- Home
-
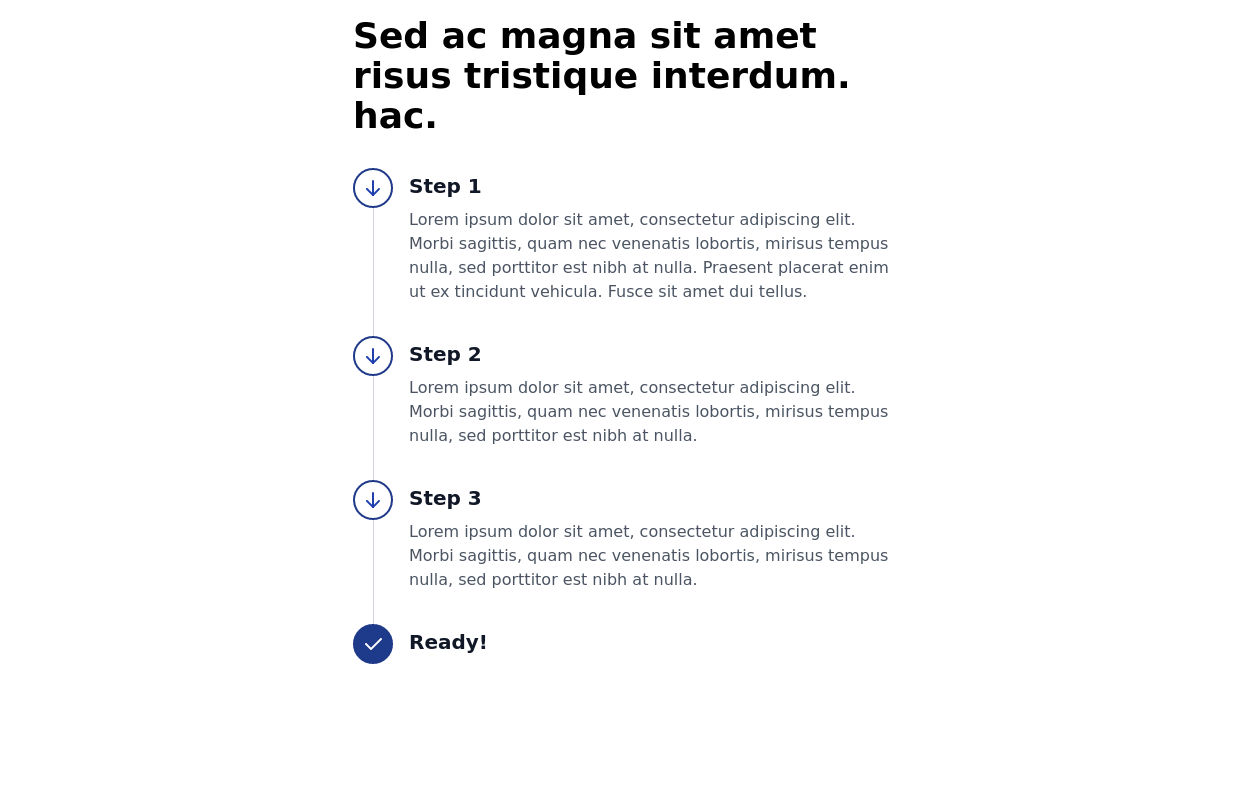
Steps section for explaining process
Steps section for explaining process
Step component with a curved line connecting all steps
This tailwind example is contributed by Anonymous, on 23-Nov-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example is stepper
Author Anonymous
Related Examples
-
