- Home
-
Feature cards
Feature cards
This tailwind example is contributed by Fagundo67, on 05-Feb-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Services,Why choose us
Author Fagundo67
Related Examples
-
2 years ago14.1k
-
Feature Showcase
The feature showcase's responsive grid can also be used as testimonial cards.
3 years ago25.6k -
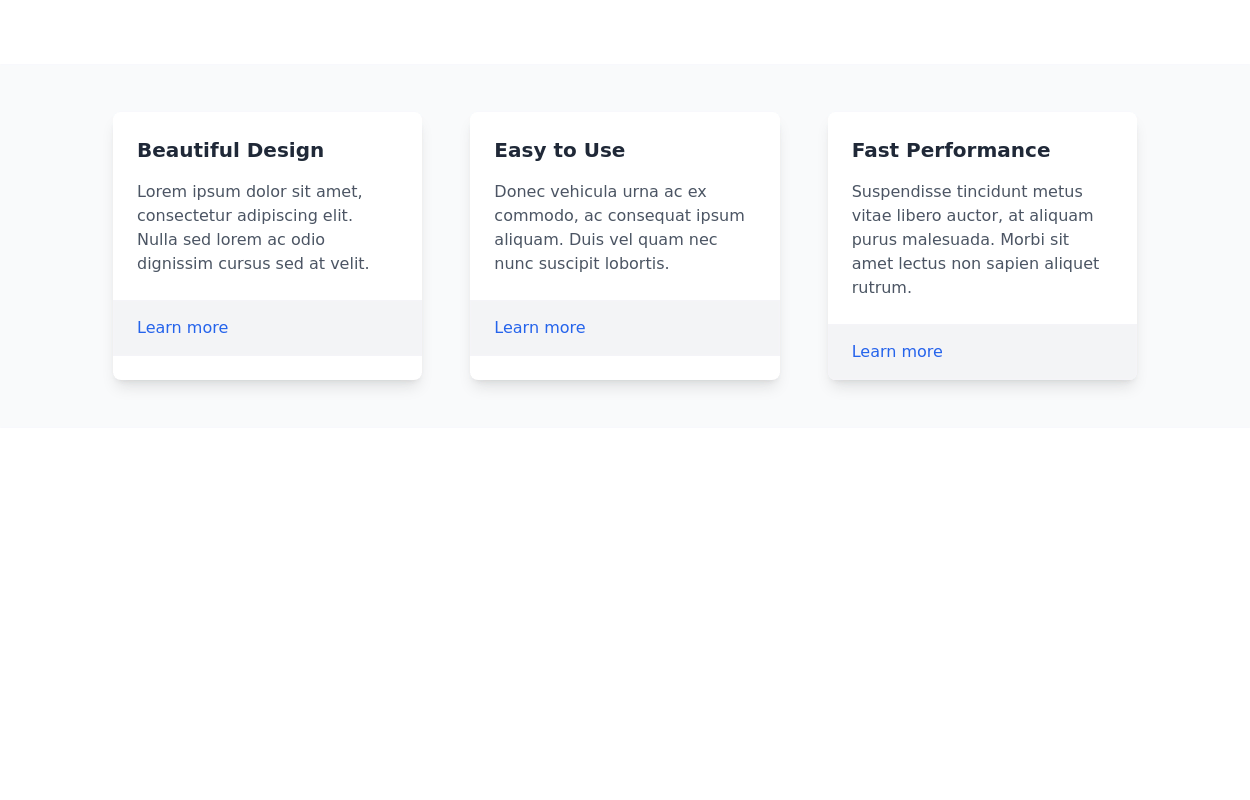
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
3 years ago10.2k
-
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.9k -
Basic responsive card grid
supports dark mode
