14.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components