- Home
-
Working reading progress bar
Working reading progress bar
show how much of the page has been scrolled
This tailwind example is contributed by Freja Jensen, on 09-Jan-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Freja Jensen
Related Examples
-
Article progress bar with tailwind only
On javascript needed
3 years ago9.6k -
Working back to top button
The "Scroll to top" button becomes visible when the user starts to scroll the page Clicking on that button takes you back to the top of the page. This is a great feature to have on any website especially if your content is long.
3 years ago15k -
Read more / Show more button with hide button
"hide" button that appears when the additional content is displayed:
2 years ago22k -
3 years ago17.4k
-
2 years ago15.2k
-
Progress Bar
Simple Progress bar
3 years ago10.6k -
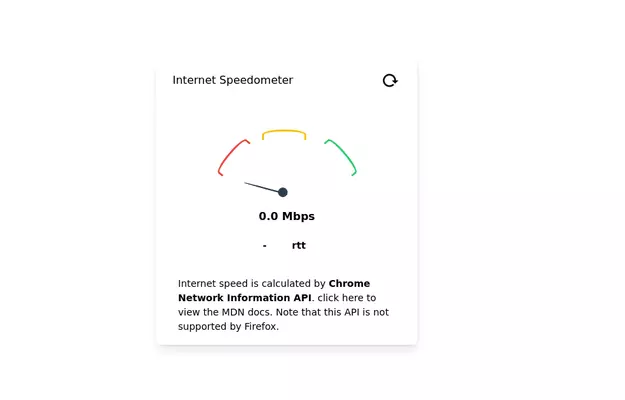
Speedometer Example
Internet speed meter, gauge meter
3 years ago14.5k -
WYSIWYG Editor Form
Form with CKEditor
2 years ago15.8k -
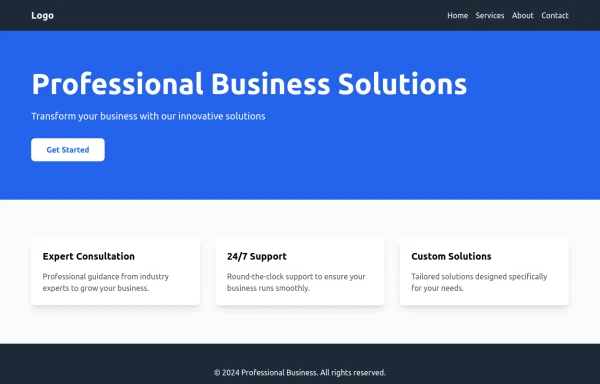
PrimeCorp | Professional Business Solutions
We deliver cutting-edge business solutions through strategic consulting, tailored services, and continuous support. Partner with us to optimize operations, drive growth, and achieve sustainable success in today's competitive market.
8 months ago893 -
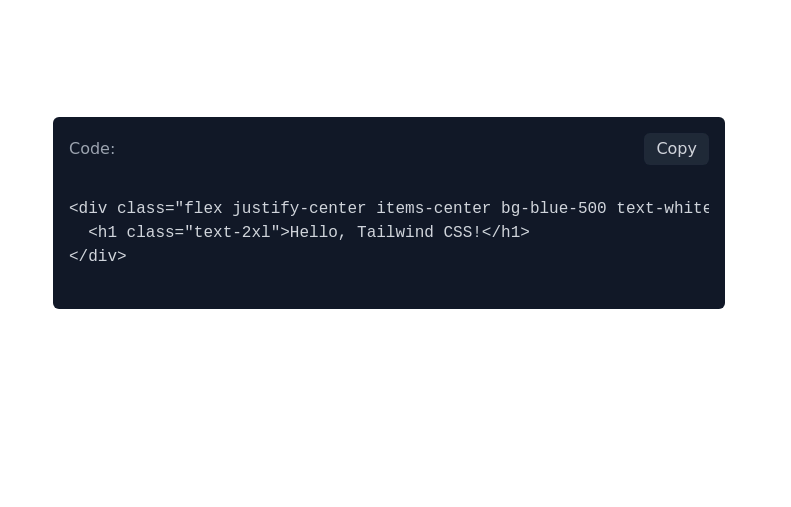
Code Block with Copy Button
this example uses clipboard.js to copy the code
2 years ago18.7k -
Interactive Kanban Board
Kanban board with draggable tasks
1 year ago2.4k -
2 years ago9.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components