- Home
-
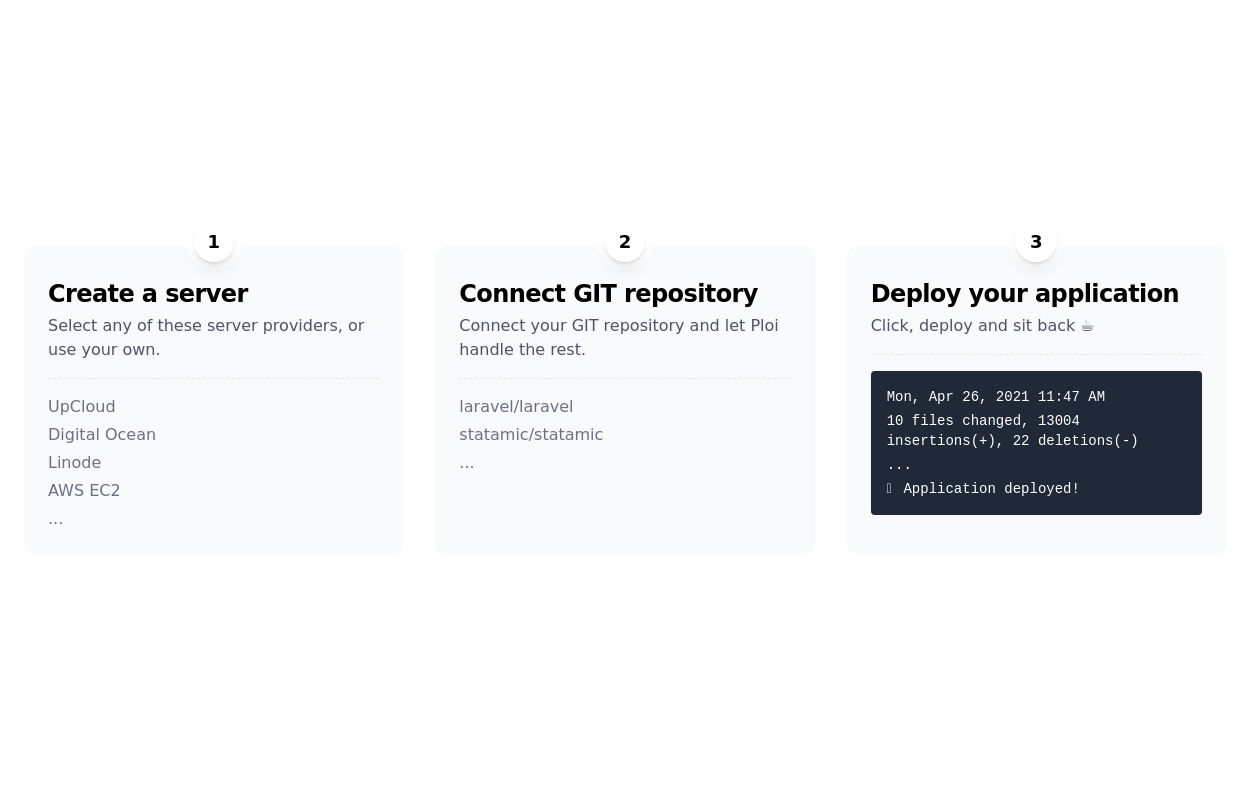
Steps section
Steps section
Show features or steps of your website. Each step Includes Icons.
This tailwind example is contributed by Komal Jain, on 12-Oct-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Services,Why choose us,stepper
Author Komal Jain
Related Examples
-
Process Steps Grid
A structured way to present information about each step, along with corresponding icons and descriptions. Each step card is designed with a hover effect.