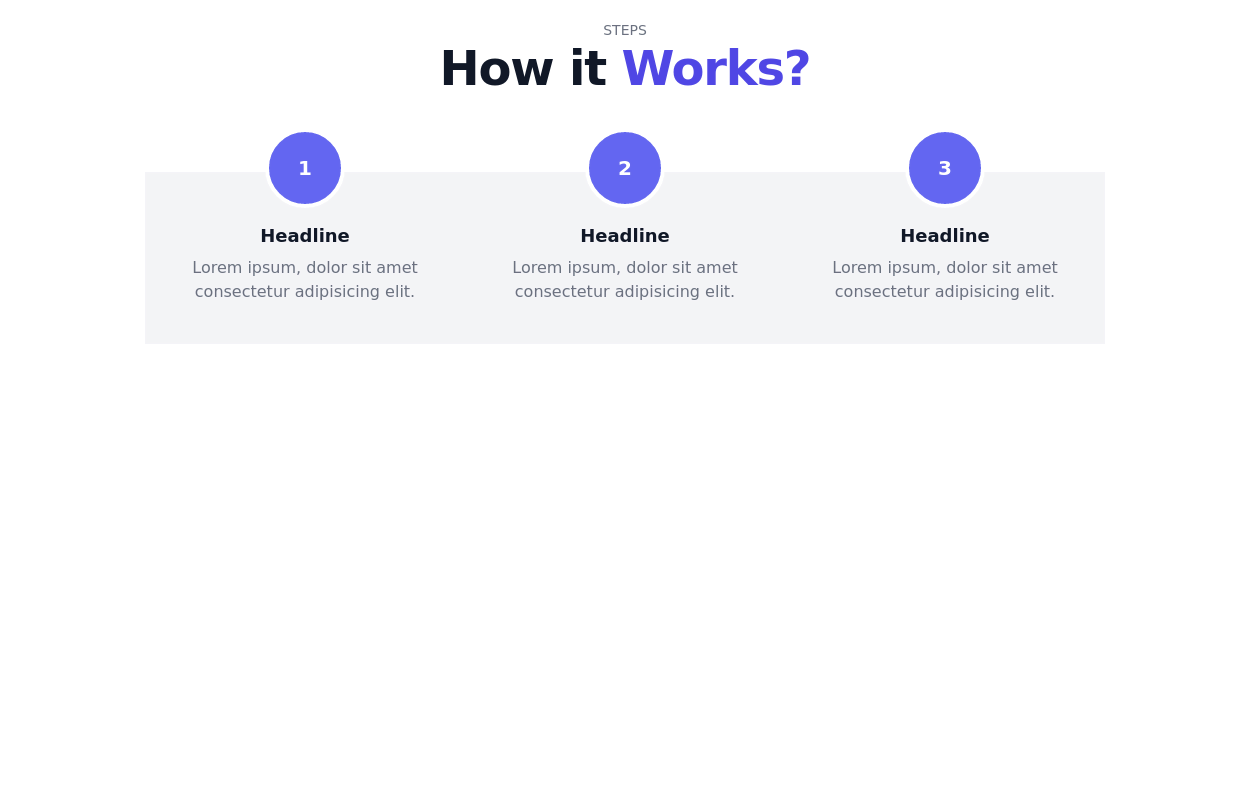
Stepper example
Explain How it works to your audience
2 years ago14.8k -
2 years ago11.2k
-
2 years ago12.1k
-
1 year ago6k
-
Process Steps Grid
A structured way to present information about each step, along with corresponding icons and descriptions. Each step card is designed with a hover effect.
2 years ago11.3k -
3 years ago11.4k
-