2 years ago11.7k -
3 years ago13.9k
-
3 years ago13.4k
-
Features cards section
Features cards section with dark theme
3 years ago10.5k -
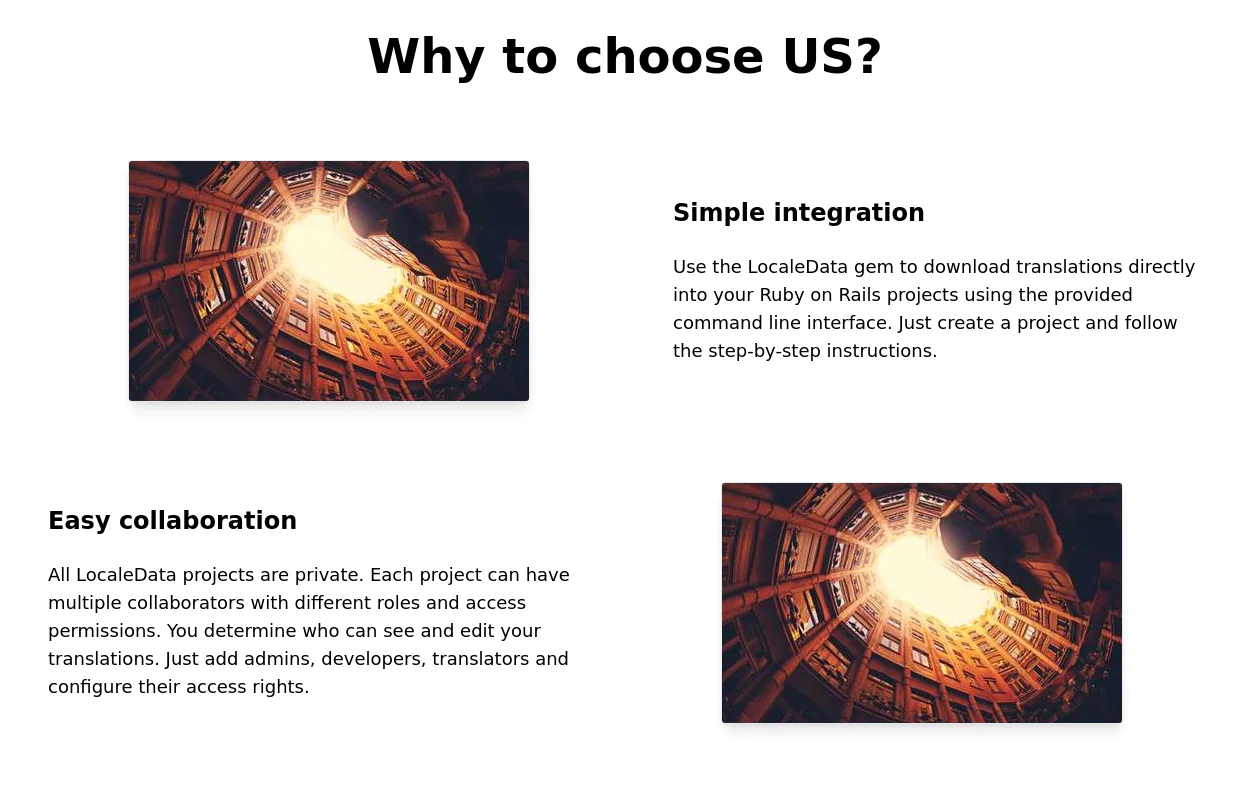
Why choose us section
list your product features beautifully
2 years ago28.6k -
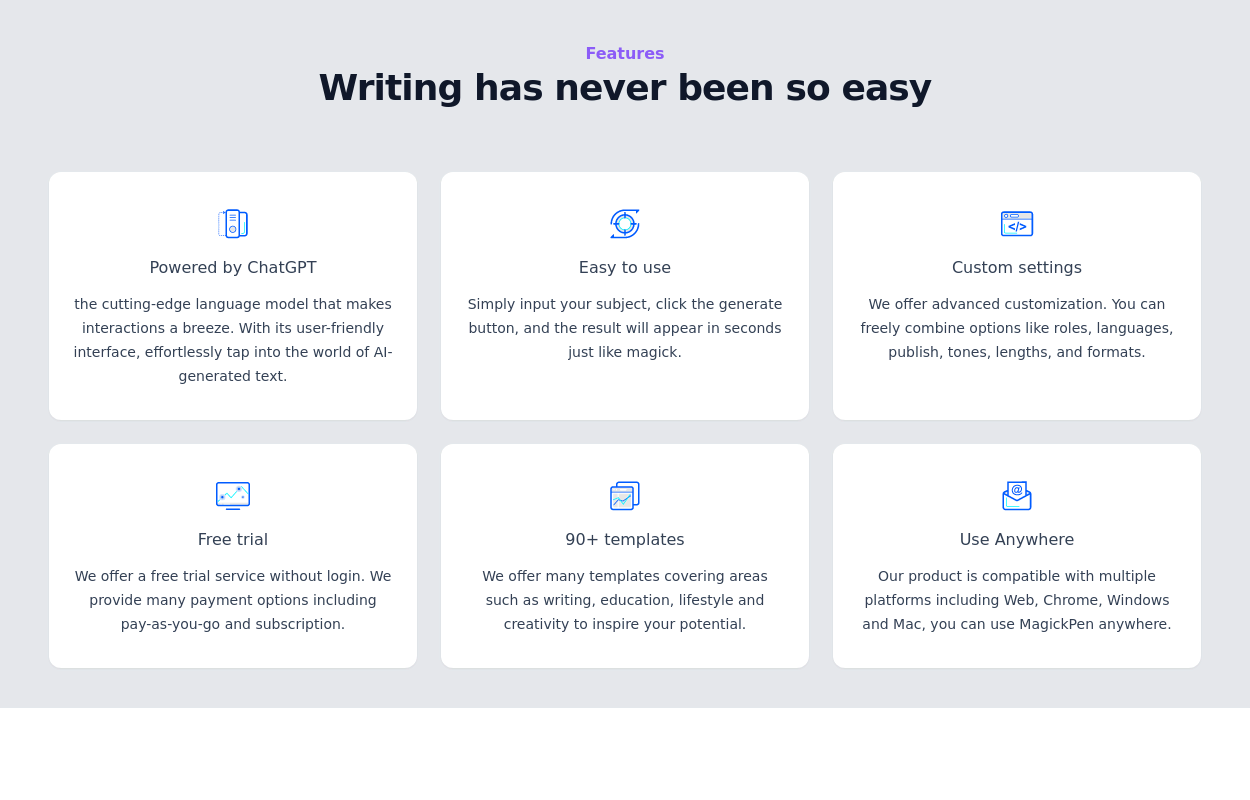
Features section
Showcase your key features
3 years ago16.6k -
3 years ago15.4k
-
Responsive products grid
Responsive product card grid using tailwind CSS.
3 years ago44.7k -
3 years ago11.5k
-
2 years ago14.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components