- Home
-
Feature showcase with images
Feature showcase with images
This tailwind example is contributed by Amit Pachange, on 21-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Services,Why choose us
Author Amit Pachange
Related Examples
-
2 years ago14.7k
-
Why choose us section
list your product features beautifully
2 years ago28.6k -
2 years ago16.4k
-
Product feature section
Showcase product features with an image
2 years ago14k -
2 years ago17k
-
2 years ago12.2k
-
2 years ago9.8k
-
2 years ago14.4k
-
Product Feature Section
present multiple product features in a grid layout. Each feature is represented by an icon, title, and description.
2 years ago9.2k -
3 years ago11.3k
-
Features cards section
Features cards section with dark theme
3 years ago10.5k -
2 years ago14.3k
-
2 years ago11k
-
2 years ago14.1k
-
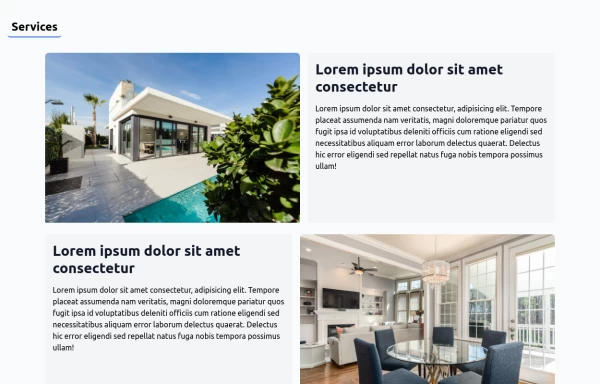
House Cleaning Website Services Section
House Cleaning Website Services Section Photo by @candjstudios & @framesforyourheart on Unsplash
1 year ago7.4k -
tailwind services section
display features/services of your product
2 years ago20.7k -
Features section
Showcase your key features
2 years ago16.6k -
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components