Steps section
Show features or steps of your website. Each step Includes Icons.
2 years ago9.3k -
1 year ago5.9k
-
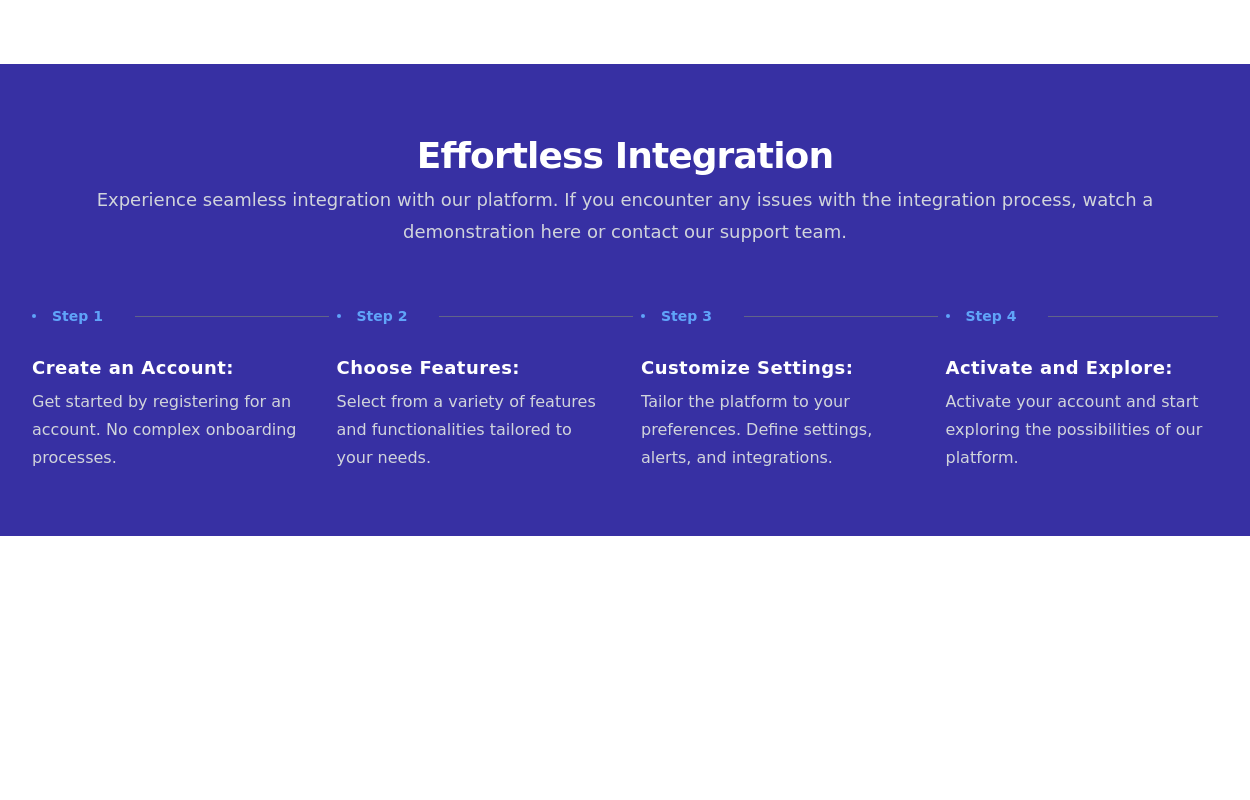
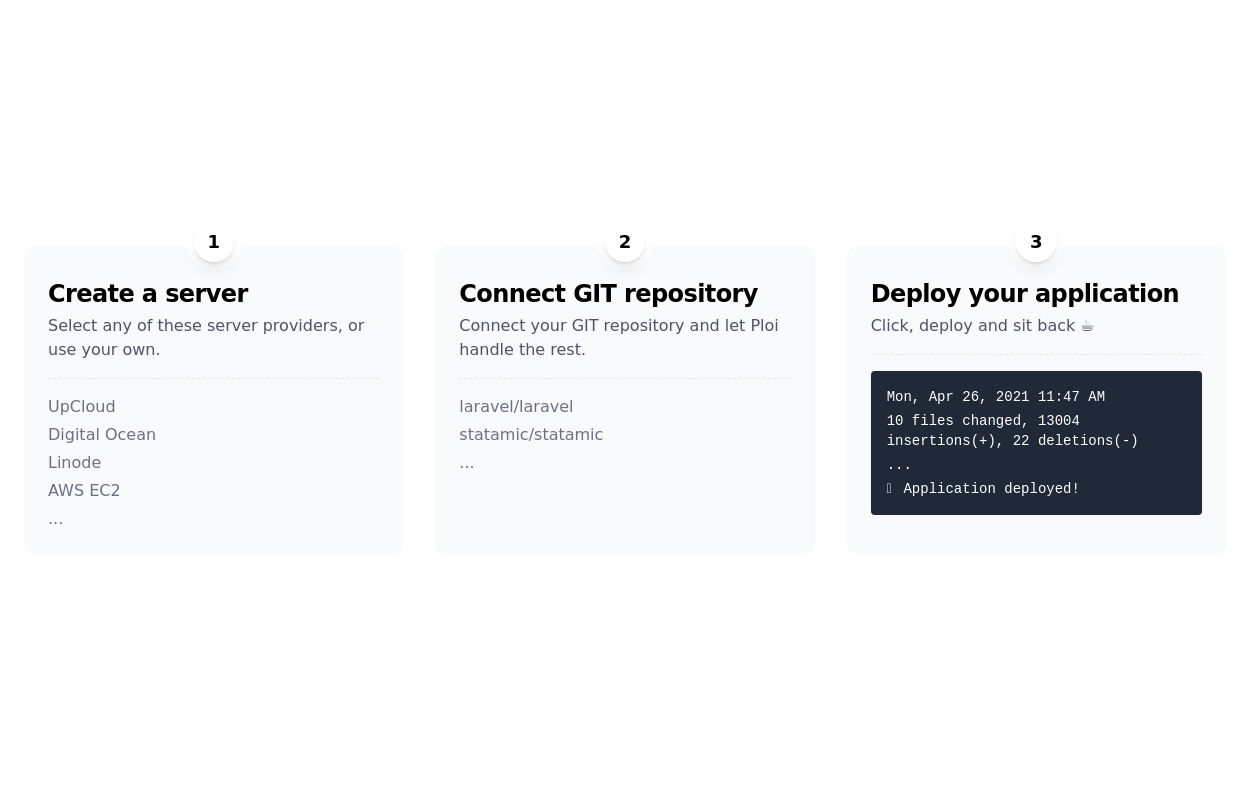
Stepper block
A full-width steps section
2 years ago12.3k -
2 years ago9.9k
-
2 years ago9.2k
-
2 years ago9.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components