- Home
-
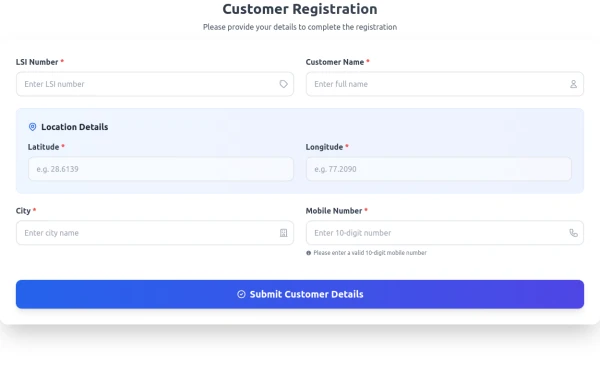
Multi-Step Form with Progress Indicator
Multi-Step Form with Progress Indicator
reusable "Multi-Step Form with Progress Indicator" component built with HTML, CSS, and Tailwind CSS. It’s a practical component for forms like signups, surveys, or checkout processes.
This tailwind example is contributed by Ayyamperumal S, on 23-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Roadmap, Changelog
Author Ayyamperumal S
Related Examples
-
1 year ago1.9k
-
Amazing 3D Login and Registiration Aniamation Form
create a stunning 3D animated background with floating geometric shapes, particle effects, and interactive elements using React, Three.js, and Tailwind CSS. This will be fully responsive and visually captivating.
6 months ago834 -
Contact us page template
full page fancy contact us page
2 years ago17k -
Incentives
tailwind css Incentives
1 year ago5.1k -
5 months ago248
-
2 years ago14.4k
-
Spinner
The Spinner is a simple and visually appealing component that indicates ongoing processes like loading or data fetching. It's a great way to improve user engagement and reduce frustration during wait times. Different styles and animations (circular, dots, pulsating). Customizable size, color, and speed. Easy to integrate with loading states in any app. Lightweight and responsive.
10 months ago2k -
Forgot password form
Useful form for sending password reset link
3 years ago21.1k -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
5 months ago846 -
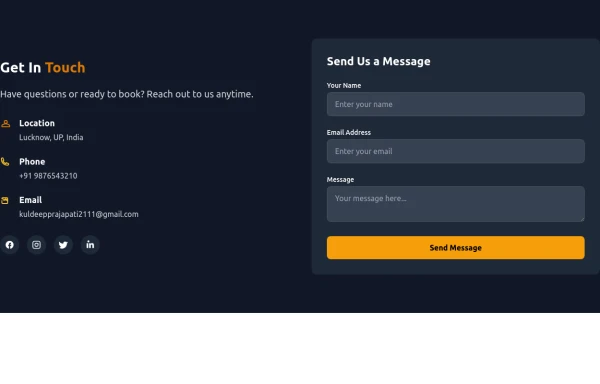
Contact Us Form
CTAs help convert visitors into action-takers (customers, subscribers, etc.), while Contact Us forms enable easy communication, building trust and support. Both are vital for engaging visitors and achieving your website’s objectives.
5 months ago589 -
Responsive Contact Form
Modern Responsive Contact Form Design
1 month ago105
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components