- Home
-
Stepper example
Stepper example
Explain How it works to your audience
This tailwind example is contributed by Santos78, on 22-Feb-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are stepper,Roadmap, Changelog
Author Santos78
Related Examples
-
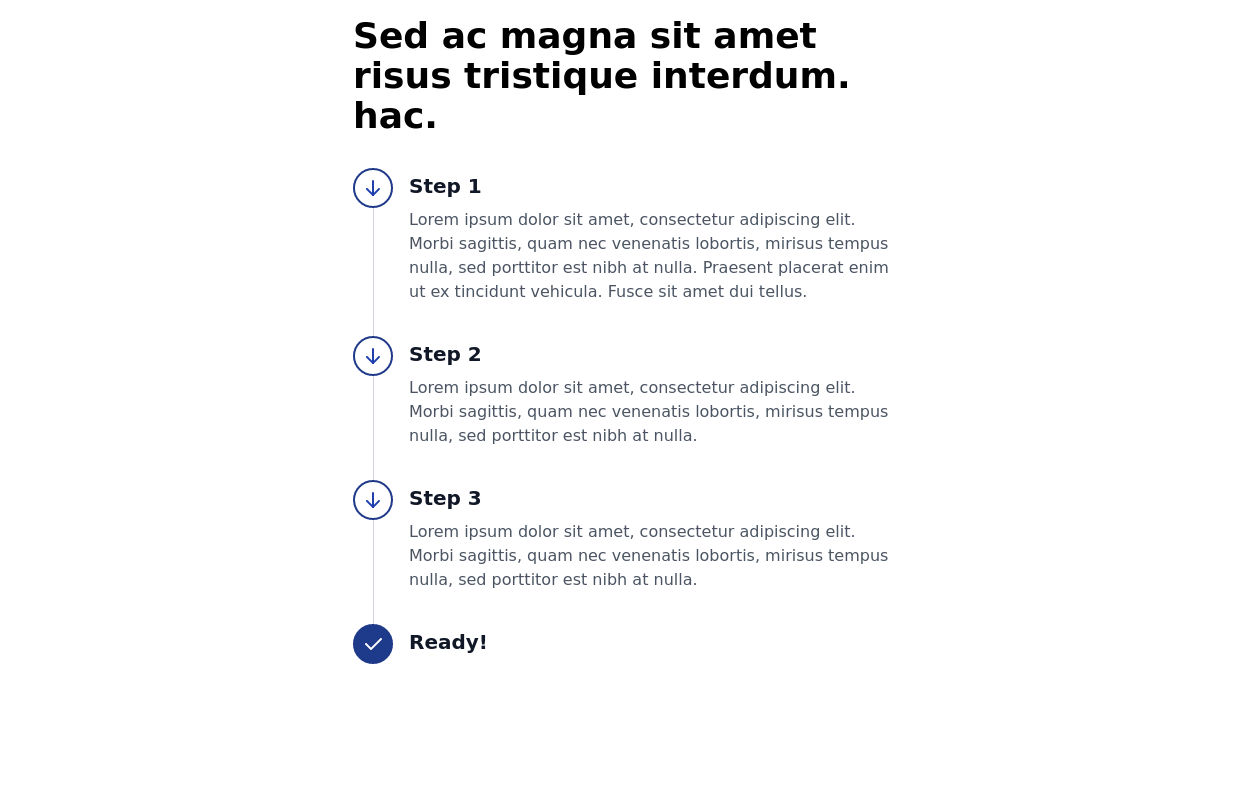
