- Home
-
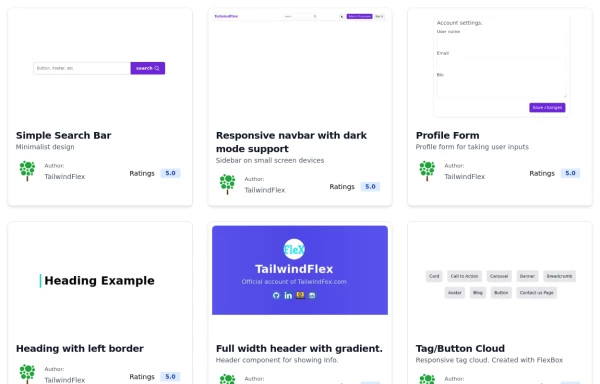
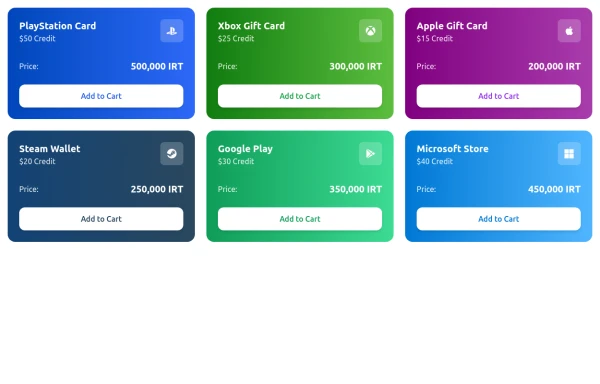
Card grid
Card grid
This tailwind example is contributed by Leon Bachmann, on 17-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Leon Bachmann
Related Examples
-
2 years ago14.1k
-
Process Steps Grid
A structured way to present information about each step, along with corresponding icons and descriptions. Each step card is designed with a hover effect.
2 years ago11.6k -
3 years ago10.5k
-
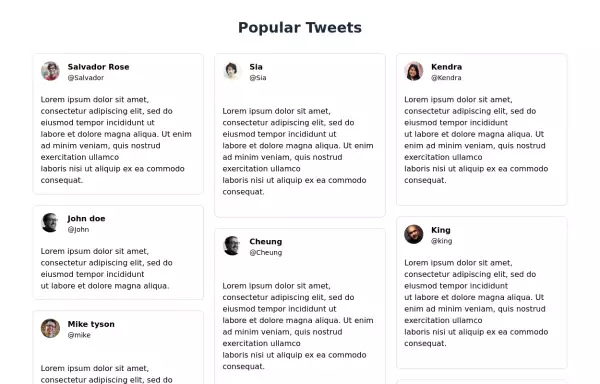
Tweets showcase grid
Responsive tweets showcase grid
2 years ago11.1k -
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
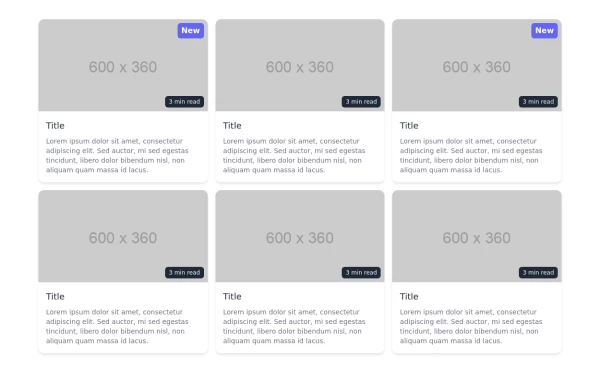
Products card grid
Example of product card grid with product image and pricing
3 years ago24k -
Tailwind image gallery
Responsive grid with evenly spaced image cards. Each card has a title label at the bottom, and there's a subtle hover effect for interactive engagement.
3 years ago60.8k -
3 years ago11.1k
-
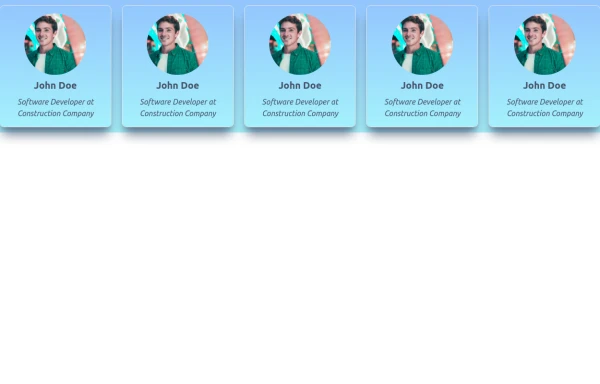
Feature Showcase
The feature showcase's responsive grid can also be used as testimonial cards.
3 years ago25.6k -
6 months ago982
-
4 months ago427
-
Sponsors section
icon grid
3 years ago13k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components