- Home
-
progress bar
progress bar
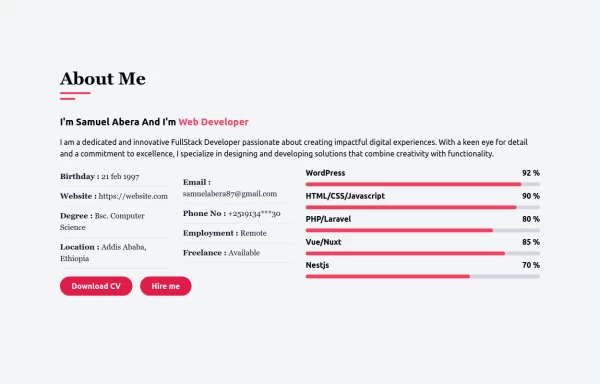
This tailwind example is contributed by Md. Tofayel islam, on 28-Dec-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Article Card, Blog page card, Article card
Author Md. Tofayel islam
Related Examples
-
Multi Step form with javascript
A Beautiful multi step form using HTML CSS and JS
1 year ago1.3k -
Card post blog
Targetas para blog
2 months ago252 -
Card blog
Targeta para blog
2 months ago145 -
1 year ago2.3k
-
7 months ago983
-
Card
Card Layout in Tailwind as React Compoment
1 year ago1.2k -
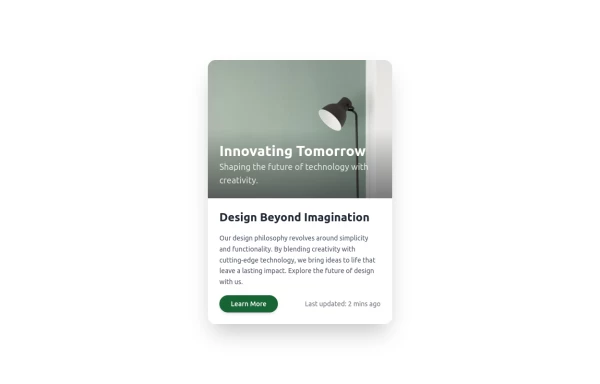
Beautiful and Responsive Card Component
Modern, professional and responsive card component for the blog/services/info
11 months ago1.1k -
10 months ago656
-
1 year ago1.9k
-
Targeta
Targeta
2 months ago303 -
Dynamic Service Showcase with Interactive Flip Cards
This component presents a visually engaging service section featuring interactive flip cards. Each service card displays an image on the front and reveals details on the back when hovered over. The layout is responsive, ensuring seamless adaptability across various screen sizes. The hover effect adds a modern and engaging touch, enhancing user interaction.
10 months ago1.5k -
PrimeCorp | Professional Business Solutions
We deliver cutting-edge business solutions through strategic consulting, tailored services, and continuous support. Partner with us to optimize operations, drive growth, and achieve sustainable success in today's competitive market.
8 months ago893
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components