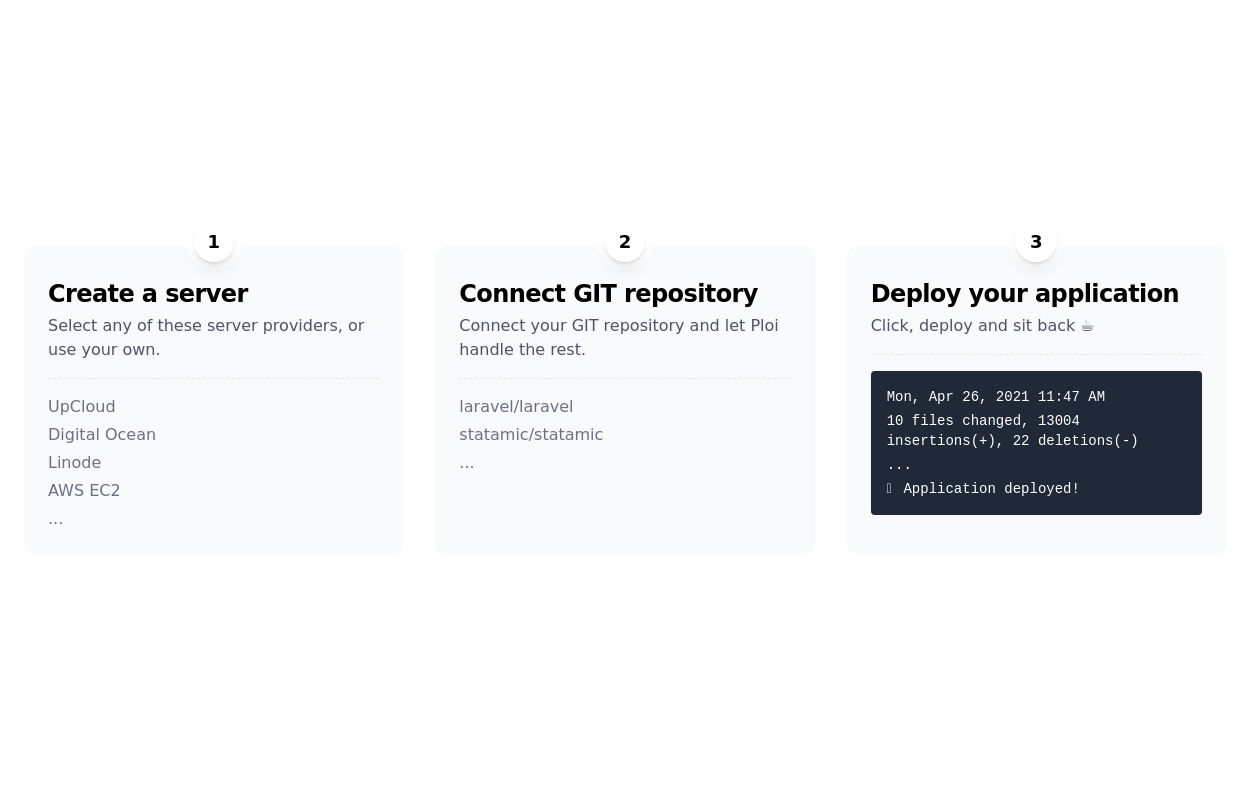
Steps section for explaining process
Step component with a curved line connecting all steps
2 years ago9.8k -
Timeline
Beautiful Tailwind timeline
3 years ago16.4k -
2 years ago11.3k
-
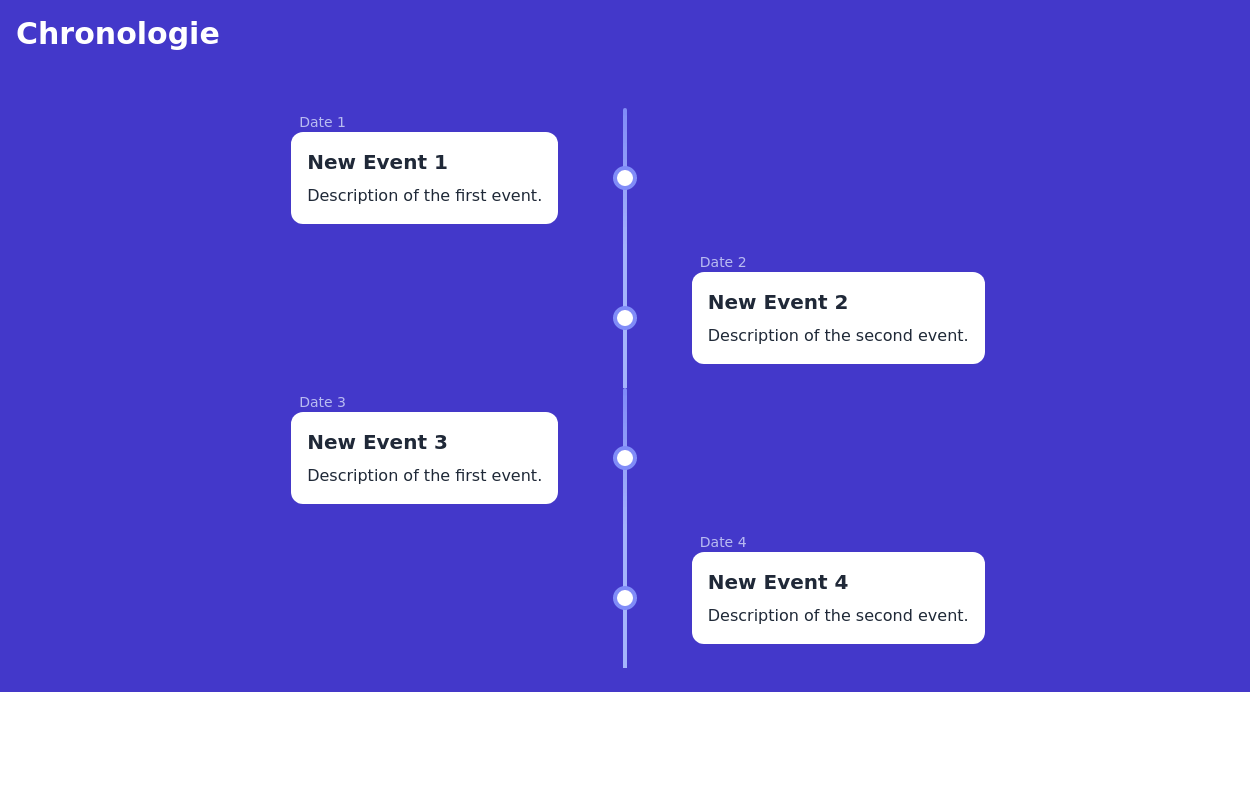
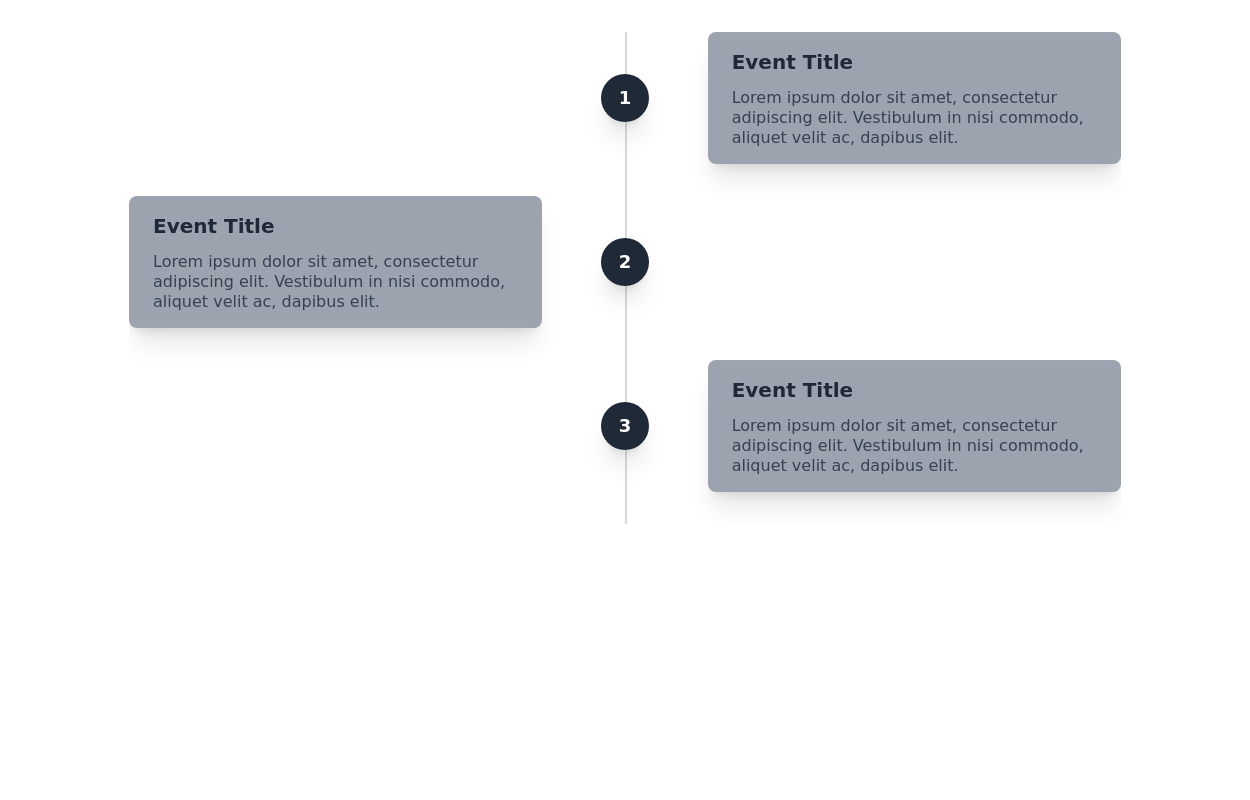
Event Timeline
Timeline component for tracking the progression of events over time. It features alternating card sections
2 years ago11.7k -
2 years ago12.2k
-
Process Steps Grid
A structured way to present information about each step, along with corresponding icons and descriptions. Each step card is designed with a hover effect.