2 years ago11.6k -
2 years ago17k
-
Why choose us section
list your product features beautifully
2 years ago28.6k -
Steps section for explaining process
Step component with a curved line connecting all steps
2 years ago9.8k -
Stepper example
Explain How it works to your audience
2 years ago15.1k -
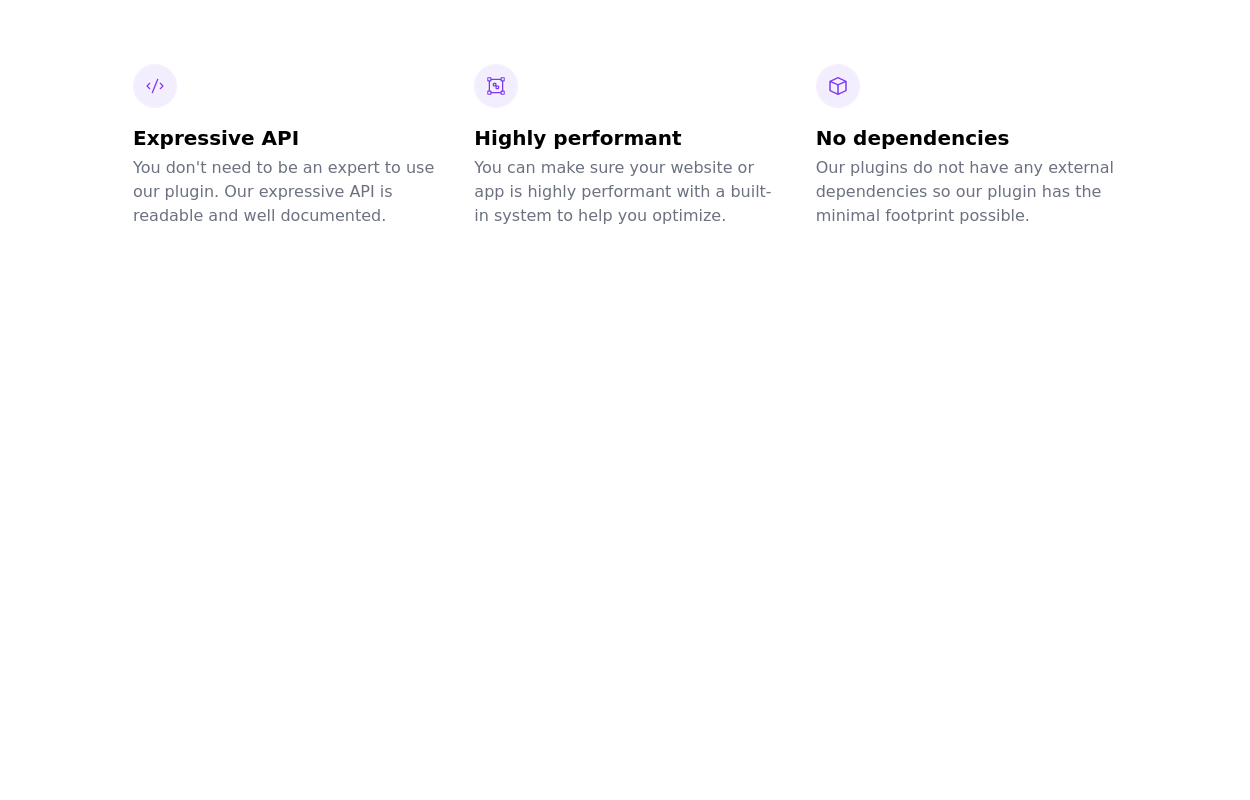
Feature Showcase Section with Font Awesome Icons
showcase the features of a product or service. The features are presented in a grid.
2 years ago7k -
2 years ago9.8k
-
2 years ago11.3k
-
2 years ago12.3k
-
Product feature section
Showcase product features with an image
2 years ago14k -
2 years ago6k
-
2 years ago6.2k
-
3 years ago10k
-
3 years ago9.8k
-
Feature Cards
w/ large icons
3 years ago9.9k -
tailwind services section
display features/services of your product
2 years ago20.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components