- Home
-
Contact Form Component
Contact Form Component
A multi-step, responsive contact form with a modern dark-themed design. The form includes four steps: name, email, phone number, and message. It features a side panel with contact information and a sleek, gradient-styled interface using Tailwind CSS.
This tailwind example is contributed by Muhammad Umair Arshad, on 28-Mar-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Get in touch, Contact form
Author Muhammad Umair Arshad
Related Examples
-
Simple Hero Section
Hero Section using Tailwind
11 months ago1.3k -
2 years ago10.3k
-
Ripple Animation
Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are loading, loader,Author box, User information,Transitions
4 weeks ago323 -
HTMLCODE
123
7 months ago407 -
Maintenance page template
The site is under maintenance placeholder page
2 years ago10.4k -
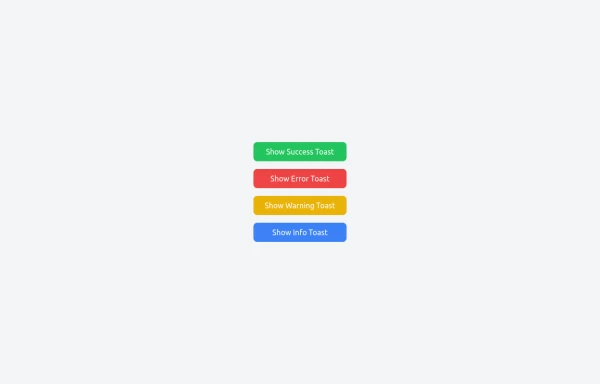
Notifications
Toast Notifications are lightweight and customizable components for displaying short messages or alerts. They are perfect for feedback on user actions, such as form submissions or system updates. Supports different types of notifications (success, error, warning, info). Automatically hides after a specified timeout. Option to include action buttons or close icons. Customizable styles, animation, and position on the screen.
1 year ago1k -
8 months ago1.4k
-
chart
to chart on your family and
7 months ago548 -
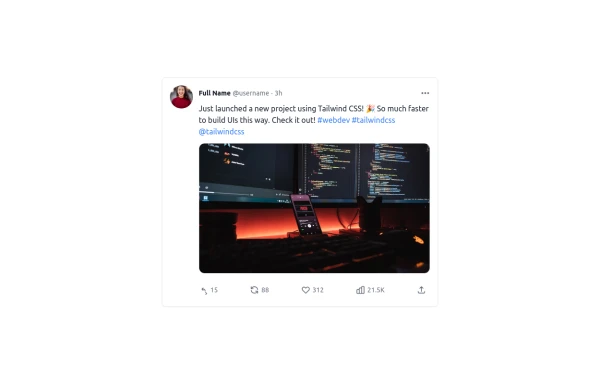
Twitter Post (Tweet) UI Mockup
A detailed static HTML and Tailwind CSS component replicating the user interface of a single Twitter post (Tweet). This mockup includes the user avatar, tweet header (name, handle, timestamp), tweet text with styled hashtags/mentions, optional media display, and the action bar with icons and counts (Reply, Retweet, Like, Views, Share). It is responsive, supports light and dark modes, and uses accurate iconography and hover states to closely resemble the real Twitter UI.
9 months ago721 -
popup modal contact form
Working modal popup contact form in tailwind CSS Simple snippet for creating a popup contact form with tailwind and javascript
2 years ago8k -
3 years ago12.3k
-
6 months ago1.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components