- Home
-
Gradient progress bar
Gradient progress bar
This tailwind example is contributed by Kofi Osei, on 28-Feb-2023. Component is made with Tailwind CSS v3.
Author Kofi Osei
Related Examples
-
Progress Bar
Simple Progress bar
3 years ago10.6k -
Progress Bar
Simple Progress bar
2 years ago5.6k -
Skill showcase section for resume / porfolio website
show skill progression
2 years ago13.7k -
Working reading progress bar
show how much of the page has been scrolled
3 years ago12.9k -
2 years ago7.6k
-
3 years ago10.6k
-
Article progress bar with tailwind only
On javascript needed
3 years ago9.6k -
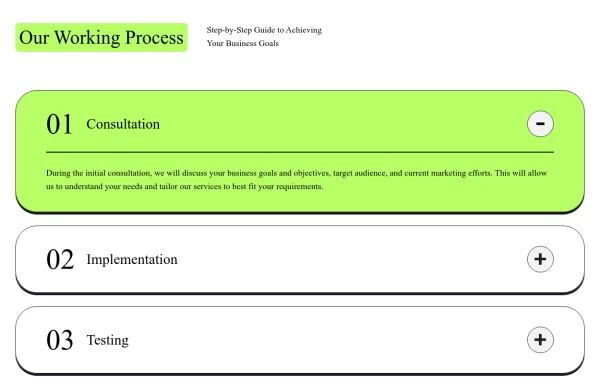
Responsive Working Process Section
This modern and responsive "Our Working Process" section adapts seamlessly to all screen sizes, ensuring a smooth user experience. The design follows a structured step-by-step layout with clear typography, bold colors, and interactive elements, making it perfect for showcasing business processes or workflows.
9 months ago984 -
Spinner
The Spinner is a simple and visually appealing component that indicates ongoing processes like loading or data fetching. It's a great way to improve user engagement and reduce frustration during wait times. Different styles and animations (circular, dots, pulsating). Customizable size, color, and speed. Easy to integrate with loading states in any app. Lightweight and responsive.
1 year ago2.1k -
Multi-Step Form with Progress Indicator
reusable "Multi-Step Form with Progress Indicator" component built with HTML, CSS, and Tailwind CSS. It’s a practical component for forms like signups, surveys, or checkout processes.
11 months ago2k -
Responsive Progress Bar
This progress bar visually represents proficiency in Web Design, showing an 85% skill level. The text labels above indicate the skill area on the left and the percentage on the right for easy interpretation.
1 year ago1.5k -
Social Proof
Composant de preuve sociale👌
2 months ago188
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components