- Home
-
Radial Progress Indicator with TailwindCSS
Radial Progress Indicator with TailwindCSS
A sleek and customizable radial progress indicator built with SVG and styled using TailwindCSS. The progress bar is animated with smooth transitions, featuring a circular background, dynamic progress, and centered text or optional imagery. Perfect for showcasing percentages, stats, or any progress-related metrics in your projects.
This tailwind example is contributed by SHARIFUL ISLAM, on 05-Feb-2025. Component is made with Tailwind CSS v3. It is responsive.
Author SHARIFUL ISLAM
Related Examples
-
Skill showcase section for resume / porfolio website
show skill progression
2 years ago13.7k -
Multi Step form with javascript
A Beautiful multi step form using HTML CSS and JS
1 year ago1.3k -
Spinner
The Spinner is a simple and visually appealing component that indicates ongoing processes like loading or data fetching. It's a great way to improve user engagement and reduce frustration during wait times. Different styles and animations (circular, dots, pulsating). Customizable size, color, and speed. Easy to integrate with loading states in any app. Lightweight and responsive.
1 year ago2.1k -
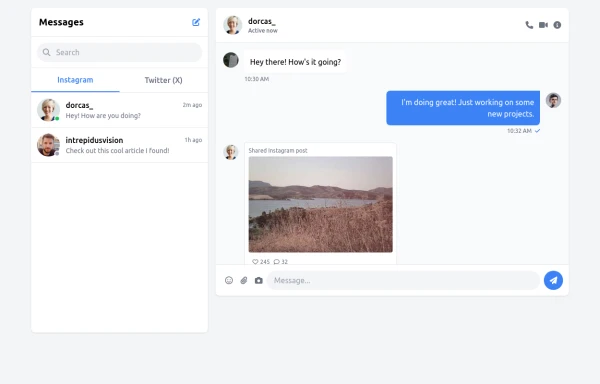
chat bar
live chat
7 months ago1.2k -
2 years ago6.5k
-
Card KPI
Targetas ahora con un grafico
2 months ago504 -
6 months ago454
-
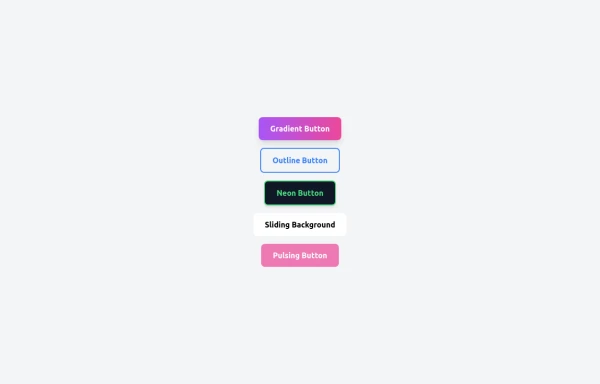
5 Different Style of Button
Gradient Button outline button neon button Sliding Background pulsing Button
6 months ago408 -
Notifications
Toast Notifications are lightweight and customizable components for displaying short messages or alerts. They are perfect for feedback on user actions, such as form submissions or system updates. Supports different types of notifications (success, error, warning, info). Automatically hides after a specified timeout. Option to include action buttons or close icons. Customizable styles, animation, and position on the screen.
1 year ago1k -
Swiss-Grid Dark Pricing
A brutally minimalist pricing section that relies on strict grid architecture and typographic hierarchy instead of decorative elements. Features responsive border collapsing, monospaced technical accents, and high-performance CSS-only hover states. Designed for high-end SaaS, dev-tools, or agency portfolios that prioritize data clarity and structural rhythm.
3 weeks ago67 -
Acode Master!
Acode Master is a skilled and passionate software developer known for mastering coding and creating innovative tech solutions. Specializing in modern web technologies like React.js, Node.js, PHP, and databases such as MySQL and PostgreSQL, Acode Master builds practical, efficient, and scalable applications. Beyond coding, Acode Master is dedicated to continuous learning, sharing knowledge, and empowering others through technology-driven projects and education.
8 months ago761 -
Full HTML Version
What's Included: Title*: Required input Description: Optional textarea Fully responsive and dark mode ready Simple validation (required on title)
8 months ago652
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components