2 years ago11.6k -
Timeline | Roadmap example
Display Recent Updates, Timeline or Rroadmap with this component
2 years ago12.6k -
Stepper block
A full-width steps section
2 years ago12.4k -
2 years ago17.1k
-
2 years ago9.9k
-
3 years ago11.6k
-
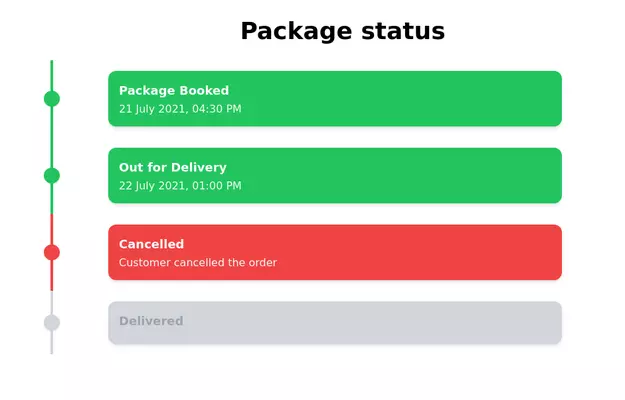
Timeline
Timeline for tracking status of the things
3 years ago11.1k -
2 years ago6.1k
-
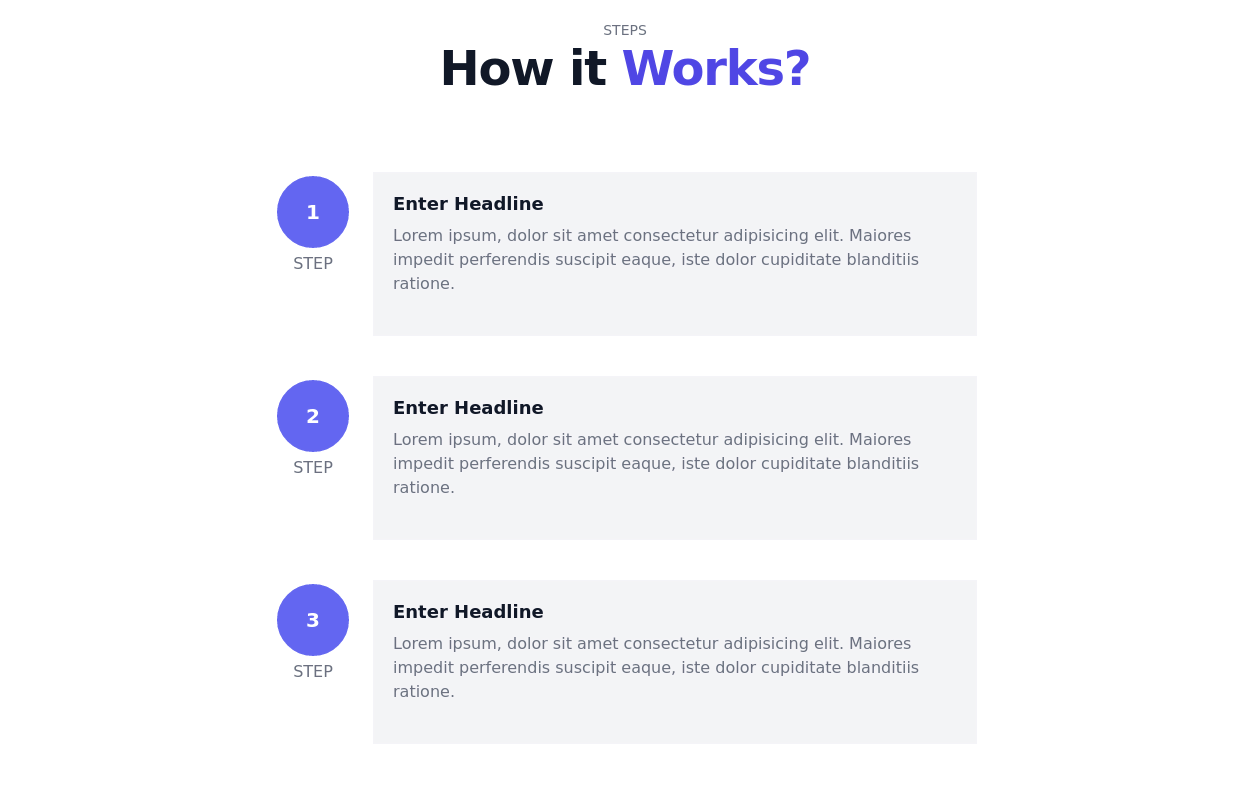
Steps section
Show features or steps of your website. Each step Includes Icons.
2 years ago9.5k -
3 years ago9.8k
-
1 year ago5.9k
-
3 years ago9.4k
-
2 years ago13.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components